左置顶垂直居中怎么弄(搞定水平居中的五种方法)
点击上方蓝字关注“小郑搞码事”,每天都能学到知识,搞懂一个问题!
上篇已经提到过,前端布局是整个web开发非常重要的一环,也是最基础和最前面的一个环节。有关居中布局又分垂直和水平方向。接着上一篇,今天搞一些水平居中的CSS写法。
一、inline-block和text-align很简单,就是将子元素设置成行内块级元素,这样就成变来处理行内块级元素水平居中的问题。
将子元素使用inline-block变成行内块级元素,对父框设置text-align就能完整。如下代码所示:
看起来是下面这样的:
效果起来就是这样的:
这个方法的好处的是只要我们设置child就行,ie8之上都支持。
应该注意的地方是不支持ie低版(可以忽略)
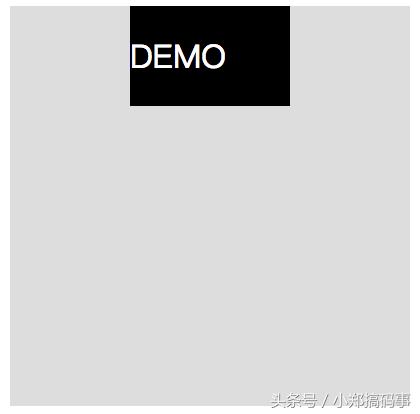
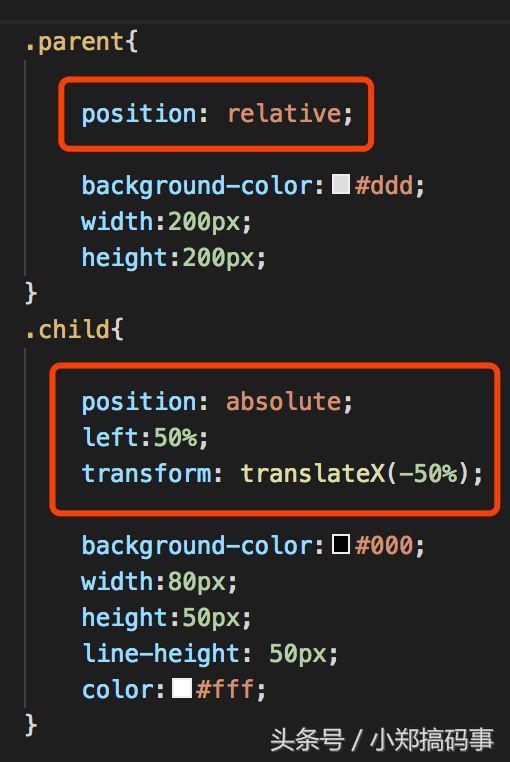
三、absolute和transform和上一篇垂直居中是一样的,父元素先设置成相对定位,然后处理子元素在绝对定位下的left值。原理是一样的。这里直接看一下我写的DEMO的代码如下所示:
这个方法的好处就是:居中元素不会对其他的产生影响。
应该注意的地方就是:css3属性的兼容问题。
效果看起来和上面一致:
四、flex和margin
通过将父元素设置成flex后,将所有子元素转换成flex item,在将子元素设置margin属性达到居中。
这个方法不好的地方同样是低版浏览器兼容性问题,需要注意一下。
效果展示一下:
接下来说一下第五种方法。
五、flex和justify-content这个方法和上面第四个方法极其相似,只是这两个属性都是设置在父元素上,代码如下:
通过CSS3中的布局利器flex中的justify-content属性来达到水平居中。
比第四个方法相比,好处是只要设置父元素属性就行。缺点同样是低版本兼容性问题。
最后总结一下:
搞定水平居中一共写了五种方法,各有异同,理解一下,很容易记住,学会,常用、常用。
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com