css中如何分别控制上下行边距(第12天16天搞定前端)
好多程序员朋友,在用css进行边距调整时,老分不清楚外边距margin和内边距padding的区别,在我部门,就有两个迷糊虫。于是我上网找了一幅图,一副不可描述的图(你可不要想歪了),他们一看就完全明白了,现在分享给你。

在什么场景中使用padding,在什么场景中使用margin,这是一个学问。你掌握了,学问就有了。
这是用padding的学问
(1)需要在border内侧添加空白,在文字与边框留有距离时;
(2)空白处需要背景色时;
(3)上下相连的两个盒子之间的空白希望等于两者之和时,比如15px 20px的padding,将得到35px的空白。
这是用margin的学问
(1)需要在border外侧添加空白时;
(2)空白处不需要有背景色时;
(3)上下相连的两个盒子之间的空白需要相互抵消时,比如15px 20px的margin,将得到20px的空白。
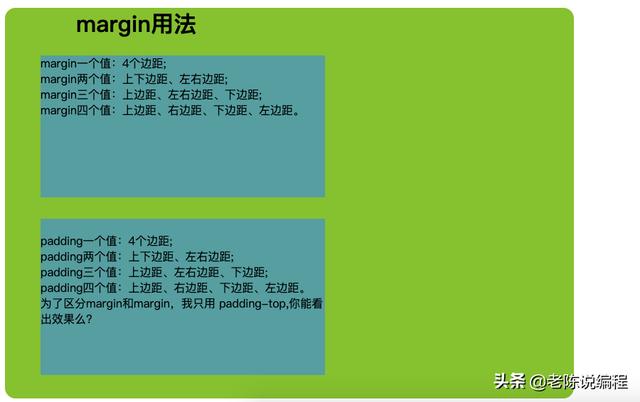
12.2 内外有别在CSS中,通过外边距margin属性,可设置元素周围的空间。可用margin统一指定4边,也可用margin-top等属性,特指其中一边。这种方案,在CSS中是很常见的。padding和margin的作用不同,但用法是一样的。为了区分效果,我只在一个div中用了padding,通过比较,一目了然。
在CSS表文件ys2.css中的代码
/*单独指定一个边距*/
.one-margin {
margin-left: 100px;
}
/*4个边距*/
.four-margin {
background: cadetblue;
width: 400px;
height: 200px;
margin: 10px 20px 30px 50px;
}
/*加上padding*/
.use-padding {
background: cadetblue;
width: 400px;
height: 200px;
margin: 10px 20px 30px 50px;
padding-top: 20px;
}
在HTML文件中的代码
<div class="big-div">
<h1 class="one-margin">margin用法</h1>
<div class="four-margin">
margin一个值:4个边距;<br/>
margin两个值:上下边距、左右边距;<br/>
margin三个值:上边距、左右边距、下边距;<br/>
margin四个值:上边距、右边距、下边距、左边距。
</div>
<div class="use-padding">
padding一个值:4个边距;<br/>
padding两个值:上下边距、左右边距;<br/>
padding三个值:上边距、左右边距、下边距;<br/>
padding四个值:上边距、右边距、下边距、左边距。<br/>
为了区分margin和margin,我只用 padding-top,你能看出效果么?
</div>
</div>
输出结果

好了,有关CSS边距的内容,老陈讲完了,如果觉得对你有所帮助,希望老铁能转发点赞,让更多的人看到这篇文章。你的转发和点赞,就是对老陈继续创作和分享最大的鼓励。
一个当了10年技术总监的老家伙,分享多年的编程经验。想学编程的朋友,可关注今日头条:老陈说编程。分享Python,前端(小程序)、App和嵌入式方面的干货。关注我,没错的。
#前端##HTML5##CSS##程序员##Web#
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






