display如何操作(全面解析display属性)
大家都知道display可以转换元素类型,但是大多人其实对于display的属性值,比较熟悉的只是block和inline以及inline-block和none,对于其他属性值,了解都比较一般,在平时开发过程中也不太用得到其他的属性值,但是每次用这个属性的时候,脑海里都会冒出来,其他的属性值,设置了会是怎么样、有什么样的特点,这个奇奇怪怪的想法,所以找了个时间,写下这篇文章, 跟我有相同可爱想法的伙伴,如果感兴趣的,可以驻步瞄一眼哟;
一、css规定,元素类型有两大类,一类是块状元素,一类是行内元素,首先了解一下两种元素类型的特征:块状元素特征:- 块状元素可以正确解释盒模型的属性width,height,padding,margin,border
- 块状元素前后带有换行符,所以自占一行,在垂直方向一个接一个的放置;
- 块状元素一般作为容器、盒子使用;
- 块状元素默认情况下,宽度与父元素同宽,高度根据内容而定,没有内容,高度为0;
- 行内元素不能正确解释盒模型的属性,width、height执行无效,padding、border、margin解释时,左右解释没有问题,上下解释不正确;
- 行内元素在一行内从左往右依次排列;
- 行内元素默认情况下,宽度和高度都根据内容而定;
display属性:规定元素应该生成的框的类型(改变元素的类型,使用display属性)。
ps:以下就是每个属性的详解了,啦啦啦啦啦啦啦;
属性值详解:
1、none:此元素不会被显示;
(1) none此单词的意思是没有一个、毫无的意思;所以当display的属性值设置为none的时候,表示的是没有框类型,没有框类型的元素,是无法在浏览器中显示的,就实现隐藏元素的作用了;
示例如下:
html结构:
<div></div>
<p>我是p,测试div消失后,会不会占据浏览器空间</p>
css样式:
<style>
div{
width:100px;
height:100px;
background:violet;
/*设置div的属性值为none,观察div是否会隐藏不可见*/
display: none;
}
p{
background:yellowgreen
}
</style>

以上代码效果可以看出,div设置none之后,实现了完全消失并且不占据浏览器的空间效果;
(2)有很多标签,display的属性值默认是none,比如 head meta style link等等;


(3)项目应用中,做二级导航效果或者鼠标悬停效果动态时,会经常用到这个属性值,下次我们写一个好玩的二级效果再来展示这个属性值的作用;
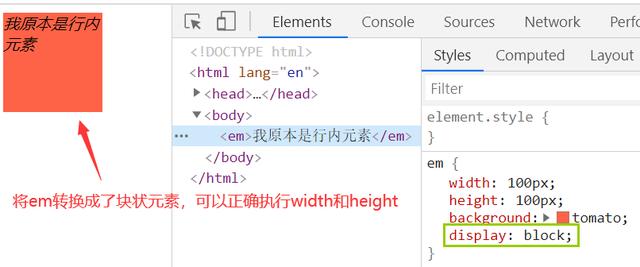
2、block:此元素将显示为块级元素,此元素前后会带有换行符。
示例如下:
html结构:
<em>我原本是行内元素</em>
css样式:
<style>
em{
width:100px;
height:100px;
background:tomato;
/*em本来是行内元素元素,现在使用display属性转换为块状元素 */
display: block;
}
</style>

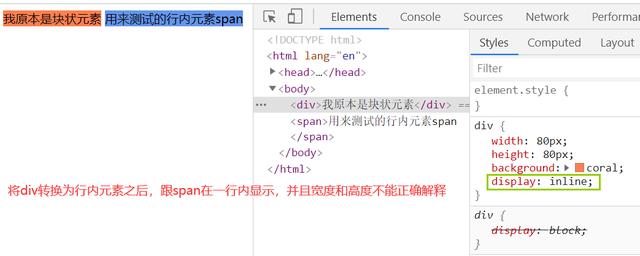
3、inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
示例如下:
html结构:
<div>我原本是块状元素</div>
<span>用来测试的行内元素span</span>
css样式:
<style>
div{
width:80px;
height:80px;
background:coral;
/*div标签本来是块状元素,现在使用display属性转换为行内元素;*/
display: inline;
}
span{
background:cornflowerblue
}
</style>


