常见移动端界面布局的八种方式(移动端开发常用布局)
各位已经入坑的前端小伙伴,前面咱们已经给大家分享了移动端开发时候流式布局的应用场景及注意事项,今天再次给大家分享一个布局叫弹性布局,接下来咱们从如下几个方面,全方位的给大家介绍弹性布局的使用.
一:什么是弹性布局?弹性布局(flex container),页面中任何一个元素只要设置了display:flex属性,那么当前盒子都称为弹性盒子.弹性盒子默认有两条轴: 默认水平显示的主轴 和 始终要垂直于主轴的侧轴(也叫交叉轴),在弹性盒子中所有的子元素都是沿着主轴方向显示。

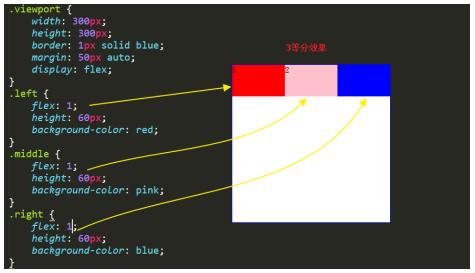
①: 以携程移动页面为例,在网页中当遇到需要将父元素按照奇数进行等分,比如携程中红色区域是将父元素3等分.如果用流式布局那么就需要设置33.33%.如果用弹性布局只需要给每一个子元素设置一个属性flex:1即可快速实现.

②:以淘宝网页为例,当我们需要页面中多个子元素快速实现在父元素中以左右距离适中显示的时候,这个时候我们不需要设置任何的px值,只需要给元素设置justify-content:space-around就可以实现.

③:以携程为例,当页面中出现子元素按照其他比例分割父元素的时候,依然可以通过弹性盒子中的flex实现快速实现.如图:红色区域是按照 2:1:2 和 2:1:1:1的比例显示.

如果咱们在写移动端页面(包括PC端页面)遇到以上几种情况的时候,弹性布局是最好的选择.
三:弹性布局的具体使用很多小伙伴都清楚弹性布局很好用,但是就是属性太多记不住而且还容易将属性对应的效果搞混,所以接下来我将给大家总结一下弹性布局中几个必须掌握的属性.
①:弹性布局第一步就是先给父元素设定为弹性盒子,既设置属性:display:flex.如代码所示:

②:设置伸缩盒子的主轴方向,默认伸缩盒子中的主轴是水平显示,所以默认元素都是一行显示的.可以通过flex-direction属性调整主轴的方向,改变元素的显示方式
flex-direction: row的显示效果如下图所示:

flex-direction:row-reverse的显示效果如下图所示:

flex-direction:column的显示效果如下图所示:

flex-direction:column-reverse的显示效果如下图所示:

③:设置元素在主轴方向的对齐显示方式,通过justify-content属性实现
justify-content:flex-start的显示效果如下:

justify-content:flex-end的显示效果如下:

justify-content:space-between的显示效果如下:

justify-content:space-around的显示效果如下:

④:设置弹性盒子中元素在侧轴(交叉轴)方向的对齐方式通过align-items实现.
align-items: stretch 默认值的显示效果如下:

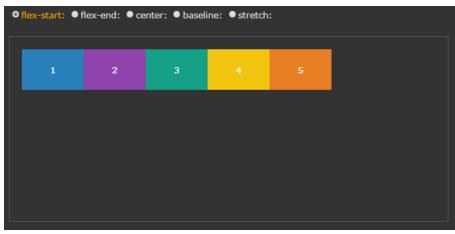
align-items:flex-start显示效果如下:

align-items:flex-end显示效果如下:

align-items:center显示效果如下:

⑤:在伸缩盒子中,默认所有的子元素超出父容器宽度后都不换行显示,如果希望让超出父元素后换行显示,可以通过flex-wrap属性实现
flex-wrap:nowrap 默认效果如下:

flex-wrap:wrap 显示效果如下:

