实用的css技巧(15.CSS高级技巧)
1.元素的显示与隐藏
1)显示(display)
display 设置或检索对象是否及如何显示。
display : none 隐藏对象 与它相反的是 display:block 除了转换为块级元素之外,同时还有显示元素的意思。
特点:隐藏之后,不再保留位置。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> .dv1 { width: 50px; height: 50px; background-color: blue; display: none; }
.dv2 { width: 50px; height: 50px; background-color: red; }</style></head><body> <div class="dv1"></div> <div class="dv2"></div></body></html>

2)可见性(visibility)
设置或检索是否显示对象。
visible : 对象可视
hidden : 对象隐藏
特点:隐藏之后,继续保留原有位置。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> .dv1 { width: 50px; height: 50px; background-color: blue; visibility: hidden; }
.dv2 { width: 50px; height: 50px; background-color: red; }</style></head><body> <div class="dv1"></div> <div class="dv2"></div></body></html>

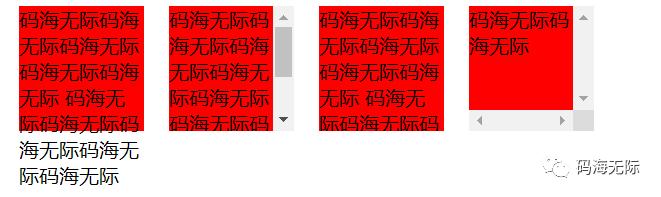
3)溢出(overflow)
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
- visible : 不剪切内容也不添加滚动条(默认)。
- auto : 超出自动显示滚动条,不超出不显示滚动条。
- hidden : 不显示超过对象尺寸的内容,超出的部分隐藏掉。
- scroll : 不管超出内容否,总是显示滚动条。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> div { width: 100px; height: 100px; background-color: red; float: left; margin-left: 20px; }
.dv1 { overflow: visible; }
.dv2 { overflow: auto; }
.dv3 { overflow: hidden; }
.dv4 { overflow: scroll; }</style></head><body> <div class="dv1"> 码海无际码海无际码海无际码海无际码海无际 码海无际码海无际码海无际码海无际码海无际 </div> <div class="dv2"> 码海无际码海无际码海无际码海无际码海无际 码海无际码海无际码海无际码海无际码海无际 </div> <div class="dv3"> 码海无际码海无际码海无际码海无际码海无际 码海无际码海无际码海无际码海无际码海无际 </div> <div class="dv4"> 码海无际码海无际 </div></body></html>

2.用户界面样式
1)鼠标样式(cursor)
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
cursor : default 小白 | pointer 小手 | move 移动 | text 文本
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> default 小白 | pointer 小手 | move 移动 | text 文本 <ul> <li style="cursor: default">码海无际</li> <li style="cursor: pointer">码海无际</li> <li style="cursor: move">码海无际</li> <li style="cursor: text">码海无际</li> </ul></body></html>

2)轮廓(outline)
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline : outline-color ||outline-style || outline-width
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> div { width: 80px; border: 3px solid red; outline: blue dotted 5px; }</style></head><body> <div>码海无际</div></body></html>

3)防止拖拽文本域(resize)
resize:none 这个单词可以防止 火狐 谷歌等浏览器随意的拖动 文本域。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <textarea></textarea> <textarea style="resize: none"></textarea></body></html>

3.垂直对齐
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
语法:vertical-align: 属性值; 可能的值有:
- baseline:默认。元素放置在父元素的基线上。
- sub:垂直对齐文本的下标。
- super:垂直对齐文本的上标
- top:把元素的顶端与行中最高元素的顶端对齐
- text-top:把元素的顶端与父元素字体的顶端对齐
- middle:把此元素放置在父元素的中部。
- bottom:把元素的顶端与行中最低的元素的顶端对齐。
- text-bottom:把元素的底端与父元素字体的底端对齐。
- length:具体值,允许使用负值。
- %:使用 "line-height" 属性的百分比值来排列此元素,允许使用负值。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> img { width: 100px; vertical-align: middle; }</style></head><body> 码海<img src="img/ghzm.jpg">无际</body></html>

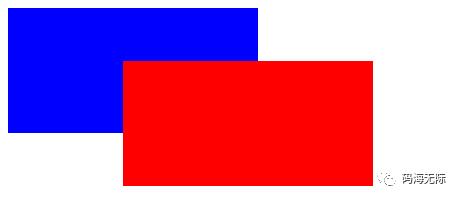
4.叠放次序
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。
在CSS中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。
注意:
- z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
- 如果取值相同,则根据书写顺序,后来居上。
- 后面数字一定不能加单位。
- 只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> .dv1 { width: 200px; height: 100px; background-color: blue; position: absolute; /*不加定位会失效*/ z-index: 1; }
.dv2 { width: 200px; height: 100px; background-color: red; position: absolute; top: 50px; left: 100px; }</style></head><body> <div class="dv1"></div> <div class="dv2"></div></body></html>

免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com