qml学习手册(QWidget转QML之一键换肤)
上一篇文章已经贴上了换肤后的界面,今天讲解下换肤功能是如何实现的。
大体上和切换语言一样的实现 但考虑的会更多些 先贴换肤代码
//换肤按钮
TaoIconButton{
id:skinbtn;
hoverEnabled: true;
icon.position: TaoPosition.Only;
icon.type: TaoIconType.SVG;
icon.source: "qrc:/res/skin.svg";
background.radius: width / 2;
background.color: "#C84A46"
background.visible: state === "hovering" || state === "pressed";
scale: state === "pressed" ? 1.1 : 1;
onClicked: themePopover.openToGlobal(skinbtn,0,50);
}
//点击换肤按钮后的展示菜单
TaoPopoverMenu{
id:themePopover;
TaoPopoverElement{
text: qsTr("Default")
otherData: "";
iconSource: TaoThemeManager.appThemeInvalid ?
TaoAwesomeType.FA_check_circle_o : TaoAwesomeType.FA_circle_o
}
TaoPopoverElement{
text: qsTr("Solarized")
otherData: "Solarized";
iconSource: TaoThemeManager.appTheme === otherData ?
TaoAwesomeType.FA_check_circle_o : TaoAwesomeType.FA_circle_o
}
TaoPopoverElement{
text: qsTr("Dark")
otherData: "Dark";
iconSource: TaoThemeManager.appTheme === otherData ?
TaoAwesomeType.FA_check_circle_o : TaoAwesomeType.FA_circle_o
}
//换肤内容初始化
Component.onCompleted: {
var list = TaoThemeManager.themeList;
for(var i in list){
var obj = elementComponent.createObject(themeMenu);
obj.otherData = list[i].name;
obj.text = list[i].name;
addElement(obj)
}
}
Component{
id:elementComponent
TaoPopoverElement{
otherData: "";
iconSource: TaoThemeManager.appTheme === otherData ?
TaoAwesomeType.FA_check_circle_o : TaoAwesomeType.FA_circle_o
}
}
onTriggered:
{
LocalConfig.skinName = modelData.otherData;
TaoThemeManager.appTheme = modelData.otherData;
}
}
TaoThemeManager 中appTheme改变自动加载新的皮肤配置文件 在qml元素中定义颜色时使用qml注册的自定义对象的值 实现类似翻译的操作就不列举细节了
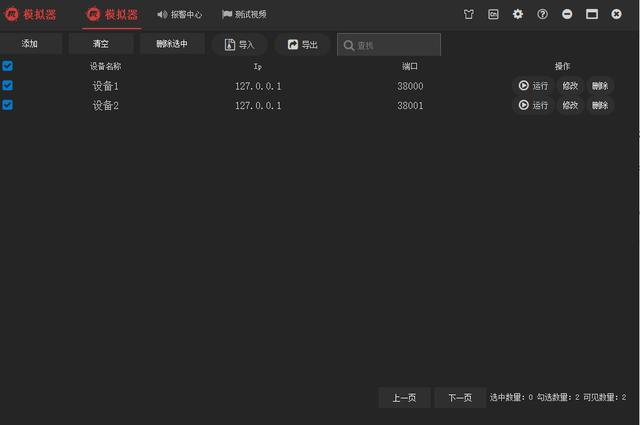
效果如下截图



图片通用性不好 不建议在换肤配置里设置 也不便于样式拓展,并且可以通过程序代码绕过不同皮肤使用不同图标的功能 使用svg图片就不会影响。
比如按照程序模板自定义皮肤配置 相当于可以单独再实现一个所见即所得的皮肤制作工具 ,当有新的皮肤时可以少量修改代码或者前期考虑一个加载皮肤配置文件操作 后期都不用修改代码 但考虑新增皮肤的可能性小可以不考虑
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






