怎么介绍创客(听说创客们都有这样一个自己的博客)
作为一个技术宅,
一定要有一个专属于自己的个人博客。
CSDN?博客园?知乎?简书?
虽然是你自己的号,但毕竟是别人的地盘。
广告插入多、审核时间长、不准插外链、不准贴二维码……
自己没有充分的话语权,总有一种在人家屋檐下的感觉。
不够自由,不够洒脱,不够爽!
况且,好像大佬们一般都有自己的个人博客。


稚晖小站[1]

陈博士的博客[2]

NiklasRoy的博客[3]

骑驴玩儿漂移[4]

Mculover666[5]
我不是大佬,但也悄咪咪搭了一个。

我自己的小站[6]
一个完全属于自己的博客,
可以随意发内容,
记录生活,
在自己的地盘写自己的项目,
迈向成为大佬的第一步!

看起来好像还不错的样子,但是我不是程序员,搭这个费事么?
说实话,我之前捣鼓了将近一周的时间

不过,总结下自己走过的弯路,今天,大家完全可以在1个小时之内,搭建出一个真正属于自己的博客!
而且,
完!全!免!费!

而且,你只需要下面两样东西:
- 一个GitHub账号
- 一颗爱折腾的心
- 安装Git
- 安装Node.js
- 安装Hexo
- 给Hexo换一个自己喜欢的皮肤主题
- 注册GitHub
- 将Hexo部署到GitHub
今天的主角叫Hexo(简单理解为一个博客框架),安装 Hexo 相当简单,只需要先在电脑里安装下列应用程序即可:
- Git
- Node.js (Node.js 版本需不低于 8.10,建议使用 Node.js 10.0 及以上版本)
如果你的电脑中已经安装上述必备程序,那么恭喜!你可以直接前往安装 Hexo 步骤。
如果你的电脑中还没安装所需要的程序,那么先和我一起来安装它们。
安装 GitGit下载地址:https://git-scm.com/download/


