dreamweaver新手教程(大学生dw网页设计教程)
在用Dreamweaver中编辑文本时对于新手可以说是很尴尬的,因为对网页文本的编辑并不是很明显,不容易找到,而学会对网页文本进行CSS样式设置,就可以很快的完成文本的编辑,所以小题今天就来为大家介绍一下吧。
使用软件:Dreamweaver
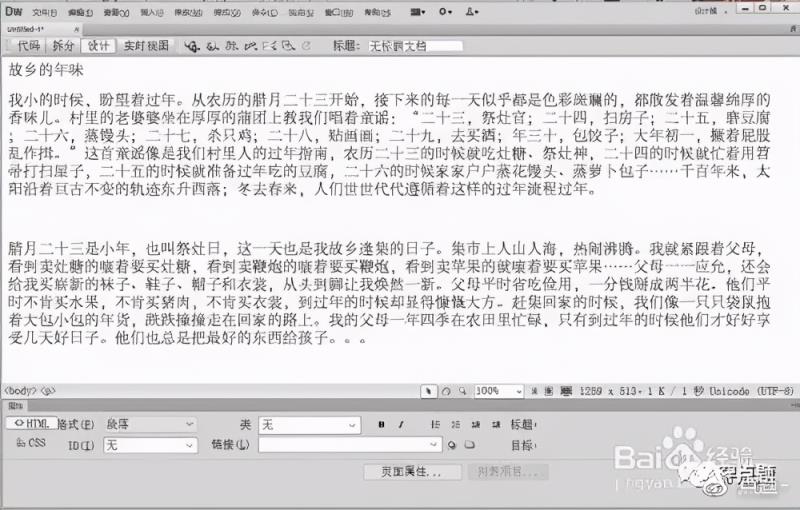
编辑网页内容。在Dreamweaver输入文字的方式与使用word时相同,可以直接输入,也可进行复制粘贴。
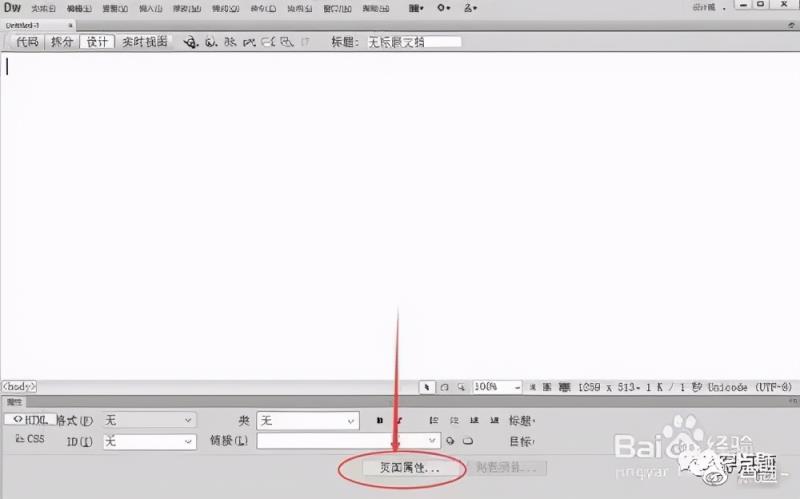
(1)编辑页面字体,如图,打开Dreamweaver后如图所示,在最下面的属性面板中找到“页面属性”设置页面字体。
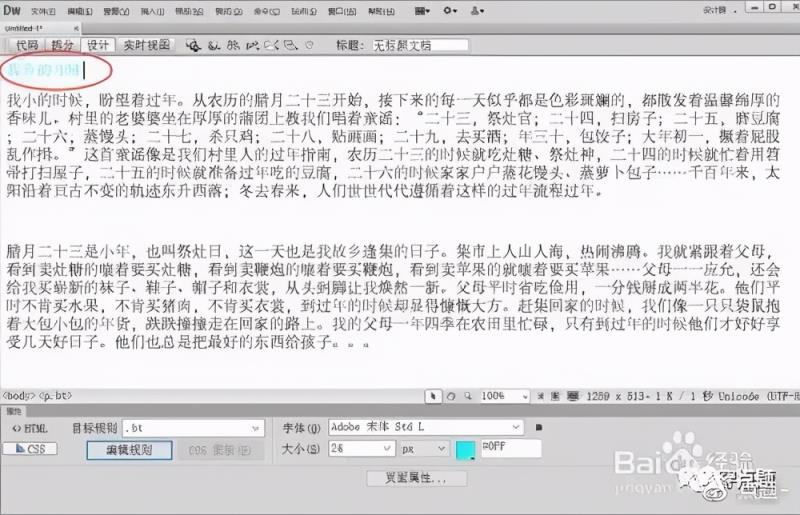
(2)选择标题,点击CSS规则按钮,选择编辑规则,在“选择器名称框中输入bt,点击确认,弹出bt的CSS规则定义对话框,编辑字体,字号,及字体颜色,完成后效果如图。
1
2
3
4
5
6
7
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com