teechart控件详细设置(chart控件做实时曲线显示)
TeeChart是一个图表库,它在VCL程序员平台的程序员中广为人知,但在其他平台上也很流行,例如在.Net Framework中。FastReport.Net,因为版本2018.2在其报表设计器中支持此组件。
要向报表添加新控件元素,需要为报表设计器应用插件,将从位于文件夹C: Program Files(x86) FastReports FastReport.Net Extras Misc TeeChartObjectPlugin中的项目中添加。
运行报表设计器。在文件菜单上,选择:“Options”。
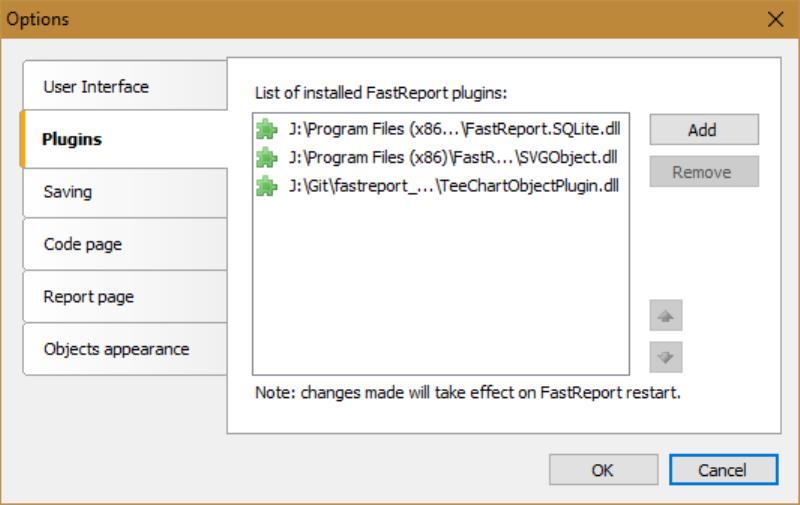
在“Plugins(插件)”选项卡上,我们单击“Add”按钮:

选择已编译的库TeeChartObjectPlugin.dll。单击确定并重新启动报表设计器。在工具栏上,还有一个元素——Steema TeeChart,将其添加到报表页面:

图表数据设置在TeeChart对象的属性中设置。将数据源连接到TeeChart对象,设置数据字段并添加一个系列——某种类型的图形。
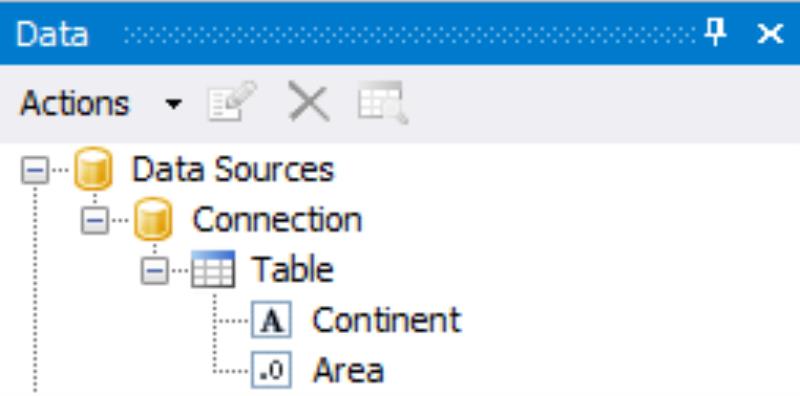
首先,在报表中创建与数据库的连接,使用一张表格,其中包含不同大洲人口的数据。

在TeeChart1对象的属性中,找到DataSource并选择Table,对于LabelField属性,请选择“Continent(大陆)”字段。而对于YValuesField选择“Area”。

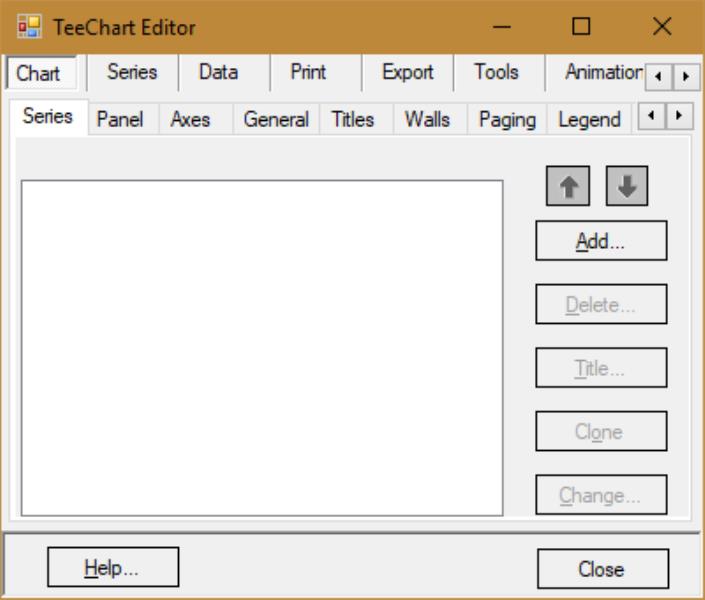
要创建一系列图表,请双击添加的TeeChart对象,将出现图表编辑窗口:

