vue小程序分析(如何像Vue那样双向绑定)
接说上篇 小程序中如何解决事件冒泡?,这篇我们来实现下类似Vue那样的双向绑定。
首先在Pages文件夹下新建059formcomp文件夹。

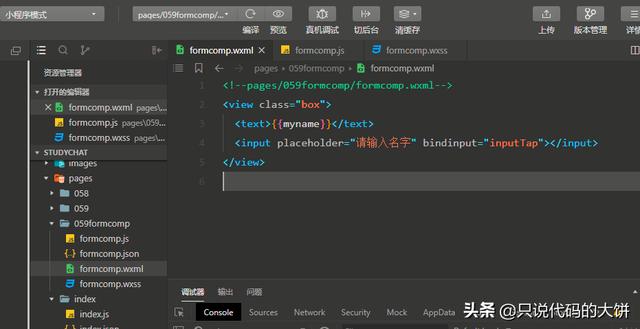
.wxml页面(用了input 输入监听事件bindinput,给该事件绑定了在.js文件中定义的inputTap方法):

.js文件bindTap方法中将myname变量修改成input中正在输入的值:

上图中e.detail.value就是input中正在输入的值,console.log(e) 出来的对象截图如下:

再补充下bindblur、bindfocus。bindblur焦点离开时触发,bindfocus 获取焦点时触发。
效果视频:
附件代码:
<!--pages/059formcomp/formcomp.wxml-->
<view class="box">
<text>{{myname}}</text>
<input placeholder="请输入名字" bindinput="inputTap"></input>
</view>
<view class="box">---我是华丽的分割线---</view>
<view class="box">
<text>{{blurtxt}}</text>
<input placeholder="我是失去焦点" bindblur="inputBlur"></input>
</view>
/**
* 页面的初始数据
*/
data: {
myname:"我是 只说代码的大饼",
blurtxt:"失去焦点测试",
},
/**键盘输入时触发**/
inputTap:function(e){
console.log(e);
this.setData({
myname:e.detail.value,
})
},
/**失去焦点时触发**/
inputBlur:function(e){
this.setData({
blurtxt:e.detail.value,
})
},
谢谢大家浏览,谢谢点赞和评论,喜欢的就关注下,我也会关注你的哟。
我是只说代码的大饼,饿了就要想起我。

,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






