公众号的文章背景怎么做(让你搞懂公众号文章背景的那些三两事)
大家好,这里是小蚂蚁,大家的公众号文章背景,是不是大多数是白色的呢?,看到其他精美的公众号文章,他们统一的特点都是有一个精美的背景,有时候,一篇文章还不止一个背景,今天就和大家分享一下如何设置公众号背景。
首先和大家分享如何设置全文背景
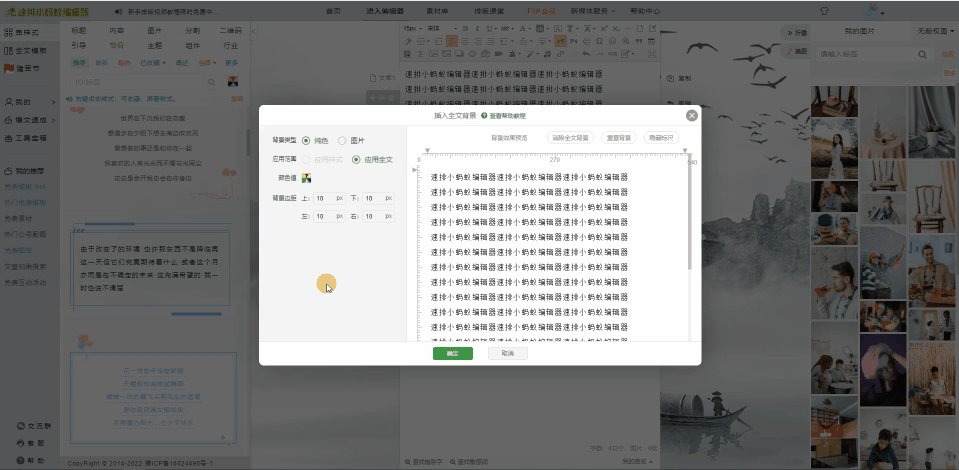
打开速排小蚂蚁编辑器,点击编辑区上方“插入全文背景”,就会出现“插入全文背景”的窗口。此窗口分为两部分,左边设置区和右边预览区。

在左边设置区可以发现,全文背景分为两种,“纯色背景”和“图片背景”。
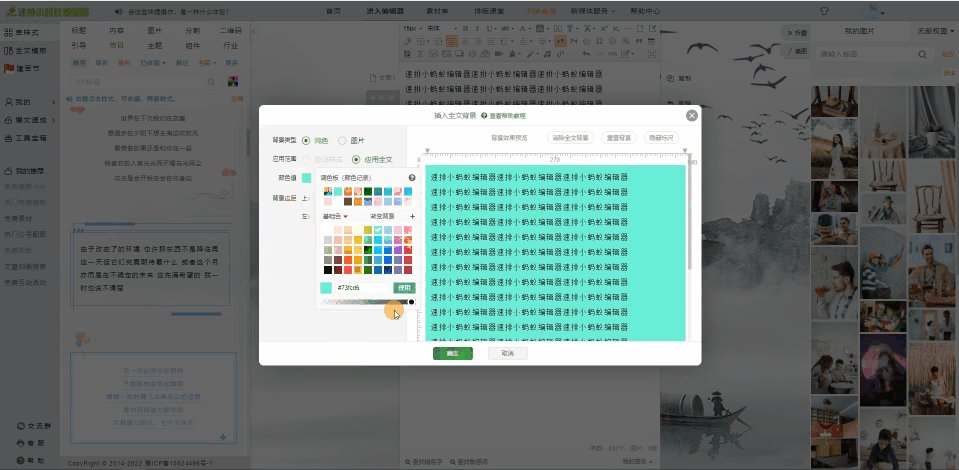
“纯色背景”,顾名思义,他只能用颜色来当背景。点击“颜色值”,左边是基础色背景,就是只有一种颜色作为背景,点击之后,下方的滑动条可以调整颜色的深浅,

