ai网格制作渐变光效(用网格工具自制不规则渐变色壁纸)
今天想说的这个网格工具用法很简单,只要有点耐心就可以调出很多好看的壁纸。
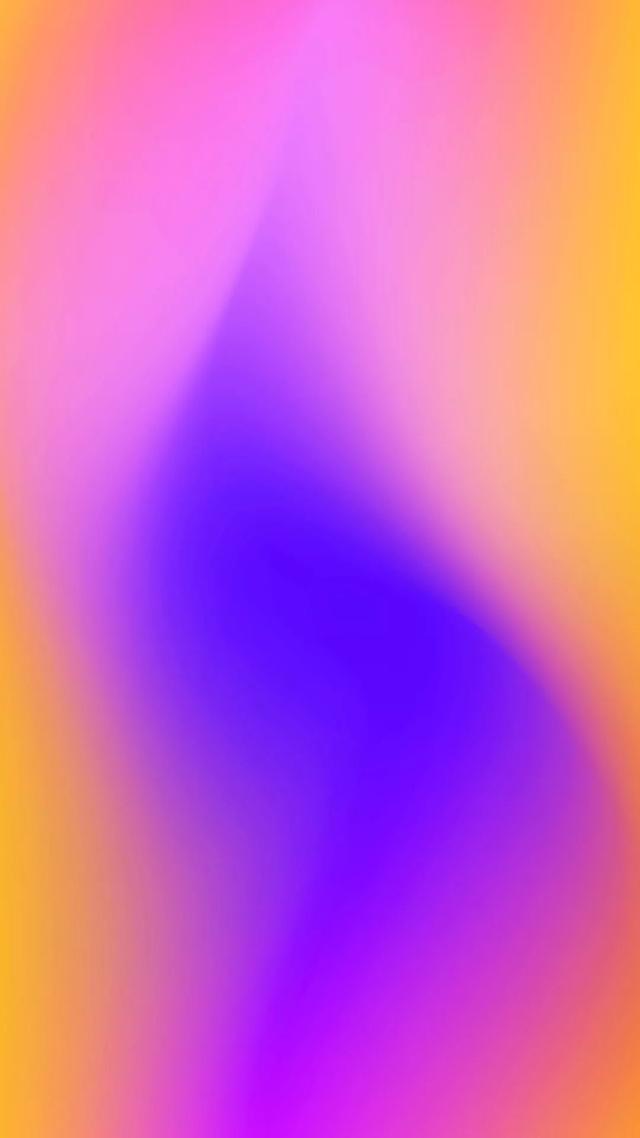
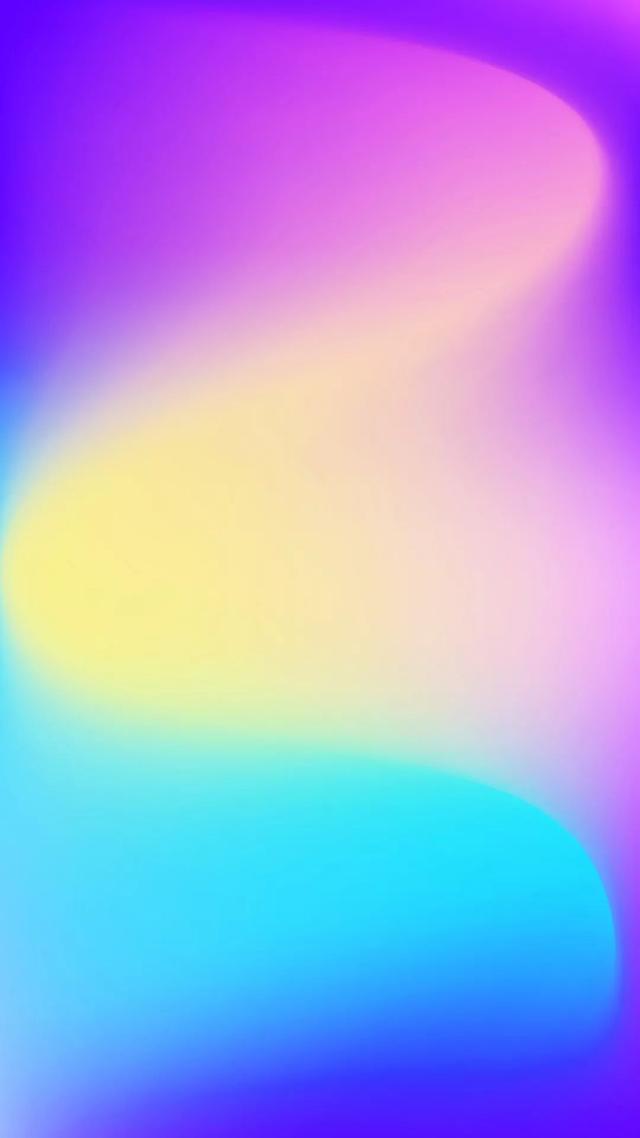
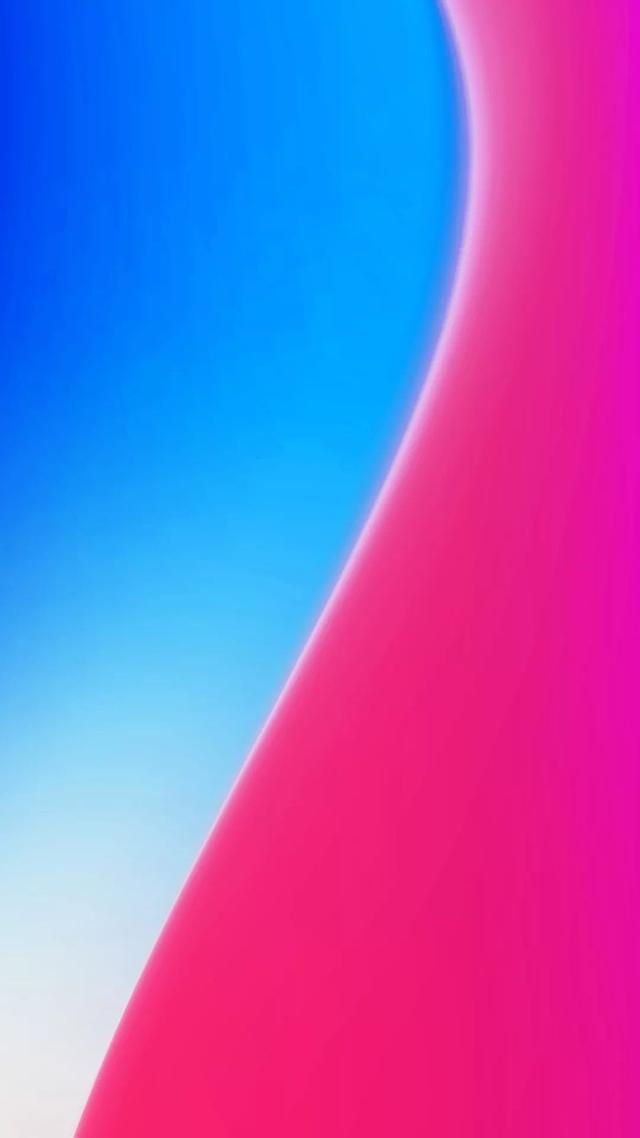
先来看看我随意调的几张吧。




