社群图怎么做(社群头像全家福)
小编做了一张全家福发到群里。
获得了大家的一致好评。

与此同时,还有许多群友询问这张图是怎么做的。
为了让大家都能看到教程,索性就跑来公号上发布。
唠叨完了,以下为正文:
环节一:批量下载群成员头像
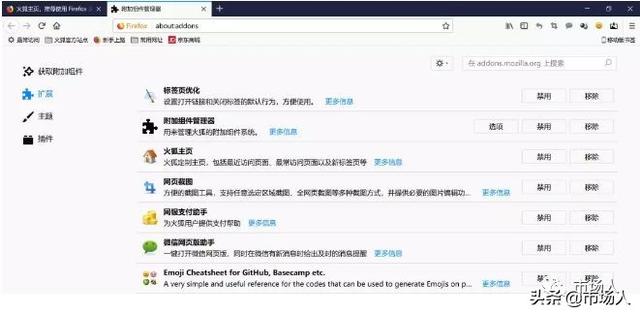
1安装并打开Firefox(火狐)浏览器,按下快捷键「Ctrl Shift A」打开附件组件管理器:

2.在右上方搜索框中搜索「Image Picka」,找到这款插件:

3.点击进入、安装后,插件的图标就会出现在浏览器右上角:

4.在浏览器登录微信网页版:

5.进入你想要获取头像的社群,点击标题右侧的按钮展开群成员列表,并滚动浏览完所有成员头像,确保头像图片全部加载完毕:

6.点击右上角「Image Picka」插件按钮,进入插件界面。稍等片刻,就可以看到刚才在微信网页版中加载的所有头像图片。
对比群成员列表,我们发现这里列出的头像,有一些是刚才微信聊天列表中的群头像、好友头像。
为什么说是基本上呢?因为如果你最近和某个群友私聊过,那他的头像就会在私聊对话列表中被加载了;另外还有你自己的头像,也是加入网页版微信第一时间就加载了,这样你们的头像就都会排在社群成员列表第一人之前。
7.取消勾选无关图片,验证一下图片数量是否正确:

8.在左下方将默认的文件名模式删除「 -${name} 」,改为下面的模式(意思是只保留图片的序号,不保留图片的文件名):

然后点击保存,稍等片刻,500张图片就被按顺序命名,并保存到「此电脑-下载」文件夹了(如果你没有改过默认的下载设置的话):
环节二:批量裁剪图片并统一大小
1.在文件夹中全选500张图片,将它们拖入PPT页面,不难发现,这些头像有的大有的小,有的甚至不是正方形:
2、按下Ctrl A全选所有图片,然后继续按住Ctrl键,点击两次顶上这张正方形的头像(点击第一次时是取消对它的选择,点击第二次又重新选中它)。这一操作可以保证这张图片是所有图片中最后被选中的。
3、点开iSlide插件的「裁剪图片」功能:

先选择「后选形状大小」,然后点击「裁剪」:

这样,所有图片就都会被缩放、裁剪为与刚才最后选中那张图片一样大小、比例的正方形头像了。
4.进入「图片工具格式」选项卡,点击「裁剪」下方的小三角,然后点击「裁剪为形状」,选择圆形,即可把所有头像裁剪为圆形:

到这里,素材就准备完成了,如果觉得头像太大,可以全选后通过尺寸大小窗口统一修改为小一点的尺寸(图片默认锁定比例,只改一个高度就可以):

环节三:环形排列所有图片
1.新建一页PPT,绘制一大一小两个圆形、居中对齐——因为500人的群人数较多,所以需要把两个圆的尺寸差距拉大一点:

2.使用LvyhTools(英豪插件)中的「位置分布-形状补间」,设置补间数量为10,点击「补间」,得到12个同心圆:

3.全选所有圆形,Ctrl G编为一组,然后将组合复制粘贴到刚才头像那一页PPT去:

4.按住Shift键,框选头像(保证同心圆组合是先被选中的):

5.使用LvyhTools插件中的「位置分布-沿线分布-保持原角度」,头像会被均匀的分布到这些同心圆上:

觉得排列太松散还可以撤销操作,适当缩小同心圆组合的大小,:

6.删除同心圆组合,将社群logo或者创始人头像放在中心,把PPT页面设置为正方形、填充黑色。

(教程来源于 Jesse陈老师)
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






