bootstrap组件怎么使用(bootstrap响应式网页设计)
项目介绍
Blazor 是一个使用 .NET 生成交互式客户端 Web UI 的框架:
- 使用 C# 代替 JavaScript 来创建丰富的交互式 UI。
- 共享使用 .NET 编写的服务器端和客户端应用逻辑。
- 将 UI 呈现为 HTML 和 CSS,以支持众多浏览器,其中包括移动浏览器。
使用 .NET 进行客户端 Web 开发可提供以下优势:
- 使用 C# 代替 JavaScript 来编写代码。
- 利用现有的 .NET 库生态系统。
- 在服务器和客户端之间共享应用逻辑。
- 受益于 .NET 的性能、可靠性和安全性。
- 始终高效支持 Windows、Linux 和 macOS 上的 Visual Studio。
- 支持 Net5
- 以一组稳定、功能丰富且易用的通用语言、框架和工具为基础来进行生成。
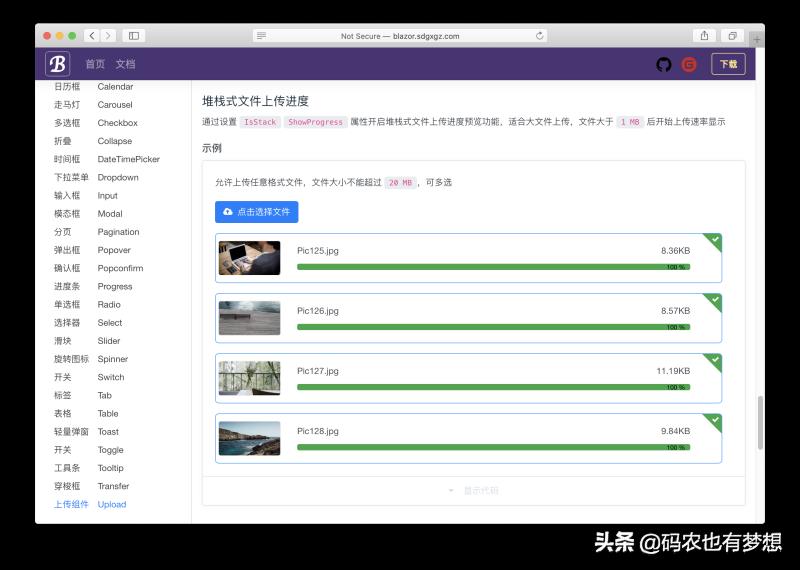
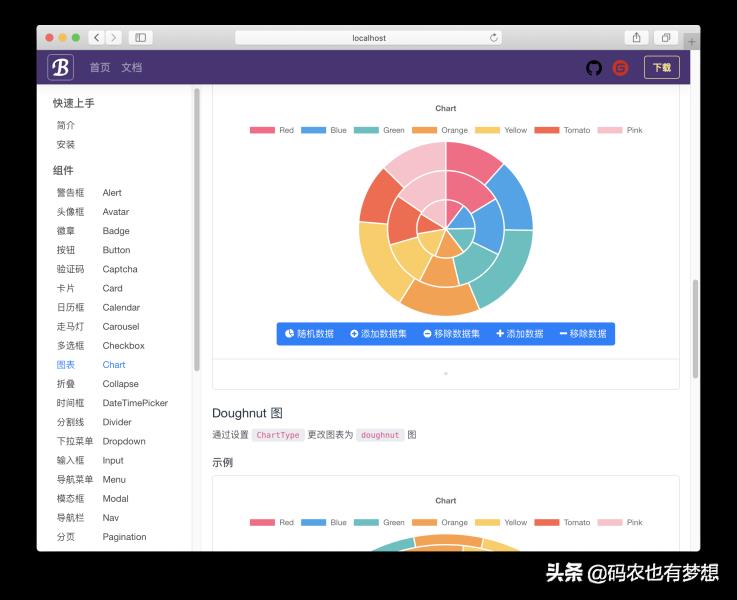
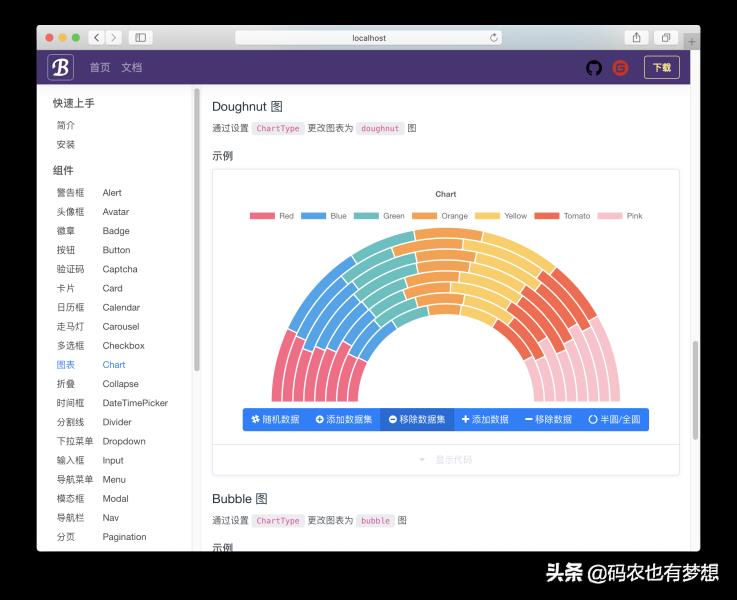
本项目是利用 Bootstrap 样式进行封装的 UI 组件库
开发环境搭建