进入git官网,点击download
网站会自动检测你的系统,并推荐最新的发行版本给你下载。

一般选择64位,安装

一直next,然后开始安装


完成安装
这个时候,在桌面点击鼠标右键(也不一定在桌面),你会发现多了个git bash here

点击git bash here
键盘输入git --version,可以看到git的版本号。

显示git的版本
下载慢的话,可以用淘宝镜像源地址:https://npm.taobao.org/mirrors/git-for-windows/
第一小步,完成!
安装 Node.js
安装地址:https://nodejs.org/en/download/
镜像源:https://npm.taobao.org/mirrors/node
直接到官网下载
下载好之后进入安装界面
勾选协议,直接一路“Next”
完成安装
右键点击git bash here
输入node -v 按回车,可以看见当前node的版本
显示安装的版本号
至此,我们热身完毕!
已经完成了安装hexo的前期准备工作!
安装 Hexo
重头戏来了!
两个必备的应用程序安装完成后,我们用使用 npm 安装 Hexo。
选择你要安装的盘,新建一个文件夹,我这边名字就取“blog”,进入“blog”,(这个“blog”以后就是你博客根目录了)右键空白处,点击git bash here
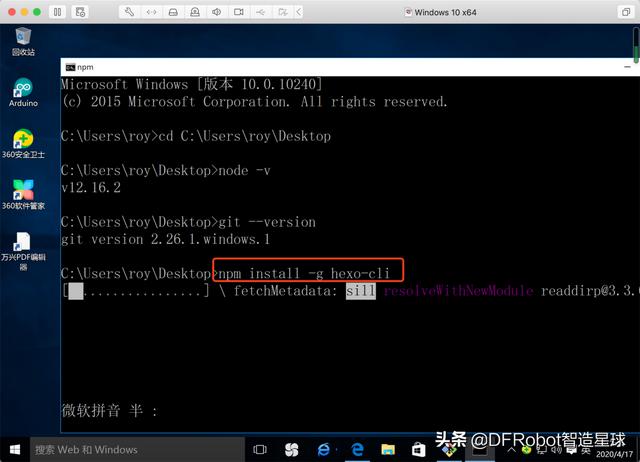
输入npm install -g hexo-cli
npm install -g hexo-cli
安装hexo
完成安装
输入hexo -v,可以看到hexo的版本。
接下来,我们输入hexo init,初始化我们的博客站点
初始化站点
OK,安装好了
这个文件夹,就是你博客站点的根目录!
然后,我们输入npm install,安装相关的依赖。
文件夹里面应该会有这些东西:
博客的目录结构
以后发布文章什么的,我们都在这个根目录下操作,可以直接在这里右键git bash here。
我们来试试。
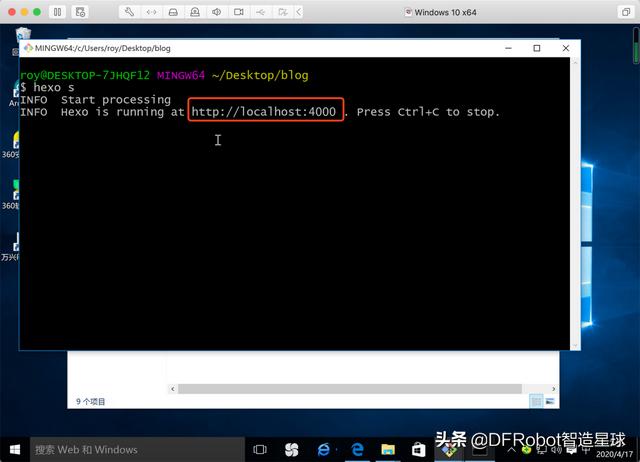
输入hexo s
允许访问
出现了一个链接
选中打开
OK,我们的博客已经在本地搭建成功了!
成功!
不过界面很丑,没有大佬们的那么好看。
我们想办法美化一下它。
更换博客的主题
接下来就是换皮肤环节。
我们以黄工的这个博客为列子,他用的主题叫做Next,这个风格很简约,我们来看看是怎么换的。
首先,在博客的根目录里头找到_config.yml这个文件,
由于我是在虚拟机中运行的,没有合适的软件,所以我选择用记事本打开,(也可以下载一个Visual Studio Code软件打开)
Visual Studio Code
滑到最后,找到theme,这里显示的是我们的默认主题:landscape,太丑了,我们换一个。
公众号后台回复Next,给大家准备好了Next主题压缩包,大家解压缩到这个叫做themes的文件夹里面。
已经看到主题了。
接下来我们复制这个文件夹的名字:hexo-theme-next-master(当然你可以直接重命名成next)
然后替换掉刚才的默认主题:landscape
