weui源代码(eui-开箱即用的后台UI中台框架)
(很多人问有没有开箱即用,不需要复杂打包环境配置的功能强大、界面精美的后台UI框架,现在他来了)
eui
基于原生JS开发,开箱即用,无需打包环境,专门为不太熟悉mvvm开发模式的人员定制打造。此次是对老版本(原名 eadmin)的重大重构和升级,极简开发,超高性能。下面是新老版本的界面对比图。
== 老版本界面 ==

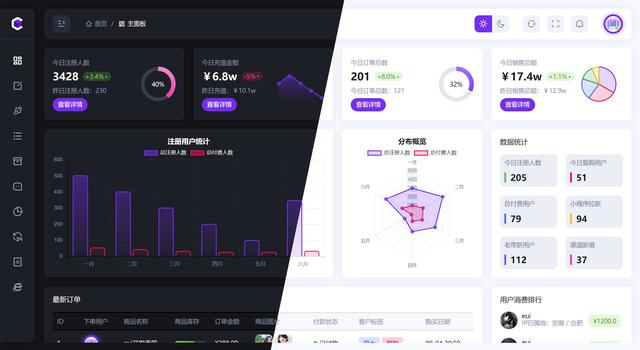
== 新版本界面 ==

只需三步就可以运行项目(请确保本地已经安装了nodejs环境)
cd 项目目录
npm i -g gulp
npm i
gulp dev
框架已经包含了36款组件、http请求库、高性能模板库,可以实现前后端分离的开发模式。目前框架正处于高速迭代阶段,持续维护与更新,请放心使用。
== 部分界面预览 ==













注意:本框架为了达到极简开发,达到开箱即用的目的,所以是基于原生JS开发的,不是mvvm模式,如果你需要的是vue、react技术栈的话,那么eui可能不太符合您的要求。
GitHub里搜索:“eui”
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






