axure rp 9 动态面板如何隐藏(AxureRP官方教程翻译3)
文章分享了通过Axure来实现点击触发显示隐藏的部件的具体过程,一起看看吧~
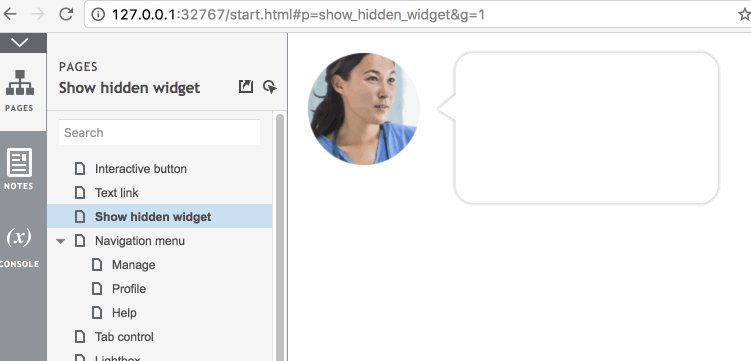
本教程翻自Axure官方教程第3篇《Show Hidden widget》,通过点击触发显示隐藏的部件,实现效果如下:
STEP 0:下载练习文件
如果你还没有练习文件,下载AxureTraining.rp文件并且在Axure RP打开它。这个文件包含了Axure培训网站上每个教程用到的相关页面。我们建议一直都用我们准备的这个文件来完成教程,但是如果你不想,那也是ok的——即使你没有使用我们的培训文件,我们总是会告诉你为了完成每一个教程需要在新文件中创建什么。
AxureTraining.rp文件打开后如下:
STEP 1:配置
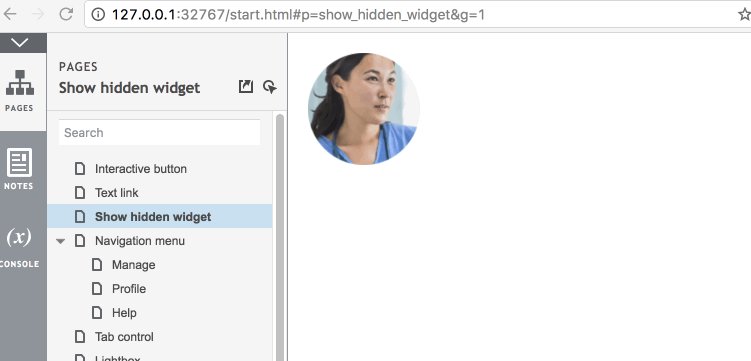
打开培训文件中的“Show hidden widget”页面。这里你会看到一张图片部件和一个对话气泡框部件。
(要将图片设置成圆形,你可以通过拖拽图片部件左上角黄色的倒三角“圆角控制器”到部件的中间。要制作一个气泡对话框,首先添加一个形状部件,然后通过部件右上角灰色圆圈“形状选择器”选择对话气泡框。你可以通过点击和拖拽它的端点将对话框的箭头移动到左侧。)
通过点击勾选“Hidden”复选框来隐藏气泡对话框部件,不管是在上方Style工具栏还是在右侧Inspector面板中的Style标签栏来勾选都能达到同样的效果。
STEP 2:添加点击交互行为
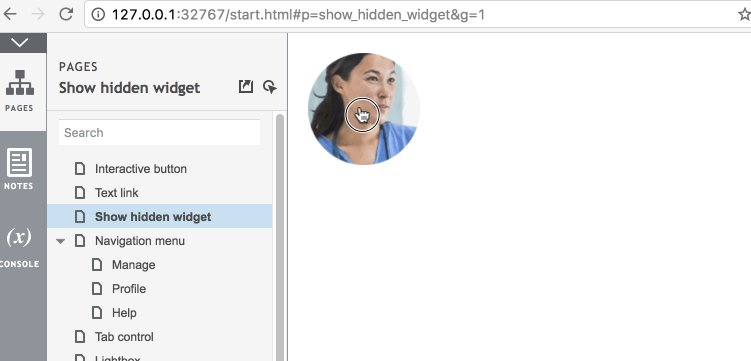
- 选择图片部件。在右侧Inspector面板的Properties标签栏,双击“OnClick”来添加一个点击实例。
- 在Case Editor(OnClick)对话框,在左侧选择行为“Show”。
- 在右侧“Configure actions”标签下,选择“(Speech Bubble)”部件。
- 点击确定关闭对话框
STEP 3:预览
译者:Eugene
本文由 @Eugene 翻译发布于人人都是产品经理。未经许可,禁止转载。
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com