4、inline-block 行内块元素(CSS2.1 新增的值)
说明:行内块元素既具备行内元素的特性也具备块状元素的特性,具备行内元素前后没有换行符可以在一行内并列显示的特性,具备块状元素可以正确解释盒模型属性的特性。
示例如下:
div块状元素,span行内元素,使用此属性值转换为行内块元素;
html结构:
<div>我原本是块状元素</div>
<span>我原本是行内元素</span>
css样式:
div,span{
/*div块状元素,span行内元素,使用此属性值转换为行内块元素;*/
display: inline-block;
}
div{
width:100px;
height:100px;
background:tomato;
}
span{
width:100px;
height:100px;
background:turquoise;
}

5、list-item 此元素会作为列表显示。
(1) 此属性值表示将元素显示为列表项标签,li标签默认的display的属性值是list-item,display的属性值为list-item的标签也属于块状元素;
示例如下:

(2) li标签作为列表项标签,前面会有列表项标记,下面给div标签设置为list-item,div也会有列表项标记
html结构:
<ul>
<div>div0</div>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
css样式:
ul{
background:tomato
}
ul li{
border:1px solid turquoise
}
div{
/*给div标签设置为list-item*/
display: list-item;
}

6、run-in 此元素会根据上下文作为块级元素或内联元素显示。
(1) 目前很少有浏览器支持run-in这个属性值,并且在开发过程中用不到这个属性值,不予过多的研究;

7、table 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。
(1)table标签默认的元素类型是table,显示为块级表格,可以设置大小并且单独占据一行;(2)当table标签的元素类型是table时,并且设置宽度和高度之后,后代td标签的宽度和高度,默认是由table根据内容的多少去分配的;

(3) table属于块状元素,但是对比别的块状元素,有自己的特点, table会单独占据一行,但是在没有设置width的情况下,不会与父元素同宽,而是根据内容而定;
html结构:
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
<span>我是行内元素span</span>
css样式:
table{
border:2px solid red;
}
table td{
border:1px solid chocolate;
background:darkcyan
}
span{
background:cornflowerblue
}

(3)其他标签设置display的属性值为table,也不会具有表格的特性;
html结构:
<div>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</div>
css样式:
div{
height:300px;
width:300px;
border:2px solid red;
/*将div设置为表格类型*/
display: table;
}
div td{
border:1px solid chocolate;
background:darkcyan
}
span{
background:cornflowerblue
}

8、inline-table 此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。
(1)将table显示为行内表格,具有行内块元素的特征,可以和别的行内元素从左往右显示也可以设置宽度和高度;
html结构:
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
<span>我是行内元素span</span>
css样式:
table{
border:2px solid red;
/*将table设置为inline-table*/
display: inline-block;
}
table td{
background:darkcyan;
}
span{
background:cornflowerblue
}

(2)将table标签设置为inline-table之后,td标签的宽度就不能是table根据内容去分配了,需要单独给td设置width和height属性实现,不然td的大小就是内容的大小
HTML结构:
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
<span>我是行内元素span</span>
css样式:
table{
border:2px solid red;
/*将table设置为inline-table*/
display: inline-block;
width:300px;
height:300px;
}
table td{
background:darkcyan;
}
span{
background:cornflowerblue
}

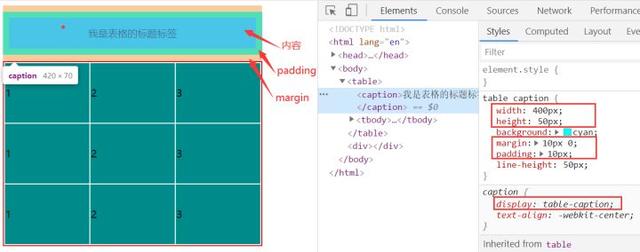
9、table-caption 此元素会作为一个表格标题显示(类似 <caption>)
(1)caption标签display的属性值是table-caption,能设置宽度高度盒模型属性等,属于块状元素;
html结构:
<table>
<caption>我是表格的标题标签</caption>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
css样式:
table{
border:2px solid red;
width:300px;
height:300px;
}
table td{
background:darkcyan;
}
table caption{
width:400px;
height:50px;
background:cyan;
margin:10px 0;
padding:10px;
line-height:50px;
}

(2)其他标签也可以设置此属性值,但是不具备表格标题的作用
10、table-header-group 此元素会作为一个或多个行的分组来显示(类似 <thead>)。
- thead标签display的属性值是table-header-group;
- thead标签的大小根据table自动分配,或者根据td而定,本身不能设置大小或者边距
- 其他标签可以设置此属性值,但是不具备表头标签的作用
html结构:
<table>
<thead>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</thead>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
css样式:
table{
border:2px solid red;
}
table td{
background:darkcyan;
width:100px;
height:100px;
}
table thead{
/*以下属性设置无效*/
height:60px;
width:400px;
margin:100px;
}

