divcss综合排版教程(用divcss轻松绘制正34)

给你一个div,你能用css绘制一个正三角形、正方形、正五边形、正六边形、正七边形、正八边形吗?
今天我们来玩一个有趣的CSS实验,想象下,只用一个div,你能用CSS绘制一个正三角形、正方形、正五边形、正六边形、正七边形、正八边形吗?今天笔者带着大家一起动手实践下这个有趣的联系,由于正多边形用到不少三角函数计算,为了方便计算,这里正多边形统一设定为100px,为啥只做到正八边形?因为就一个div最多只能做到正八边形。
正三角形正三角形不需要用到伪元素,只需要设定div本身的边框宽度即可产生,先来看一下正三角形的边长与中线,若边长为100px,则中线四舍五入就是87px ( 100 x sin(60) = 87 )。

因此我们要将div的长宽都设为0,接着把底部border的宽度设为87px,左右的border宽度设为50px (颜色设为透明transparent ),就可以做出一个漂亮的三角形。
width:0; height:0; border-width:0 50px 87px ; border-style:solid; border-color:transparent transparent #095;

正方形应该是最简单的,只要设定长宽设定为同样数值就可以了,不过其实还有另外两种方法,第一种你可以把长宽设为0,把上下左右的border设为50px也可以,第二种则是高度设为0,宽度设为100px,然后某个边宽也设为100,都是可以的。
.a{ width:100px; height:100px; background:#c00; } .b{ width:0; height:0; border-width:50px; border-style:solid; border-color:#095; } .c{ width:100px; height:0; border-width:0 0 100px; border-style:solid; border-color:#069; }

正五边形就需要进入基本的三角函数领域了,其实知道了原理还是蛮简单的。让我们先把正五边形分解,用原本的div作为上方的三角形,然后用一个伪元素制作下方的梯形,因为正五边形每边的夹角为108度,所以可以藉由三角函数计算出上方三角形的高度为59px ( 100 x cos(54) ),宽度为192px ( 100 x sin(54) x 2 ),下方梯形的高度为95px ( 100 x sin(72) ),长边的宽度跟上面的三角形一样都是192px。

了解原理之后,就可以利用伪元素来搭配制作啰!
.a{ position:relative; width:0; height:0; border-width:0 81px 59px; border-style:solid; border-color:transparent transparent #069; } .a:before{ position:absolute; content:""; top:59px; left:-81px; width:100px; height:0; background:none; border-width:95px 31px 0; border-style:solid; border-color:#069 transparent transparent; }

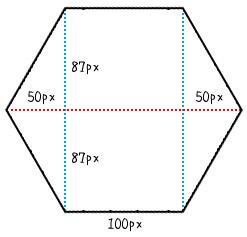
正六边形的每个夹角是120度,如果以纯CSS的方向来看的话,就是把正五边形上面的三角形改变一下,就可以做出正六边形,也就是变成上下两个梯形的组合而已,梯形的长边为200px ( 100 x cos(60) x 2 100 ),梯形的高度为87px ( 100 x sin(60) )。

所以只要把正五边形的CSS稍作修改就可以做出正六边形了。
.a{ position:relative; width:100px; height:0; border-width:0 50px 87px; border-style:solid; border-color:transparent transparent #f80; } .a:before{ position:absolute; content:""; top:87px; left:-50px; width:100px; height:0; background:none; border-width:87px 50px 0; border-style:solid; border-color:#f80 transparent transparent; }

正七边形开始就必须再使用after 这个伪元素了,因为正七边形必须要拆解为三个区块,分别是用原本的div 作为上面的三角形,一个伪元素作为中间的梯形,然后另一个伪元素作为底部的梯形,正七边形的夹角比较特殊不是整数,而是128又4/7 度,大概取到小数第二位是128.57,所以计算起来结果就如下图所示,重点就是必须要清楚地知道长宽是多少。

有了长宽之后,就开始用CSS来写啰!
.a{ position:relative; width:0; height:0; border-width:0 90px 43px; border-style:solid; border-color:transparent transparent #09c; } .a:before{ position:absolute; content:""; top:140px; left:-112px; width:100px; height:0; border-width:78px 62px 0; border-style:solid; border-color:#09c transparent transparent; } .a:after{ position:absolute; content:""; top:43px; left:-112px; width:180px; height:0; border-width:0 22px 97px; background:none; border-style:solid; border-color:transparent transparent #09c; }