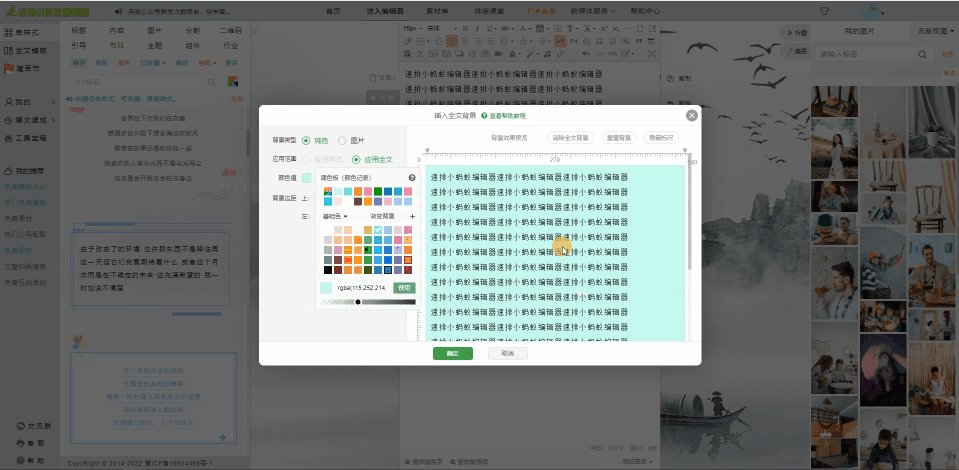
右边是渐变色背景,可以选择渐变色作为背景,还可以调整渐变的角度和颜色比。

下方可以通过背景边距可设置文字到四周的距离。

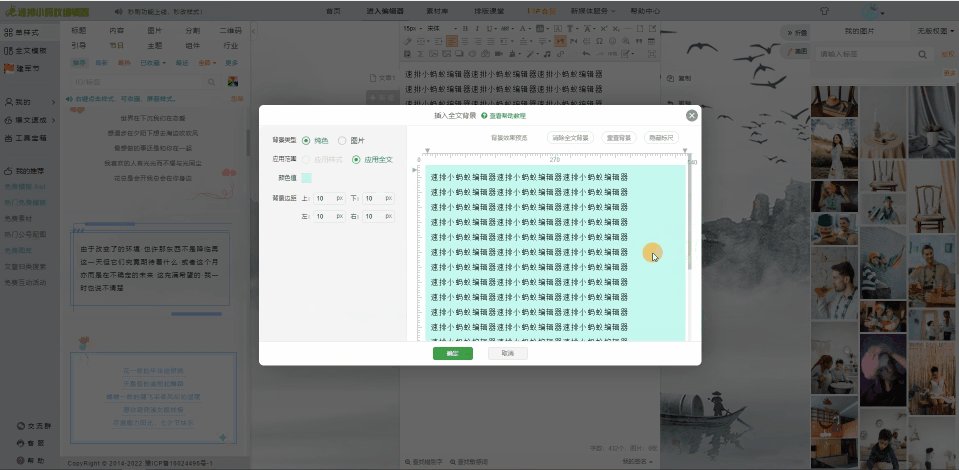
调整好背景颜色之后,
可以在右边预览区,直接查看当前背景,还可以下拉观看文章全部。
预览区上方,可以看到三个按钮:“清除全文背景”,可以直接移除背景;“重置背景”,可以直接重置背景到文章最初形态;“隐藏标尺”,可以把预览区周围标尺隐藏起来,方便观看。

“图片背景”,就是背景可以自己选择一张图片。一共有三种背景图的来源方式,系统推荐的背景图;本地上传电脑中保存的图片;使用我的图片中已上传的图片。

同时,背景图片可进行多种拉伸方式、背景位置和重复方式的设置,可选择推荐的设置或自行选择,以实现最好的展示效果。以下图为例,对图片的拉伸、背景位置进行详细的介绍。

(演示图片)

拉伸方式:
拉伸方式即图片的缩放,在背景位置设置居中,重复方式设置不重复的同一情况下,接下来演示一下6种拉伸方式的设置效果:

