利用echarts及自适应屏幕和统计插件(利用echarts及自适应屏幕和统计插件)
一、安装
1.安装echarts
echarts百度插件,官方地址:https://echarts.apache.org/zh/index.html
在项目中安装 npm install echarts --save 还有一种安装指定版本的echarts 比如 npm install --save echarts@4.2.1
卸载echarts命令 npm uninstall echarts
2.在项目中安装vue-count-to 这个是vue的统计展示组件,主要作用就是平滑加载数量
npm install vue-count-to --save
二、利用echarts、resize.js、和vue-count-to插件
先看一下要实现的效果

1. echarts 做数据展示
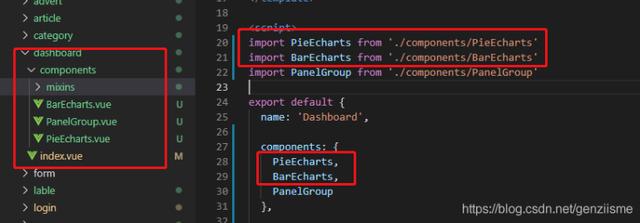
在同级目录下把echarts的两个组件新建出来:饼图:PieEcharts.vue、柱状图:BarEcharts.vue 然后编写代码并在index.vue中引入组件

在.vue中引用组件

使用echarts主要注意的点:(1)引入echarts:import echarts from 'echarts' (2) 引入echarts的主题文件(按需引入,不需要更换主题就不需要引入):require('echarts/theme/macarons') (3)初始化:echarts.init('dom', 'theme') (4)设置参数setOptions({})


注意:init第一个参数是要渲染的dom,第二个参数是echarts的主题;setOption里面去看官方文档中的参数说明
2. resize.js 做页面自适应
(1)先把vue-element-admin中的mixins复制到你的项目模板文件夹中

(2)完善utils中index.js中的方法,同样去vue-element-admin的utils/index.js中把debounce整个方法复制过来

(3)在组件中进行引入:注意在data中一定要返回 chart: null 因为resize.js中获取的是 this.chart 也就是说 你初始化echarts的时候 应该是:this.chart = echarts.init(dom,theme),注意引入resize.js一定要在default中使用 mixins进行暴露返回;

3. vue-count-to 做数值的平滑加载
(1)同样从vue-element-admin 中把views/dashboard/components/PanelGroup.vue组件复制到你的项目中

(2)安装vue-count-to

(3)解释说明:具体的组件属性说明去看vue-count-to文档:https://www.npmjs.com/package/vue-count-to

免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






