visualstudio如何写html和css(几分钟教会你visualstudio)
接下来会利用几节课讲一下HTML的相关知识,会浓缩相关的重点知识。其中需要用到的工具是visual studio code,我们也会讲讲这个工具的简单使用。
1.HTML制作工具是什么?
如下图所示,可以在网上搜索直接下载。

2.visual studio code怎么改成中文?
首先打开visual studio code--右侧的extension--搜索Name: Chinese (Simplified) (简体中文) --点击下载--重启软件即可

3.visual studio code自动补全
我们再写代码的时候,总是希望输入一个字母能快速跳出提示,给我们想要的代码,
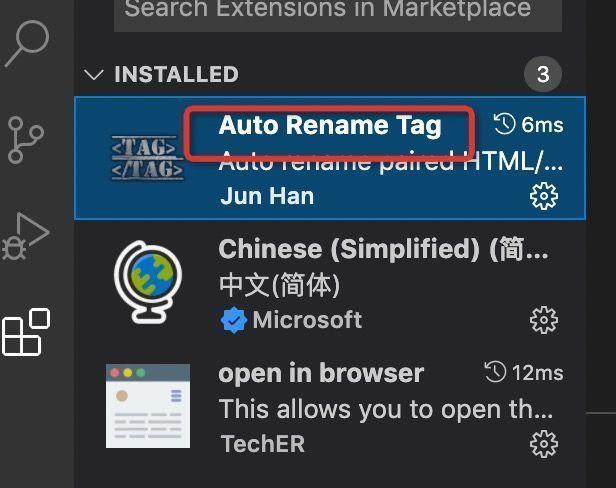
因此也可以通过右侧的extension自动补全

4.visual studio code怎么用浏览器打开?
我们再写完代码以后,怎么直接跳转到浏览器预览呢?同样还是需要借助于右侧的extension的工具下载

5.visual studio code怎么使用?
上面的设置好了之后,我们就可以利用visual studio code书写我们的第一个代码了。首先我们新建文件--另存为.html文件,然后输入感叹号,就可以直接将代码主体展示出来



以上就是关于visual studio code的简单使用,接下来就是关于HTML知识的所有精华总结,大家记得持续关注哦!
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