①自动:图片尺寸不会改变。原图片尺寸是多少,在背景图中就会显示多少,原图什么样,背景图就是什么样的;

②双向:图片在水平、垂直两个方向同时拉伸以铺满整个内容区域。注意:背景图片如果尺寸过小,可能会出现变形。
段落较少时 ▼

段落较多时 ▼

③长边:背景图以内容区域竖直方向的高度为基准向右下角拉伸。此时,背景图的水平方向也会进行相应的缩放。
当背景图铺满水平位置之后,背景图将不能再进行拉伸。
注意:
如果内容区域段落过少-即竖直方向高度过低,可能会出现水平方向的背景图无法覆盖整个内容区域的情况。如下图所示:

如果内容区域内容过多-即竖直方向的高度过高,会出现背景图无法覆盖整个内容区域的情况。如下图所示:

④短边:背景图以水平方向的宽度(非文字宽度)为基准向下拉伸。当背景图在竖直方向上显示完整之后,背景图的尺寸会被放大。
注意:
如果内容区域段落过少-即竖直方向高度过低,竖直方向的背景图将无法完全展示出来。如下图所示:

如果内容区域内容过多-即竖直方向的高度过高,会出现水平方向的背景图片超出内容区域的情况,如下图所示:

⑤水平:背景图以水平方向的宽度(非文字宽度)为基准向下拉伸。当背景图在竖直方向上显示完整之后,背景图将不能再进行拉伸。
注意:
如果内容区域段落过少-即竖直方向高度过低,竖直方向的背景图将无法完全展示出来。如下图所示:

如果内容区域内容过多-即竖直方向的高度过高,会出现背景图无法覆盖整个内容区域的情况。如下图所示:

⑥竖直:背景图以内容区域竖直方向的高度为基准向右下角拉伸。
当背景图在竖直方向上显示完整之后,背景图的尺寸会被放大。
注意:
如果内容区域段落过少-即竖直方向高度过低,水平方向的背景图可能无法铺满整个内容区。

如果内容区域内容过多-即竖直方向的高度过高,水平方向的背景图会超出内容区,使背景图显示不完整。

背景位置:
背景位置可以简单理解为图片在样式(或文章)中摆放的位置:在拉伸方式设置自动,重复方式设置不重复的同一情况下,接下来演示一下3种背景位置的设置效果:

① 居中:背景图片居中放置。

② 左上:背景图片会基于内容区域的左上角显示;

③ 右上:背景图片会基于内容区域的右上角显示;

④ 自定义:设置自定义参数时,X表示距离内容区域左侧多远;Y表示距离内容区域上方多远;

(上方背景图设置参数为:X=30px ; Y=60px;)
我们以下图为例,讲解重复方式的选择:

重复方式:
当背景图片无法完整填充到样式(或文章)中时,选择不同的重复方式会有不同的显示效果。
在拉伸方式设置自动,背景位置设置居中的同一情况下,接下来演示一下3种重复方式的设置效果:

① 平铺:当背景图尺寸小于内容区域时,背景图在水平方向和竖直方向都会重复显示。

② 不重复:背景图不会重复,按照原尺寸显示。

③ 水平重复:当背景图尺寸小于内容区域时,背景图会在水平方向重复显示。

④ 竖直:当背景图尺寸小于内容区域时,背景图会在竖直方向出现重复。

以上就是“插入全文背景”的全部内容了,接下来给大家介绍如何如何给一篇文章插入多个背景。
插入多背景其实就是在原本的全文背景中,把某个样式加一个背景,以彰显重点或者突出。在样式中插入背景,和插入全文背景操作一样,只是在开始之前需要选中一下。首先点击样式,在旁边有蓝色虚线以后,就代表已经选中了,点击旁边工具条【块背景】,其他操作就是和上面插入全文背景一样了。

你学会了吗?如果哪里有不明白的,欢迎私聊小蚂蚁,小蚂蚁也会尽全力帮助你解决问题。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