保存。
然后退回博客的根目录下
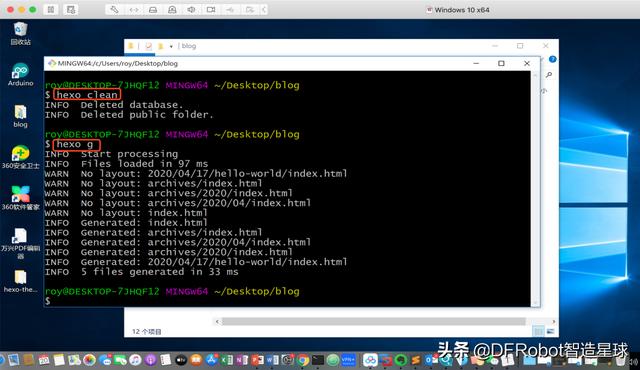
依次输入:hexo clean,hexo g,hexo s
常用命令简写中文含义hexo serverhexo s本地启动hexo generatehexo g生成静态文件hexo deployhexo d部署网站hexo clean
清除缓存和已经生成的静态文件
一般情况,我们先依次输入hexo clean、 hexo g 、 hexo s ,没问题再 hexo d就行。
打开网址,next主题修改成功!
至于风格为什么不一样,是因为next主题下还有四种不同的风格。
细心的可能会发现,在hexo-theme-next-master文件里面,还有一个_config.yml文件,这个就是主题的配置文件,而前面一个叫这个的是博客站点的配置文件,大家不要搞混了。
想要修改成黄工的那个风格,可以在主题的配置文件修改,有兴趣的可以自己琢磨,这里先不多说了。(怕改错的可以先备份)
- 小提示
这里也提供了我自己博客的主题,回复butterfly可以下载,同样的操作,解压到主题文件夹下,在博客站点的配置文件_config.yml里面修改主题为:hexo-theme-butterfly。
这个主题比较花,用到了一些插件,所以先需要运行npm install hexo-renderer-pug hexo-renderer-stylus
安装完后,再依次运行hexo clean,hexo g,hexo s
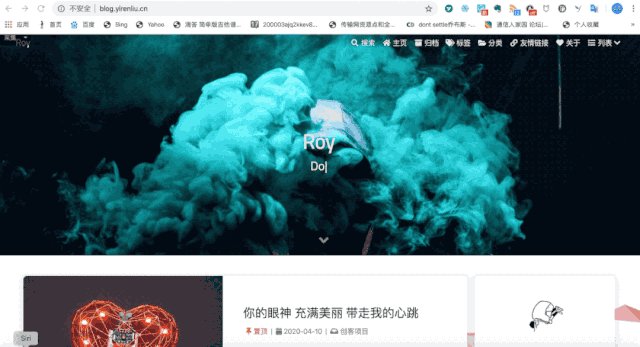
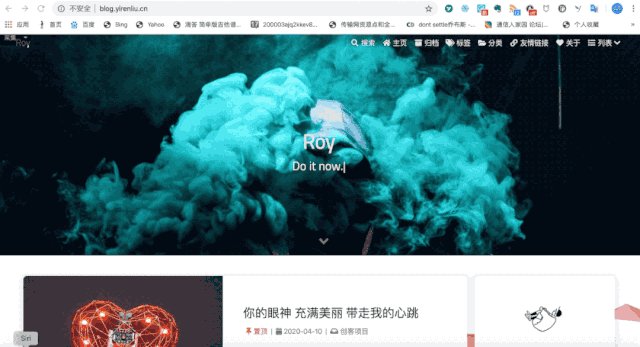
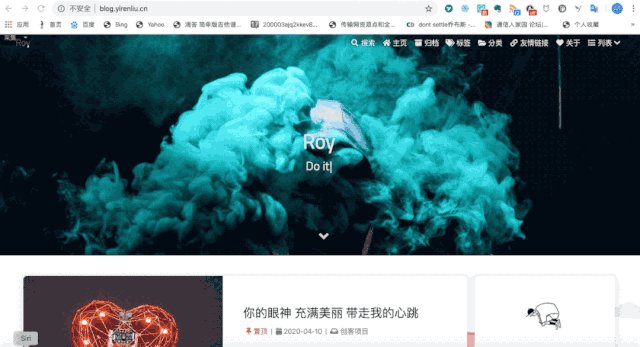
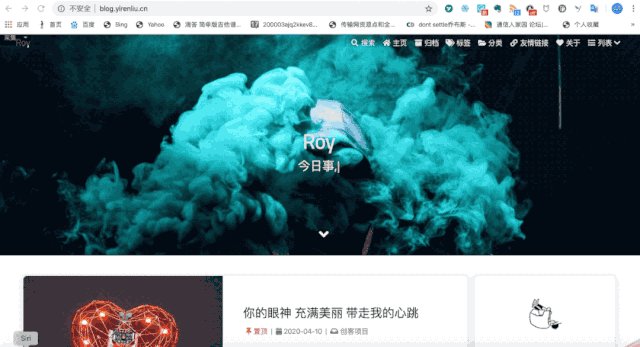
效果展示:
这个主题支持手机端的黑夜模式,繁简体切换,还可以根据需求调大调小字号,手机端适配做的非常不错。
Next主题手机端显示是这样的:
更多主题,可以参考:https://hexo.io/themes/
那么问题来了,你的为什么能在手机上显示!
刚刚我们只是在本地部署,别人并不能看到我们的博客,做博客当然是想分享出去,让更多的人看到。
所以,接下来我们讲讲怎么样发布出去。(其实就是放到github上面,很简单)
注册github账号输入网站:https://github.com/
这里有一个注意事项!
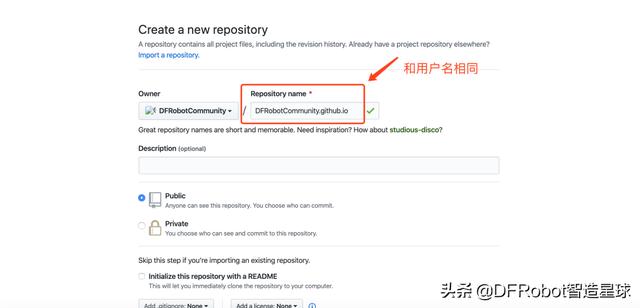
这边你的用户名会直接影响到后续你博客网站的名字,比如,前面可以看到我测试的这个博客地址是https://dfrobotcommunity.github.io/,是因为我github的账号名字就是DFRobotCommunity,所以,如果想白嫖,请考虑好你的名字。(当然后续我们也可以花钱买域名,自定义网址)
一步一步正常走下来。
注册成功记得验证邮箱!
创建我们的博客仓库
这里我们选择创建仓库
记得这条网址,可以复制下来。
还记得我们主题是在哪里修改的么?
站点配置文件里!