⑥:在伸缩和中元素换行后设置多行对齐方式,通过align-content属性实现
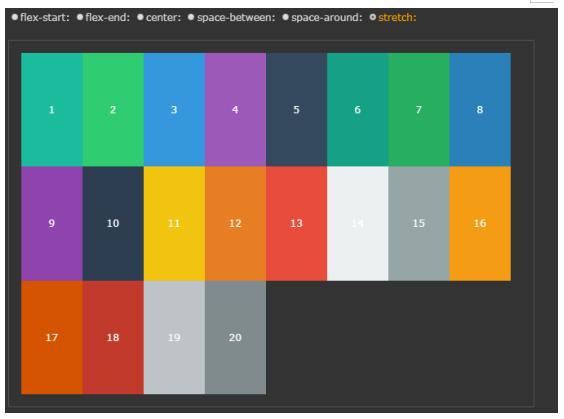
align-content:stretch默认值显示效果:

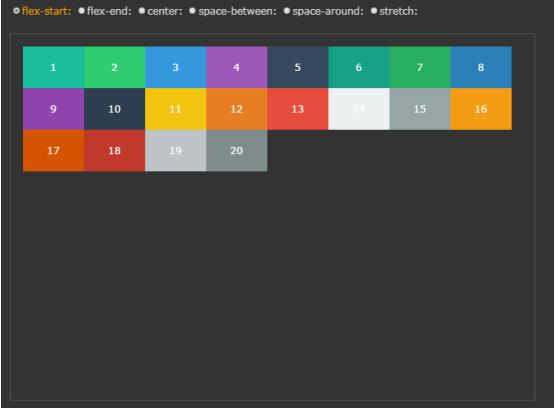
align-content:flex-start 显示效果如下:

align-content:flex-end 显示效果如下:

align-content:center 显示效果如下:

align-content: space-between 显示效果如下

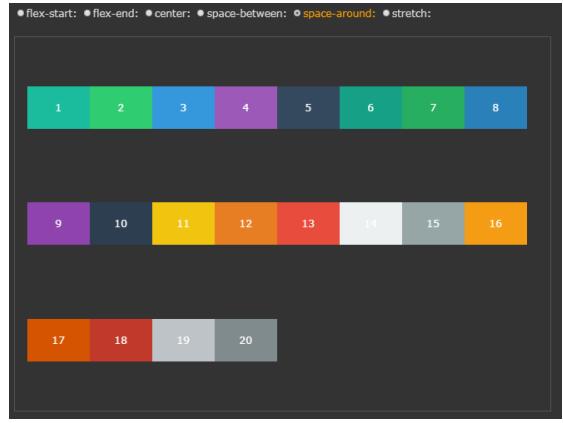
align-content: space-around显示效果如下:

以上属性都是给弹性盒子设置的属性,各位小伙伴要注意.如下代码所示:

⑦:如果希望弹性盒子中子元素按照任何一个比例显示,可以给子元素设置flex属性,如下图所示:
Flex: 1.代表子元素占父元素空间宽度的一份.

Felx:2代表子元素占父元素空间宽度的2份,依次类推

三: 弹性布局优缺点分析
弹性布局在网页中实现快速分配比例,盒子快速对齐优势很大,因为通过简单的几个属性就可以实现,进而减少我们设置具体值.但是弹性布局中的属性对于浏览器版本要求比较严格,如果浏览器版本太低那么弹性布局中的属性是无法正常使用的.如下图所示:

写在最后的几句话,送给大家.学习任何知识都不是为了去解决某个特定问题的.我们学的知识可以当成是我们工具包中的一个新工具.在恰当的时候使用恰当的工具解决问题就可以了.针对弹性布局中还有其他属性,由于我们在写页面的过程中不是经常用到,所以今天主要分享给大家弹性布局中我们必须会的. 好的这个章节就讲到这里。
黑马最新活动:
黑马程序员2020年java中级程序员学习路线图、全部资源免费大放送,点击下方:“了解更多”的链接就可进入页面领取哦。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