正八边形其实就是把正七边形上面的三角形变成梯形,然后中间的梯形变成矩形就搞定了,正八边形的夹角为135 度,计算出来的各个区域长宽如下图。

同样的了解原理,CSS做起来就简单多啰!
.a{ position:relative; width:100px; height:0; border-width:0 71px 71px; border-style:solid; border-color:transparent transparent #f69; } .a:before{ position:absolute; content:""; top:171px; left:-71px; width:100px; height:0; border-width:71px 71px 0; border-style:solid; border-color: #f69 transparent transparent; } .a:after{ position:absolute; content:""; top:71px; left:-71px; width:242px; height:0; border-width:0 0 100px; background:none; border-style:solid; border-color:transparent transparent #f69; }

以上就是纯粹利用CSS做出来的单一div的正多边形变换,是不是很好玩,一个div能做出来这么多形状,是不是很过瘾,不过瘾的话,我们加点料来点动画,其实加上动画效果,就可以做出像下面范例这个样子的变换动画啰!不过下面的范例笔者再最外层另外用一个div进行包裹,避免因为大小的变换造成衔接处的不自然,大家可以参考看看喔!

css部分
body{ margin:100px; } .s{ position:absolute; -webkit-animation:s 5s infinite linear alternate; } .a{ position:relative; width:0; height:0; border-width:0 50px 87px ; border-style:solid; border-color:transparent transparent #095; -webkit-animation:a 5s infinite linear alternate; } .a:before,.a:after{ position:absolute; content:""; border-width:0; border-style:solid; } .a:before{ -webkit-animation:ab 5s infinite linear alternate; } .a:after{ -webkit-animation:af 5s infinite linear alternate; } @-webkit-keyframes a{ 0%,5%{ width:0; height:0; border-width:0 50px 87px ; border-color:transparent transparent #095; } 23%{ width:0; height:0; border-width:0 50px 0 ; border-color:transparent transparent #c00; } 42%{ width:0; height:0; border-width:0 81px 59px; border-color:transparent transparent #069; } 61%{ width:100px; height:0; border-width:0 50px 87px; border-color:transparent transparent #f80; } 80%{ width:0; height:0; border-width:0 90px 43px; border-color:transparent transparent #09c; } 95%,100%{ width:100px; height:0; border-width:0 71px 71px; border-color:transparent transparent #f69; } } @-webkit-keyframes ab{ 0%,5%{ top:87px; left:-50px; width:100px; height:0; background:#095; border-width:0; border-color:#095 transparent transparent; } 22.99%{ top:0; left:-50px; width:100px; height:100px; background:#c00; border-width:0; border-color:#c00 transparent transparent; } 23%{ top:0; left:-50px; width:100px; height:0; background:none; border-width:100px 0 0; border-color:#c00 transparent transparent; } 42%{ top:59px; left:-81px; width:100px; height:0; background:none; border-width:95px 31px 0; border-color:#069 transparent transparent; } 61%{ top:87px; left:-50px; width:100px; height:0; border-width:87px 50px 0; border-color:#f80 transparent transparent; } 80%{ top:140px; left:-112px; width:100px; height:0; border-width:78px 62px 0; border-color:#09c transparent transparent; } 95%,100%{ top:171px; left:-71px; width:100px; height:0; border-width:71px 71px 0; border-color: #f69 transparent transparent; } } @-webkit-keyframes af{ 0%,61%{ top:87px; left:-50px; width:200px; height:0; border-width:0; background:none; border-color:transparent transparent #f80; } 80%{ top:43px; left:-112px; width:180px; height:0; border-width:0 22px 99px; background:none; border-style:solid; border-color:transparent transparent #09c; } 95%,100%{ top:71px; left:-71px; width:242px; height:0; border-width:0 0 100px; background:none; border-style:solid; border-color:transparent transparent #f69; } } @-webkit-keyframes s{ 0%,5%{ -webkit-transform:translateX(0) translateY(0) scale(1); } 23%{ -webkit-transform:translateX(-15px) translateY(-10px) scale(.9); } 42%{ -webkit-transform:translateX(-50px) translateY(-20px) scale(.8); } 61%{ -webkit-transform:translateX(-70px) translateY(-25px) scale(.7); } 80%{ -webkit-transform:translateX(-80px) translateY(-25px) scale(.6); } 95%,100%{ -webkit-transform:translateX(-100px) translateY(-25px) scale(.5); } }
html部分
<div class="s"> <div class="a"></div> </div>
小节

今天的内容就到这里,我们的确用一个div,再结合三角函数的相关知识,一口气绘制完了正三角形、正方形、正五边形、正六边形、正七边形、正八边形,是不是很有趣呢。你不妨按照上述示例,亲自动手试试哦。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com