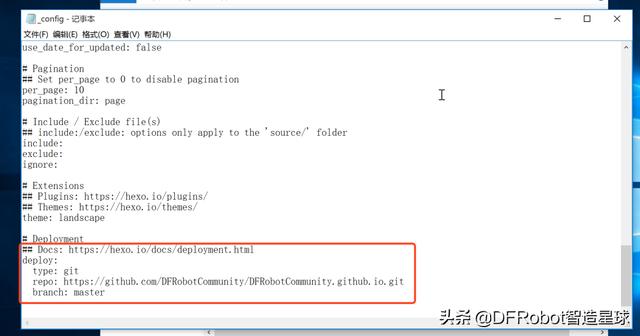
打开站点配置文件_config.yml,找到这一行:
改成这个 保存
里面的https://github.com/DFRobotCommunity/DFRobotCommunity.github.io.git,改成你自己的那串地址就行了。
然后又是熟悉的,在博客根目录下,打开git bash here
想要把我们电脑上的文件推送到刚在github上建立的仓库里,我们需要安装hexo-deployer-git
输入:
npm install hexo-deployer-git --save
再输入:hexo d,就是hexo deploy的简写(部署的命令)
会提示让你输入邮箱和姓名,安装他的格式输入就行。
输完敲回车,会出现让你登录你的github的界面,直接输入就好。
显示已经部署到仓库了!
刷新一下我们刚刚的github页面:
已经成功推送到仓库端
现在,你的博客已经可以在网上看到了!
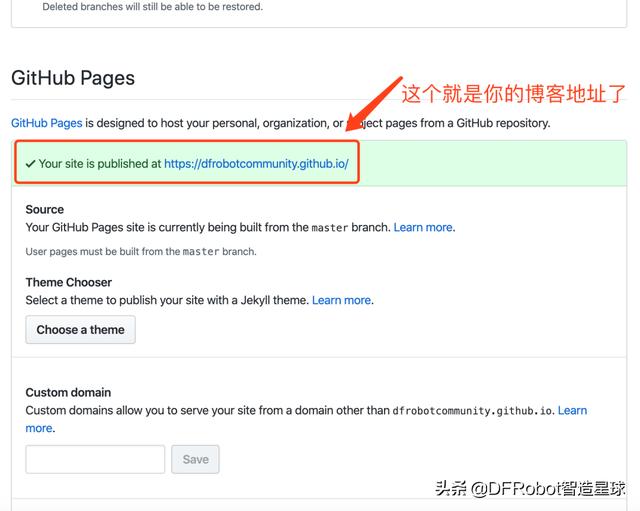
我们看看你的博客网站是什么。
找到setting
一直往下拉,这个就是你的博客的地址了:
点击访问!
写一篇文章
你写的文章都是以.md的格式来储存的,hexo会把你的文章转成html,然后我们看到了你的博客上的展示的样子。
文章的位置在这:
Mac上结构显示清楚一些
你可以有两种方式写博客。
1、直接选择在博客根目录下git bash here,然后输入hexo new "你的文章名字",你会在_posts文件夹里看到你创建的md文件,然后打开,编辑。
2、直接写文章,以md格式保存到_posts文件夹(建议参考hello-world.md的格式。)
至于markdown的语法,这里不过多介绍了,大家可以自己百度学习一下。
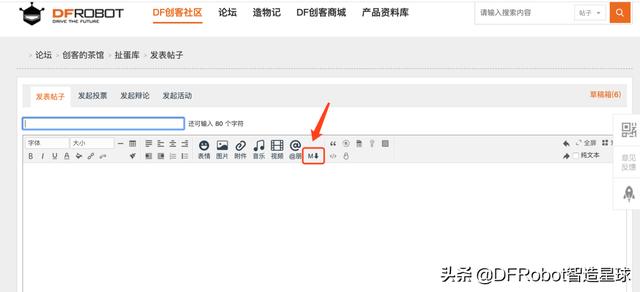
重要的是,我们社区是支持markdown语法的,意味着你用markdown写了一个项目后,可以发到你的个人博客上,也可以花一分钟时间轻松发到社区!
点这个小M
直接粘过来,不过前面那段最好去掉。
解放生产力,专注做项目!
后记
第一次写教程类文章,大家有什么意见或者建议,欢迎反馈。
建博客容易,维护博客难。
由于本身没有很好的基础,前段时间自己也捣鼓了挺长时间的。
遇到问题,找hexo官方文档,找百度,找谷歌,其实一般都能解决。
最后,欢迎大家交流遇到的问题,
如果大家搭好了自己的博客,也欢迎在评论区秀出来!
参考资料
[1]稚晖小站: http://www.pengzhihui.xyz/
[2]陈博士的博客: http://dinochen.com/
[3]NiklasRoy的博客: http://www.niklasroy.com/
[4]骑驴玩儿漂移: http://www.yoyojacky.com/
[5]Mculover666: http://www.mculover666.cn/
[6]我自己的小站: https://blog.yirenliu.cn/
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com