网站地图框架如何制作(自建站卖家怎么在网站页面调用谷歌地图)

在建立网站的过程中,有的时候,需要调用地图,展示我们的工厂或公司所在地,同样的客户也可以直接点击地图跳转到谷歌地图,导航到我们的公司。这里以google地图为例,向你讲述如何给网站嵌入地图。
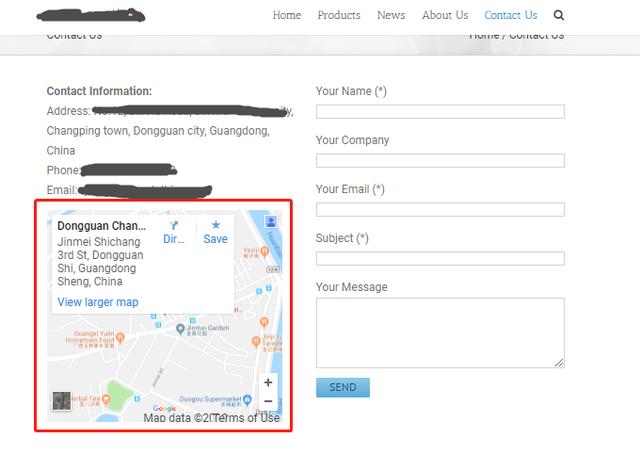
效果如下:

首先我们在谷歌里面搜索谷歌地图(这里需要科学上网),然后找到第二个搜索结果。

为什么找第二个呢,可以看一下第一个和第二个的区别,第一个的域名后缀是.cn,第二个域名后缀是.com,如果你进入到.cn域名的谷歌地图,你会出现下面这种情况:

包括我们在利用google地图开发客户的时候也要注意域名后缀,一定要在是.com域名后缀下去搜索客户,好这是题外话。当我们进入到域名后缀是.com的谷歌地图的时候,我们可以直接搜索我们的工厂或者办公室地址,出现以上界面的时候我们点击分享

然后出现以下界面:

我们选择嵌入地图,然后复制HTML

好了,通过以上步骤,我们就获取了调用谷歌地图的代码,有了这个代码,我们就可以在任何我们想调用的页面调用谷歌地图。
因为每个网站所用的主题不一样,所以添加方式就不一样,这里面简单介绍两个:一个是在网站的footer下面调用谷歌地图;一种是在具体网页上添加谷歌地图。
wordpress主题免费获取: https://www.liqingwaimao.com/waimaotools/
可以获取收集的wordpress主题
首先:在网站footer下面调用谷歌地图
我们来到Wordpress后台首页,找到:Appearance-widgets

简单介绍一下这个页面:

右侧对应着你网站的位置,比如:footer, 左侧是你可以调用的一些小工具,比如文字,图片等,我们选择一个footer,从左侧选择cutom html拖到footer下面

然后出现下面界面,命好名,然后把谷歌地图里面的代码黏贴进去,然后保存即可。

这边注意,当我们保存以后,我们可以来到全端查看效果,发现谷歌地图过大,所以我们需要调整尺寸

我们回到代码页面修改一下宽和高,直到合适即可。

同样的道理,如果我们需要在具体页面调用谷歌地图,我们就在具体页面添加一个工具,然后把代码黏贴上去,根据具体页面的排版调整地图大小即可。(来源:理清外贸)
以上内容属作者个人观点,不代表雨果网立场!本文经原作者授权转载,转载需经原作者授权同意。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com