怎么开发属于自己的浏览器(3步轻松制作属于自己的浏览器导航)
现在很多人都有一些自己经常浏览的网站,但是每次都去搜索关键词或者地址栏输入地址是件麻烦的事情。so如何简单的管理自己喜欢的网站地址,每次打开浏览器默认的主页就是自己喜欢的呢!
此方法适用于普通没学过web的小白,大神勿喷。
看下效果图:

工具:记事本或任何文本工具,浏览器。
方法:
1.新建一个记事本文件,将代码复制到里面
2.修改内容
2.2 添加你喜欢的网站。将""里面的地址替换成自己需要的网站地址,并修改后面的标题。多余的地址直接删掉<li></li>整行。

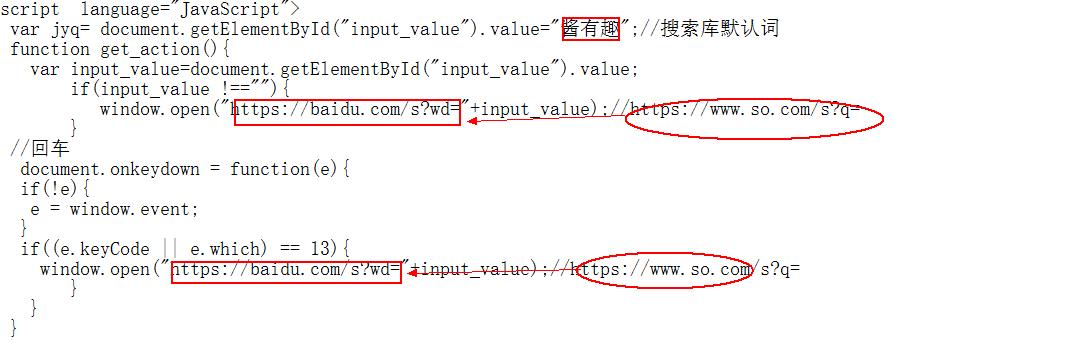
2.3 修改默认关键词和默认浏览器。关键词可以没有,直接将“”里面的 酱有趣 删除就ok。搜索默认百度,你也可以替换成其他的,比如360的将下面的地址做个替换就好了。

2.4 可以修改字体等大小。

2.5另存为为.html 文件 .这步非常重要。

3. 设为默认浏览器主页。
这步可有可无。如果你想每次打开浏览器的时候主页默认都是这个页面,那就设置一下吧!
如果不设置,你就选择用浏览器打开,一般情况下会默认.html文件由浏览器打开。
几种浏览器的主页设置方式。
将下面红框的地址替换成你的文件地址。如果你不知道文件地址,右键浏览器打开,就是地址栏的地址。

edge

火狐

360.

复制以下全部代码:
<!doctype html>
<html>
<head>
<title>北斗星-下一站等你</title>
<meta charset="utf-8">
<style type="text/css">
.search-box{height:100px; width:1200px; margin:0 auto}
.input{ height:50px;width:800px; line-height:50px;}
.submit{ width:100px; text-align:center;height:55px; line-height:55px; cursor:pointer; }
.urls{width:1200px; margin:0 auto}
li{list-style:none; float:left; margin:15px;}
#time{margin-left:10px;}
#date{margin-left:50px;}
/*字体样式配置*/
.title{font-size:20px;} /*标题字体大小*/
.input{font-size:25px;} /*搜索框字体*/
.submit{font-size:20px;} /*"百度一下"字体大小*/
.urls a{ margin:10px;} /*链接字体大小*/
.input:focus{border:2px solid red;} /*标题字体大小*/
#time,#date{font-size:16px;} /*时间字体大小*/
</style>
</head>
<body>
<div class="search-box">
<div class="title">搜索</div>
<form action="" method="post" name="baidu_form">
<input class="input" id="input_value">
<input class="submit" id="submit_box" type="button" value="百度一下" onclick="get_action()" >
</form>
</div>
<div class="urls">
<div class="title"><span>导航</span>
<span id="date"></span><span id="time"></span><!-- 时间日期不想要删掉此行 -->
</div>
<li><a target="blank" href="http://www.soyouqu.com">PC_酱有趣</a></li>
<li><a target="blank" href="http://m.soyouqu.com">MB_酱有趣</a></li>
<li><a target="blank" href="http://www.aliyun.com">阿里云</a></li>
<li><a target="blank" href="https://dms-rds.aliyun.com/?host=">数据库</a></li>
<li><a target="blank" href="http://www.alimama.com/index.htm">阿里妈妈</a></li>
<li><a target="blank" href="https://mp.weixin.qq.com/">微信公众号</a></li>
<li><a target="blank" href="https://mp.toutiao.com/articles/?source_type=0">头条号</a></li>
<li><a target="blank" href="https://om.qq.com/article/index">企鹅号</a></li>
<li><a target="blank" href="http://dy.163.com">网易号</a></li>
<li><a target="blank" href="http://baijiahao.baidu.com/">百家号</a></li>
<li><a target="blank" href="https://www.zhihu.com/">知乎</a></li>
<li><a target="blank" href="http://www.jianshu.com/">简书</a></li>
<li><a target="blank" href="http://weibo.com/u/3819475631/home?wvr=5&lf=reg">微博</a></li>
</div>
</head>
</body>
<script language="JavaScript">
var jyq= document.getElementById("input_value").value="酱有趣";//搜索库默认词
function get_action(){
var input_value=document.getElementById("input_value").value;
if(input_value !==""){
window.open("https://baidu.com/s?wd=" input_value);//https://www.so.com/s?q=
}
//回车
document.onkeydown = function(e){
if(!e){
e = window.event;
}
if((e.keyCode || e.which) == 13){
window.open("https://baidu.com/s?wd=" input_value);//https://www.so.com/s?q=
}
}
}
//获取系统时间
function systemTime(){
var dateTime=new Date();
var dd=dateTime.toLocaleDateString();
var hh=dateTime.getHours();
var mm=dateTime.getMinutes();
var ss=dateTime.getSeconds();
var mm = extra(mm);
var ss = extra(ss);
document.getElementById("time").innerHTML=hh ":" mm ":" ss;
document.getElementById("date").innerHTML=dd;
setTimeout("systemTime()",1000);
}
function extra(x){
if(x < 10){
return "0" x;
}else {
return x;
}
}
window.onload = systemTime;
</script>
</html>
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






