javascript中5种原始类型(JavaScript的六大数据类型2)

js数据类型主要有一下几个部分:
值类型(基本类型):
1.字符串类型(string)
2.数值类型(Number)
3.布尔类型(Boolean)
4.对空类型(Null)
5.未定义类型(undefined)
6.symbol类型:ES6 引入了一种新的原始数据类型,表示独一无二的值。
引用数据类型:
1.对象类型(Object)
2.数组类型(Array)
3.函数类型(Function)

与其他语言类型的区别
原始类型(基本类型):
按值访问,可以操作保存在变量中实际的值。其中null和undefined比较特殊。
引用类型:
引用类型的值是保存在内存中的对象。
区别:
JavaScript不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间。在操作对象时,实际上是在操作对象的引用而不是实际的对象。所以引用类型的值是按引用访问的。
布尔类型(Boolean)
布尔值只有两个:True、False。
强制转换函数:Boolean()。
创建Boolean对象:
var MyBoolean =new Boolean();
用法:
1.Boolean类型和Number类型相结合时,True转化为1,False转化为0;
var a =Number(true); // boolean 值 true 转换成 数值型 1 alert (a); //返回1 var b=Boolean(0); //数值0转换成布尔值false alert (b); //返回 false
2.数据类型转换Boolean类型返回值标准:
转换为true的类型有: Boolean:true ;string:非空字符串;Number:非0数值等。
转换成false的类型有: Boolean:false ;string:空字符串;Number:0 等。
例如:
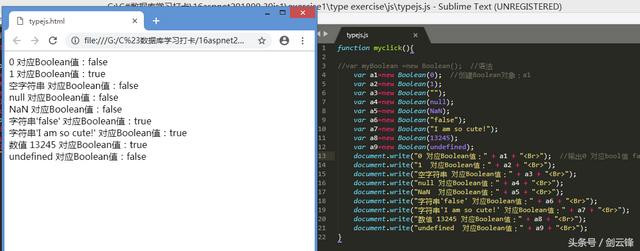
var a1=new Boolean(0); //创建Boolean对象:a1 var a2=new Boolean(1); var a3=new Boolean(""); var a4=new Boolean(null); var a5=new Boolean(NaN); var a6=new Boolean("false"); var a7=new Boolean("I am so cute!"); var a8=new Boolean(13245); var a9=new Boolean(undefined); document.write("0 对应Boolean值:" a1 "<Br>"); //输出0 对应bool值 false document.write("1 对应Boolean值:" a2 "<Br>"); document.write("空字符串 对应Boolean值:" a3 "<Br>"); document.write("null 对应Boolean值:" a4 "<Br>"); document.write("NaN 对应Boolean值:" a5 "<Br>"); document.write("字符串'false' 对应Boolean值:" a6 "<Br>"); document.write("字符串'I am so cute!' 对应Boolean值:" a7 "<Br>"); document.write("数值 13245 对应Boolean值:" a8 "<Br>"); document.write("undefined 对应Boolean值:" a9 "<Br>");
结果如下:
空类型NULL1、 Null类型是第二个只有一个值的数据类型,这个特殊的值是null。从逻辑的角度看,null值表示一个空对象的指针。null常被放在期望一个对象,但不引用任何对象的参数位置。
var car =null; alert(typeof null); //返回object
从最底层讲:不同的对象在底层都表示为二进制,在javascript中二进制前三位都为0会被判断为object类型,null的二进制表示是全0,所以执行typeof时返回'object'
2、 如果定义的变量准备在将来用户保存对象,那么最好将该变量初始化为null而不是其他值。如此,只要直接检查null值就可以知道相应的变量是否已经保存了一个对象的引用。如下面的例子:
if(car != null){ //对car执行某些操作 }
实际上,undefined值是派生自null值的,因此ECMA-262规定对他们的相等测试要返回true;
alert(null == undefined) //true
尽管null和undefined有这样的关系,但它们的用途完全不同:只要意在保存对象的变量还没有真正保存对象,就应该明确地让该变量保存null值。这样做不仅可以体现null作为空对象指针的惯例,而且也有助于进一步区分null和undefined。
在程序中如何判断变量是否为null错误示例1:
var exp = null; if (exp == null) { alert("is null"); }
exp 为 undefined 时,也会得到与 null 相同的结果,虽然 null 和 undefined 不一样。
注意:要同时判断 null 和 undefined 时可使用本法。
错误示例2:
var exp = null; if (!exp) { alert("is null"); }
如果 exp 为 undefined,或数字零,或 false,也会得到与 null 相同的结果,虽然 null 和二者不一样。
注意:要同时判断 null、undefined、数字零、false 时可使用本法。
错误示例:
var exp = null; if (typeof exp == "null") { alert("is null"); }
为了向下兼容,exp 为 null 时,typeof null 总返回 object,所以不能这样判断。
错误示例4:
var exp = null; if (isNull(exp)) { alert("is null"); }
VBScript 中有 IsNull 这个函数,但 JavaScript 中没有。
*********************************************************************************************
更正方法1:
var exp = null; if (!exp && typeof exp != "undefined" && exp != 0) { alert("is null"); }
注:
typeof exp != "undefined" 排除了 undefined;
exp != 0 排除了数字零和 false。
简化更正方法:
var exp = null; if (exp === null) { alert("is null"); }
注:
我们在 DOM 应用中,一般只需要用 (!exp) 来判断就可以了,因为 DOM 应用中,可能返回 null,可能返回 undefined,如果具体判断 null 还是 undefined 会使程序过于复杂。
本文部分内容来自网络,如有侵权,请联系修改。
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com