小白最好奇的3个ppt动画(小白最好奇的3个PPT动画)
最近直播的时候,有几个关于PPT动画的问题,可以说是直播间的高频问题了
考虑到这算是一些高频提问,而我又不能每次都重新讲一遍,所以,打算写篇文章,做个总结:

这一篇,先来说说大家常问的3个PPT动画效果,你应该也会感兴趣。
文末有动画库合集,可一键套用~
01 放射动画啥叫放射动画呢?比如像之前同事写过的一篇改稿文章,里面有这个页面:

看到这种效果,很多人的第一反应,是利用缩放动画制作,但其实不是的。
最有效率的做法是,借用 iSlide 插件中的『平滑过渡』,可以一键完成:

啥意思呢?比如我们页面上有这样的几个元素:

全选之后组合,然后原位复制一份,并沿着页面中心缩小:

蓝色色块为等比缩小后的形状
接下来,取消组合,依次选择对应的大小色块,进行平滑过渡:

然后,把中间较小的色块删掉,并在右侧动画窗格中,挨个选择动画的延迟时间,注意,每一次,要同时选择一组动画进行调整:

这样一来,就可以做出从页面中心,无规律放射动画效果:

学会了这个方法后,我们还能做点啥呢?
比如说有没有可能做出 Logo 放射动画呢?

或者是图片墙纸展示动画呢?好像都是可以的:

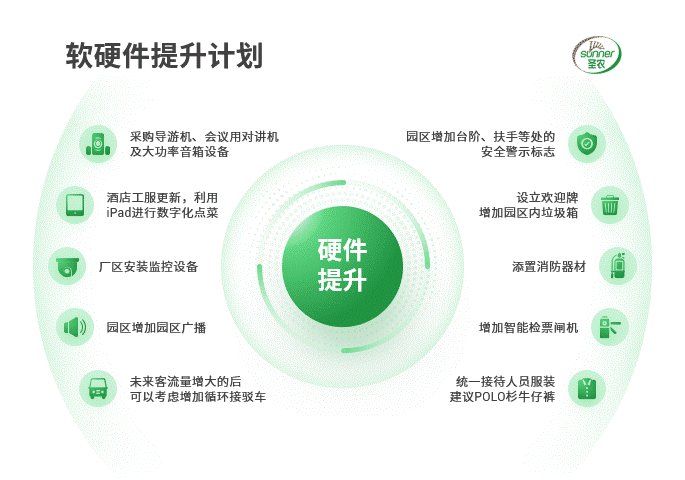
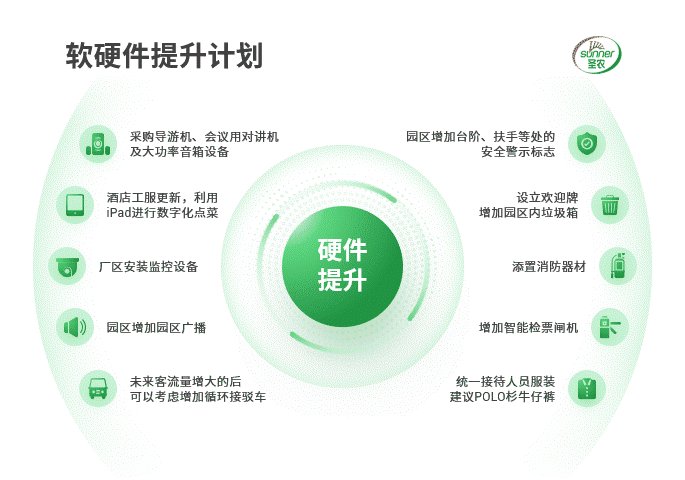
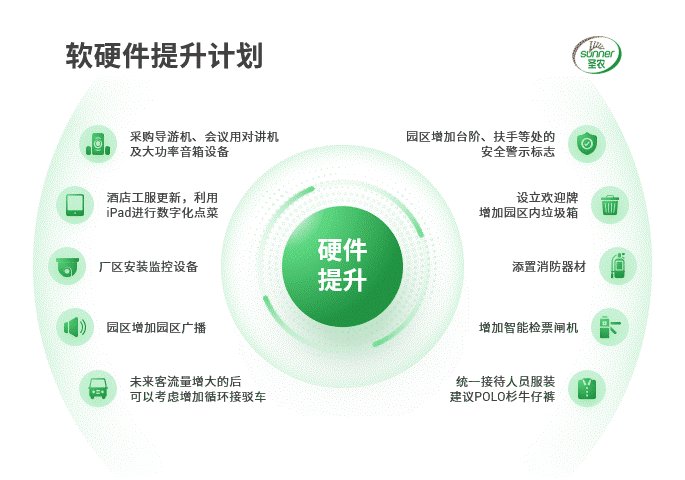
这个动画是干嘛的呢,简单来说,就是转圈。
如果能用得好,利用这个动画,完全可以做出超有创意的PPT页面:

那它是怎么做的呢?在分享方法之前,我们需要注意一个细节。
什么呢?那就是当我们给一个弧线,或者一个扇形,添加陀螺旋动画时,它并不是按照正圆的轨迹旋转:

那这个该怎么解决呢?很简单,在形状的外侧,添加一个同心的大圆:

并将其设置为无轮廓和无填充,最后与之组合,即可搞定:

剩下的,就是给元素添加顺时针或逆时针的陀螺旋动画,即可让运动轨迹是正圆的:

在这里呢,你也可以想一下,利用这个动画,我们还能做什么呢?
其实只要是表示循环关系的排版,都可以用到这个:

当然,用来表现雷达扫描的感觉,也会非常合适:

啥叫触发动画呢?简单来说就是,点击页面上任一个元素,就可以触发另一个动画。
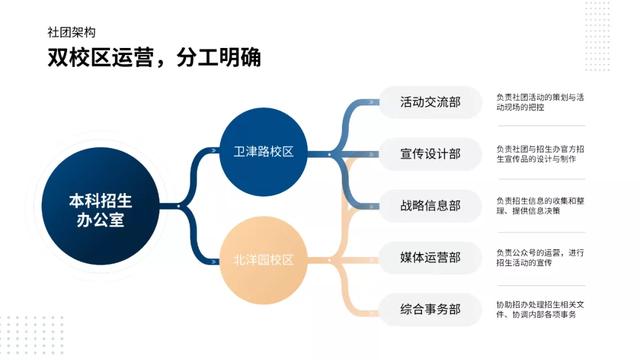
比如现在页面上有一个组织架构图,分为两个部分:

而我希望呈现的,是点击不同色块,来讲解不同的内容,那么,就需要用到触发动画:

怎么做呢?我们先为内容添加擦除动画,然后,再点击触发,相当于『动画的开关』,选择需要点击的元素即可:

就是这么简单,那么,学会了这个,我们能干嘛呢?
在我直播时,很多老师说这个动画特别有用,因为可以进行课堂提问:

明白了吗?
以上呢,就是在我之前的直播中,大家提问频率较高的3个动画效果,希望对你有所帮助。
另外呢,我还给大家准备了一个常用动画库,可以直接在PPT上套用:

这些动画都是定制级的,给大家感受一下:

获取方式就在下方:

免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