在图表选项卡上,使用添加按钮添加新系列:

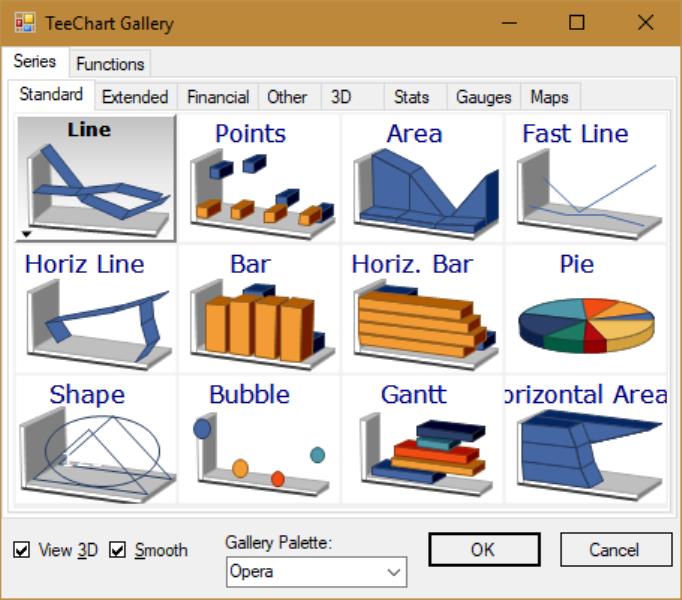
由于TeeChart库的功能十分强大,根据目的在不同的选项卡上提供了许多类型的系列。对于简单示例,标准饼图是合适的,选择它,在Gallery Palette下拉列表中,选择该系列的配色方案。按“Ok”按钮。

编辑属性,点击“Series(系列)”选项卡:

将系列标签中的框架更改为半圆形框架。在“Marks(标记)”选项卡上,选择“Format(格式)”选项卡。
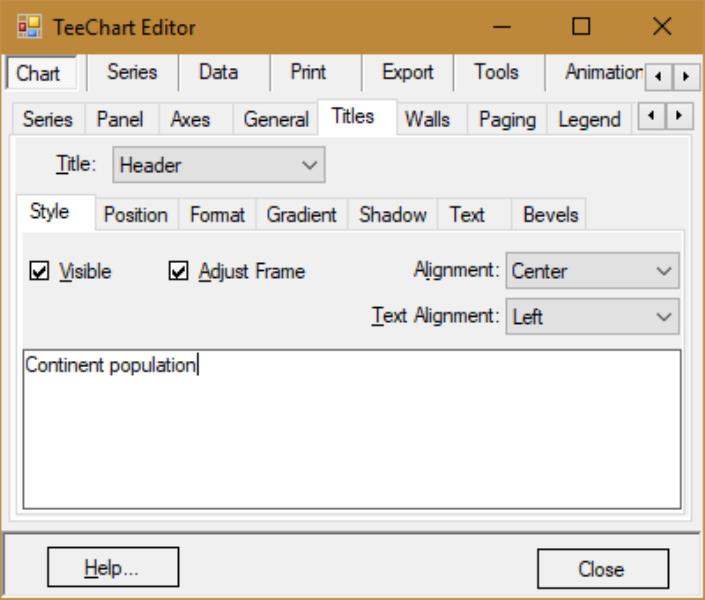
现在更改图表的标题,返回顶部面板中的Chart选项卡。为此,请在以下级别选择标题选项卡:

并将“TeeChart”更改为“Continent population”。
将书签列表滚动到最底部。最后,找到Themes选项卡,可以在其中选择图表的主题:

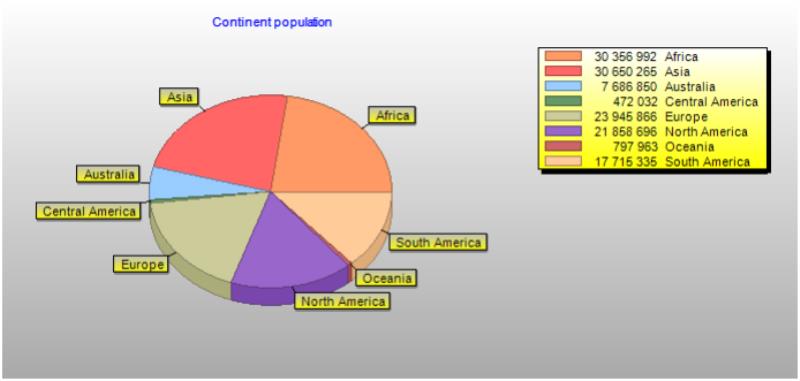
单击“Apply(应用)”按钮以应用主题,关闭图表编辑窗口并以预览模式运行报表:

免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com