11、table-row-group 此元素会作为一个或多个行的分组来显示(类似 <tbody>)。
- tbody标签display的属性值是table-row -group;
- tbody标签的大小根据table自动分配,或者根据td而定,本身不能设置大小或者边距
- 其他标签可以设置此属性值,但是不具表格主体标签的作用
<table>
<thead>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tbody>
</table>
css样式:
table{
border:2px solid red;
width:300px;
height:300px;
}
table td{
background:darkcyan;
}
table tbody{
/*以下属性设置无效*/
height:60px;
width:400px;
margin:100px;
}

12、table-footer-group 此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。
(1)tfoot标签display的属性值是table-footer-group;
(2)tfoot标签的大小根据table自动分配,或者根据td而定,本身不能设置大小或者其他边距
(3)其他标签可以设置此属性值,但是不具表格表尾标签的作用
HTML结构:
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tfoot>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tfoot>
</table>
css样式:
table{
border:2px solid red;
width:300px;
height:300px;
}
table td{
background:darkcyan;
}
/*以下属性设置无效*/
table tfoot{
height:60px;
width:400px;
margin:100px;
}

13、table-row 此元素会作为一个表格行显示(类似 <tr>)。
(1) tr标签display的属性值是table-row
(2) tr标签设置height有效,width 边距设置无效,具体的大小根据table和td而定;
(3) 其他标签可以设置此属性值,但是不具表格行标签的作用
HTML结构:
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
css样式:
table{
border:2px solid red;
}
table td{
background:darkcyan;
}
table tr{
border:1px solid chartreuse;
margin:20px;
height:100px;
width:300px;
margin:10px;
}

14、table-cell 此元素会作为一个表格单元格显示(类似 <td> 和 <th>)
(1)td , th标签display的属性值是table-cell
(2)设置宽度、高度、边框、内边距有效,外边距无效,单元格之间的间距,使用border-spacing实现
HTML结构:
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
css样式:
<style>
table{
border:2px solid red;
border-spacing: 10px;
}
table td{
background:darkcyan;
width:100px;
height:100px;
}
</style>

(3)其他标签可以设置此属性值,但是不具单元格标签的作用
html结构:
<table>
<tr>
<span>1</span>
<span>2</span>
<span>3</span>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
css样式:
table{
border:2px solid red;
border-spacing: 10px;
}
table td{
background:darkcyan;
width:100px;
height:100px;
}
span{
display: table-cell;
width:100px;
height:100px;
background:darkcyan;
}

15、table-column-group 此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。
(1)colgroup 标签 display的属性值是table-column-group
(2)此标签的特点是对列进行分组的,给分组的列设置样式;
HTML结构:
<table>
<colgroup span="1"></colgroup>
<colgroup span="2"></colgroup>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
css样式:
table{
border:2px solid red;
border-spacing: 10px;
}
table td{
background:darkcyan;
}
table colgroup:nth-child(1){
width:100px;
height:100px;
background:pink
}
table colgroup:nth-child(2){
width:50px;
height:50px;
background:green
}

16、table-column 此元素会作为一个单元格列显示(类似 <col>)
(1)col 标签 display的属性值是table-column
(2)此标签的特点是对单元格列设置效果;
HTML结构:
<table>
<col span="1">
<col span="2">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
css样式:
<style>
table{
border:2px solid red;
border-spacing: 10px;
}
table td{
width:100px;
height:100px;
}
table col:nth-child(1){
background:pink
}
table col:nth-child(2){
background:green
}
</style>

17、inherit 规定应该从父元素继承 display 属性的值。
说明:此属性值是所有css属性都有的值,能被继承的属性,自然可以继承,不能被继承的,设置了此属性值也不能实现继承;
18、compact CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
19、marker CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
总结:通过以上的测试,可以总结出:
display的属性值为block,table的标签都为块状元素;
display的属性值为inline,inline-table,inline-block的标签为行内级元素;
表格中的标签对应的那些display的属性值,其他的标签也可以设置,但是都不具备表格标签的功能和特征,所以表格中的标签对应的display的属性值,不能泛用,相当于一种特殊的存在;
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