- 安装 .net core sdk 最新版 官方网址
- 安装 Visual Studio 2019 最新版 官方网址
- 获取本项目代码 BootstrapBlazor
相关资源
- Blazor 官方文档
- 生成 Blazor Web 应用
- 什么是 Blazor
- 练习 – 配置开发环境
- Blazor 组件
- 练习 – 添加组件
- 数据绑定和事件
- 练习 – 数据绑定和事件
- 总结
组件
Blazor 应用基于组件。 Blazor 中的组件是指 UI 元素,例如页面、对话框或数据输入窗体。
组件是内置到 .NET 程序集的 .NET 类,用来:
- 定义灵活的 UI 呈现逻辑。
- 处理用户事件。
- 可以嵌套和重用。
- 可以作为 Razor 类库或 NuGet 包共享和分发。
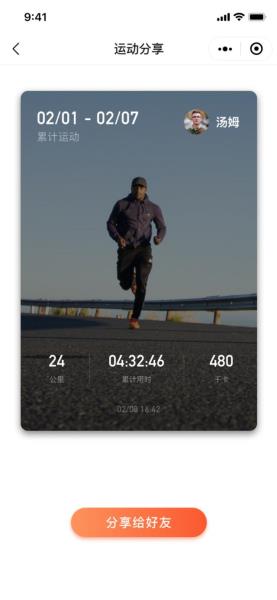
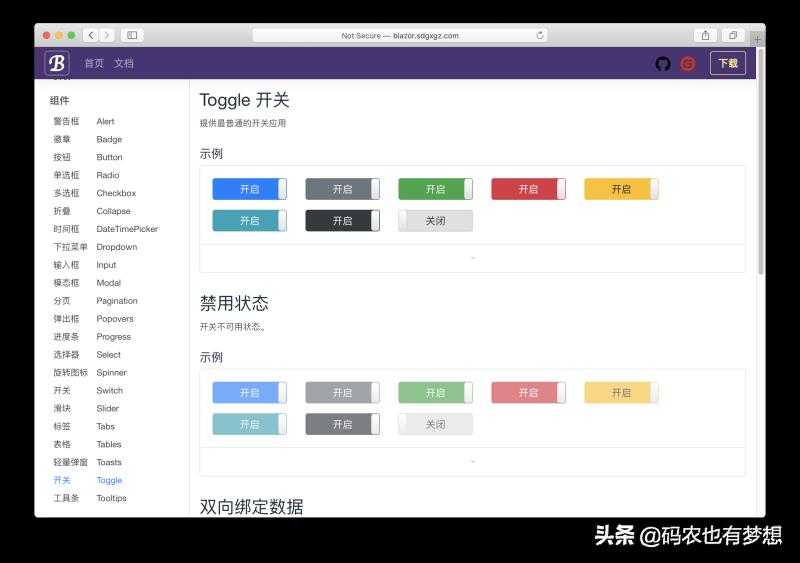
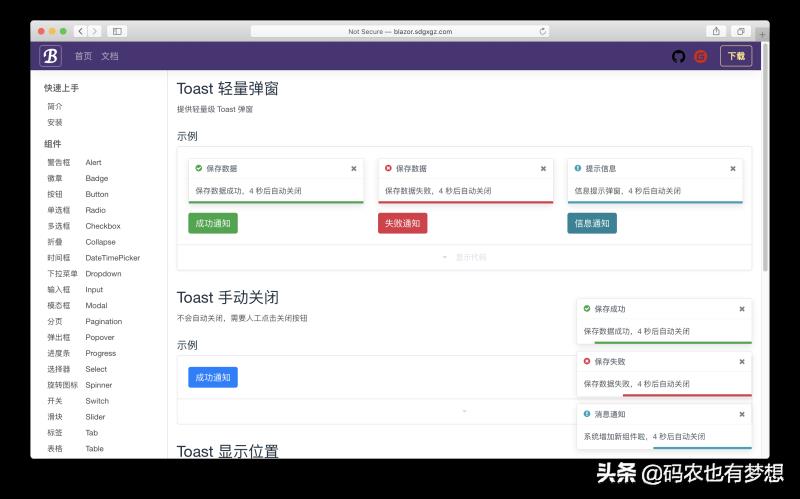
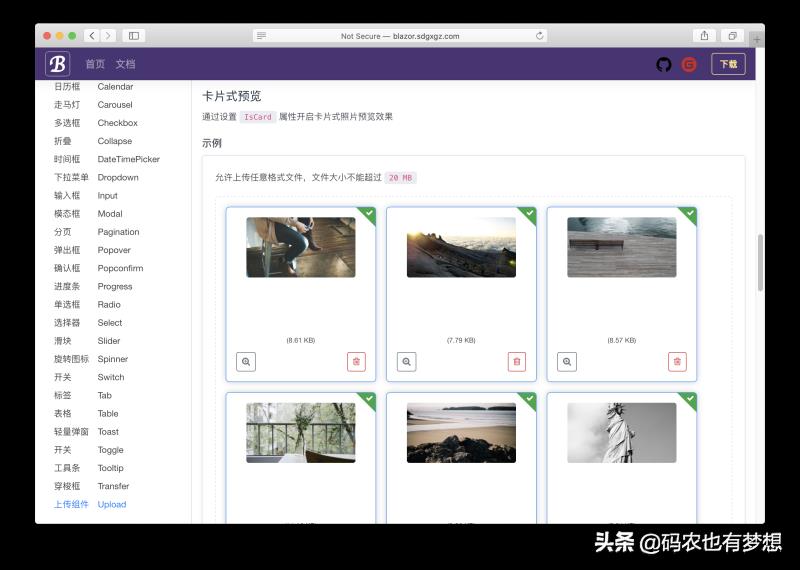
项目截图






免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com