制作简单小游戏代码(用代码制作小游戏)
利用jQuery实现拼图游戏:

代码结构
1. 引入CSS
1.<link rel="stylesheet" href="css/index.css">
2. 引入JS
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/index.js"></script>
3. HTML代码
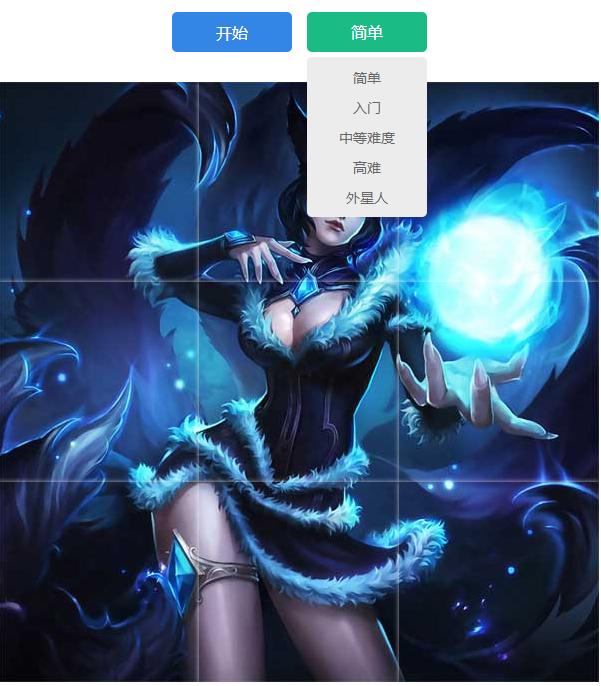
<div class="wrap">
<div class="btnBbox">
<button class="btn" type="button">开始</button>
<div class="selectbox">
<button class="text">简单</button>
<ul class="box">
<li>简单</li>
<li>入门</li>
<li>中等难度</li>
<li>高难</li>
<li>外星人</li>
</ul>
</div>
</div>
<div class="picBox">
<ul class="list"></ul>
</div>
</div>
<div style="text-align:center;margin:2px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
为自己的孩子亲自制作简单的拼图,让孩子崇拜吧。

最后,小编想说:我是一名python开发工程师,整理了一套最新的python系统学习教程,想要这些资料的可以关注私信小编“01”即可(免费分享哦)希望能对你有所帮助,正在学习python的小伙伴或者打算学习的,可以私信小编“01”领取资料!
加Q裙937963151自取Python学习资料和学习视频,还有大神在线指导哦。
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






