ps平面电商设计教程(平面设计Photoshop高级教程-PS制作极坐标画面)
最近在网上看到很多各种炫酷的海报,比如这样的:

海报
看了上面这些是不是有些手痒,
那么,今天我们做一个极轴坐标的效果。

打开素材
因为后面的树和天空不是我们需要的,所以我们选择用另一张图的天空代替。

天空替代
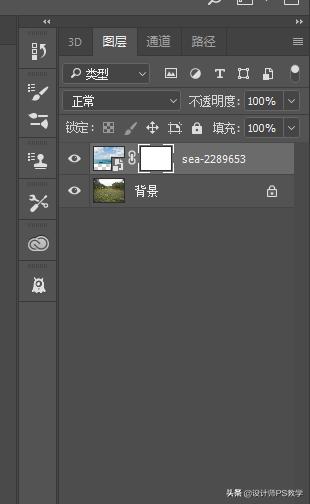
给新的天空添加一个蒙版

蒙版
使用渐变工具使两个图层大致融合

融合
给天空添加一个色彩平衡蒙版,略微调动天空的颜色。

调色
复制背景图层,并将复制的背景图做虚化处理。

虚化
然后添加一个蒙版,将近距离花草显示出来。

近景
然后改变画布大小,宽度为原图宽度乘以2,这样可以避免图像变形。
将调整层与画面合层,复制一个图层并进行水平翻转,使图像对接为一个图像。

翻转
合并翻转的图层,使其变为一个图层。并用仿制图章,进行修补中间部分。
再次调整画布,将高度调整为宽度参数,成为一个正方形。

参数
将图铺满整个画布(可以有些变形)

铺满
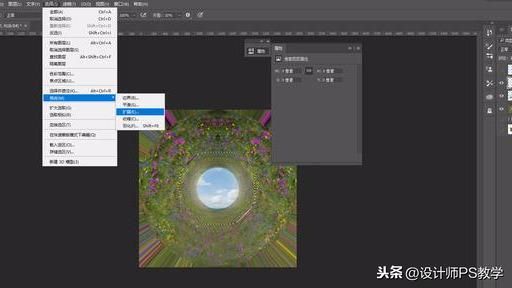
选择"滤镜""扭曲""极坐标",选择(平面坐标到极坐标)

极坐标
选择"滤镜""扭曲""挤压",将挤压数值调整为100%。

挤压
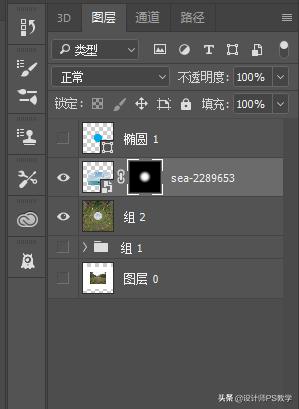
然后将天空拖入文件中,调整图层。

调整图层
为天空添加一个羽化蒙版。(选区羽化100,然后点击蒙版按钮)

羽化
新建一个空白图层,ctrl 左键单击天空蒙版得到选区。依次点击"选择""修改""扩展"选项。
扩展数值为100像素。

扩展
在新建空白图层上填充颜色。

填充颜色
调整颜色的不透明度为58。

不透明度
基本完成

最终完成
高清素材,请关注微信公众号“侯老师PS教学”,回复关键字“极坐标”即可获取高清素材。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com