数据统计表制作教程(统计表格设计思路分享)
编辑导语:在我们的日常工作中,经常会用到表格的形式进行排列,表格可以比较直观清楚的表达出差异和变化,在职场中也能给我们提供一些帮助;本文作者分享了关于统计表格的设计思路,我们一起来了解一下。
笔者主要负责某B端产品数据统计相关的产品设计,本次主要分享一些关于统计表格设计相关的经验和思考,请大家多多指教。
一、统计表格表格是一种组织整理数据的手段,通过展示行、列数据进行可视化模式的交流。
一般情况下,当有大量结构化的数据需要展示时;当需要对数据进行排序、搜索、分页、自定义操作等复杂行为时进行使用。
用户通过数据表格查询业务数据、了解业务情况,进而达到辅助决策的效果。
二、表格设计思路当进行表格设计的时候,需要明确该表格要解决的问题是什么?
是否存在已有的数据表格可以解决该问题?能否通过优化当前表格来实现?
在这里就要引用《腾讯产品法》中作者所讲:
“好的产品设计,就是运用数量有限的基础能力,去实现高满意度的功能。”
如果不能,那么必须新增表格来解决用户的需求,下面笔者关于此问题进行分享。
通常来说表格主要包括两个结构:①列表、②操作(搜索、筛选、导出)。
1. 如何筛选列表字段?
首先,依据用户的目的筛选数据指标,将所有可能的字段全部列出,然后将核心的字段/最合适的字段展示出来。
然后,判断数据源的状态。 若数据来源的表单以“提交”为结点,并且提交之后字段无变化;那么笔者认为该列表为静态列表,即使后续有其他的操作,也是以“整个表单”为维度的状态变化,这样的表格是比较好设计的。
如果表单自提交后,还可以对其中的数据进行修改,那么此列表为动态,这样的表格就比较复杂了;此时列表数据字段的展示尤为重要,需要考虑数据变化(新增、删除、更改)对列表的影响。
例如:酒店PMS系统的住宿订单,具体字段包含:入住人信息(姓名/手机号/性别/民族/身份证/住址)、渠道来源、入住时间、房间号、间夜数、房费金额;收款、收押金、待收款;备注信息;其中,入住人信息可能不唯一(一个订单可能有两个入住人或者更多)、房间号也可能不唯一、收款、收押金、待收款等信息都会随着操作进行变化。
这时候需要考虑:
1)如果字段不唯一,是否有必要全部展示;如果仅展示一个,对后续搜索是否存在影响。
例如上面所讲的入住人信息,是否有必要将所有入住人展示出来;如果仅展示一个展示哪个,展示的信息是否支持修改/删除,修改/删除后取哪个字段;如果列表仅展示一个,搜索“其他入住人”时数据能否查询成功。
2) 如果字段动态存在计算逻辑,是否可以直接展示”计算结果”,用户对此的计算逻辑是否认同并理解。
例如上面的“收款”,用户在一个订单中可能操作多次收款,在这里可考虑展示“收款总和”。
2. 列表设计
1)在表格的设计原则中:第一列为列表的唯一标识,在数据中可看做“主键”;最后一列为各种操作。
通常来说第一列可采用“创建时间”或“ID”或“用户名”等进行标识。
2)列表排序
通常情况可按照“唯一标识”进行倒序/正序排列。排列顺序主要依据用户在表格目的;例如:在餐饮行业的订单中,订单的创建时间进行倒序排列,用户主要是期望看到新来的订单进行排单制作。
在默认排序的基础上是否需要设置特殊排序。例如:基于上面的订单列表中,是否会有“接单”操作的概念;比如来自某些地区的订单需要特殊处理,若有是否需要优先展示待处理的订单;如果是这样的话,需要在默认排序的基础上增加操作/异常处理等维度进行排序。
3)列表分页
分页:笔者通常依据页面内容、页面布局,来设置每页展示的数据量;进行分页的好处是单次请求数据量少,响应速度快。
不分页:若不进行分页一次性请求数据过大是否会产生延迟,进而导致用户的体验差问题。
3. 列表操作
1)搜索:通过查询关键字来快速定位目标数据,通常分为模糊搜索/精准搜索。
主要的交互形式如下:
2)筛选
列表上方增加筛选操作:
列表内增加筛选操作:
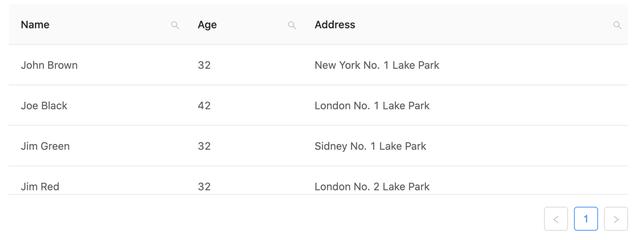
自定义的列筛选功能,并实现一个搜索列的示例。
多项筛选
导出:
“导出”操作按钮通常是导出当前筛选数据结果。需要注意【导出】按钮的层级位于筛选、查询结果后。
三、其他
在设置列表的过程中经常会遇见列表字段过多/长影响页面展示效果的情况,对于此问题我们可以通过一些交互手段进行规避。
1)固定头和列:适合同时展示有大量数据和数据列
2)固定列:对于列数很多的数据,可以固定前后的列,横向滚动查看其它数据
3)限制展示字段,鼠标悬停进行展示详细信息
以上是笔者本次不成熟的分享内容,欢迎大家下方留言进行交流。
主要参考文章:
Ant Design Vue
数据表格应该这样设计
本文由 @美的人不生气 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com