这些我都在PS里润色过的,也是很简单的操作,下面进入步骤:
Step1:打开AI,新建画布,大小随意,我这里就800x600px,经过我测试在AI画的图形复制到PS里选择智能对象粘贴的话,放大不影响图形质量也就是不会模糊。
新建好画布,我们先用矩形工具画一个大小为270x480px的矩形,这个尺寸也可以随意,这里我根据大部分手机屏幕分辨率1080x1920px等比而来的。

先给一个颜色填充,#0036BD。这些都可以随意了,关键是用法。
Step2:在工具栏里找到网格工具(快键键U):

然后在矩形任意位置都可以单击添加网格点:

调节网格点,可移动,可旋转,可改颜色。
为了方便操作,我们用直接选择工具-也就是小A工具来选中网格点(可点选也可以框选多个点)

填充颜色:
选中一个点或者多个点之后,在颜色面板中选择想要的颜色即可。


然后来移动网格点的位置看看效果:
小A工具点选某个网格点,鼠标直接拖动即可。

看到网格点的周围都有操纵杆,同样用小A工具鼠标左键按住改变方向:

也可以选中某个点后,快捷键R-旋转,鼠标左键按住旋转:

如果移动点的位置太近就会出现这种错误显示:

这时候只需要把操纵杆缩短一点就行了:

大致调整后的样子:

嗯,感觉差不多了就可以整个选中,Ctrl C,打开PS,新建1080x1920px的画布,再Ctrl V,选择智能对象贴入,放大铺满整个画布。


大胆的调色,什么姿势好就用什么姿势。
比如先来个曲线提亮减少灰度的感觉。

甚至是去色都可以:

再或者整体换下颜色-用色相饱和度:

放大大大,旋转啥的之后,也还能成为有feel的图片:

再补充一下那个圆形的:

然后放在PS加光:

总之这样的方式玩下去可以玩到过年,哈哈。
就到这了,祝大家玩得开心。别忘了动手做一做哦,顺便关注一下我,抖音短视频:文刀二火修图啦,个人YimDZ-17,欢迎各种撩!
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






