html中怎么直接打出标准格式 HTML文本格式化基础教程1
在HTML中可以使用文本标记、段落标记、列表标记和排版标记对文本进行各种各样的格式化工作。
下面让我们来进行上述内容的学习:
文本格式化HTML为单独的词或者句子定义了两种样式:物理样式(Physical Style)和逻辑样式(Logical Styles)。
物理样式标记也称为字体样式元素或实体字符控制标记,因为它们为浏览器提供了特定的字体指令。现在各类网页开发工具中仍然有这类标记。
物理样式标记(Physical Style):
| 标记 | 说明 |
| b软件工程专业!/b | 黑体 |
| i软件工程专业!/i | 斜体 |
| u软件工程专业!/u | 下划线 |
| del软件工程专业!/del | 删除线 |
| big软件工程专业!/big | 变大字号 |
| small软件工程专业!/samll | 变小字号 |
| Xsup2/sup | 上标--X2 |
| Ysub1/sub | 下标--Y1 |
逻辑样式标记(Logical style):
逻辑样式标记也称为基于内容的标记。
| 标记 | 主要用途 |
| abbretc./abbr | 表示缩写 |
| address江苏省南京市/address | 表示地址(address) |
| cite软件工程!/cite | 书名、影视名等的引用,斜体 |
| code软件工程!/code | 计算机代码,显示固定宽度字体 |
| dfn软件工程!/dfn | 定义一个词,通常为斜体 |
| samp软件工程!/samp | 显示固定宽度字体 |
| kbd软件工程!/kbd | 键盘输入,显示无格式的固定宽度字体 |
| em软件工程!/em | 强调,通常为斜体 |
| strong软件工程!/strong | 强调,显示黑体字符(重要性) |
| var变量/var | 变量,显示斜体字符 |

文本格式化其它标记使用
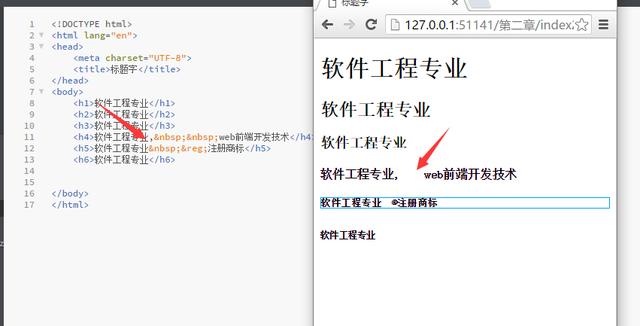
标题字(heading):标题是通过 h1~h6 等标记进行定义的。h1 定义最大的标题,h6 定义最小的标题。浏览器会自动地在标题的前后添加空行。
添加空格 (nbsp; -non break space):
基本语法: nbsp;
添加特殊符号:编写网页代码时有时需要一些特殊符号,如©、®等,可以直接添加相应的符号代码即可。

段落格式化
p标记属性语法:浏览器会自动地在段落的前后添加空行
预格式化文本标记
实现预先排版好的文本原封不动地显示出来
居中标志
center 实现网页中段落居中显示
段落缩进
可以实现文字缩排,一对缩排标记可以缩进5个西方字符位置
列表标记
列表将网页中相关的资料以条目的形式而形成的一种特殊的表,列表主要分为以下几类;
无序列表:ul
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于 ul 标签。每个列表项始于 li。
2. 有序列表:ol
同样,有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于 ol 标签。每个列表项始于 li 标签。
3. 定义列表:dl
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 dl 标签开始。每个自定义列表项以 dt 开始。每个自定义列表项的定义以 dd 开始。
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com









