poco复古教学(Typora的美化小技巧让你的Typora五颜六色)
Typora的美化小技巧让你的Typora五颜六色1. 添加你喜欢的背景色1.1 打开主题文件夹,找到你喜欢的主题CSS文件1.1.1 如何打开主题文件夹
依次点击“文件”→“偏好设置”→“外观”→“打开主题文件夹”
1.1.2 找到你喜欢的主题CSS文件,并且打开它1.1.2.1 CSS文件在哪里CSS主题文件就在打开主题文件夹后的根目录,那些.css文件就是
1.1.2.2 CSS文件如何打开推荐使用VScode微软官方免费的编程软件,支持Emmet语法,可以帮你自动补全代码。
1.1.3 如何修改背景色- 在root标签下添加以下代码,其中#E0FFFF是颜色代码,你可以网站上搜索HTML颜色代码,挑选自己喜欢的颜色即可

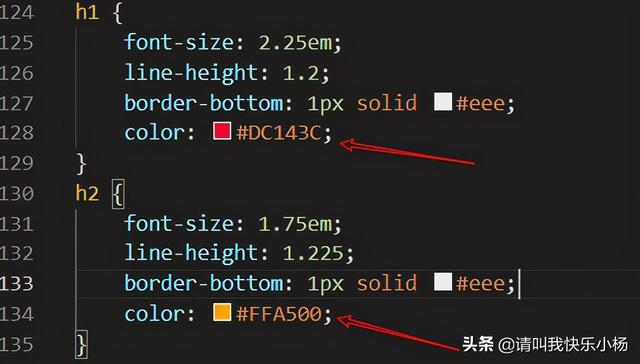
- 在CSS代码找到H1~H6标签,并且在其后面添加代码color: #DC143C(说明:#后面跟着的是颜色代码,可以替换为你喜欢的颜色)

- 首先确认你的写作区是在哪个标签下,首先我们依次点击“视图”→“开发者工具”,使用开发者工具的选择元素按钮(或者快捷键Ctrl Shift C)选择我们当前主题的写作区域,当选择后我们可以看到开发者工具的CSS栏的Style中对应的显示了所选的区域的标签,我图中所示为Write标签。因此我们可以在Write标签中,添加背景图片即可。

- 在主题文件夹目录创建一个新文件夹,比如说命名为image,在该文件夹中放入你想要作为主题背景图的图片jpg或者png。比如说我的背景图命名为3.png
- 在#Write标签下添加以下代码

- 代码①的含义为:添加CSS当前文件夹的下一级文件夹image中的图片3.png作为背景
- 代码②的含义为:添加的背景图片四周变为圆角,圆角半径50像素,你也可以改为其它值,直到你自己觉得满意为止,效果如箭头所示。

- 代码③的含义为,添加的背景图片透明化值为0~1之间当然对于背景图片的处理还有其它操作,如果有需求可以直接在网上搜索关于background-image的其它属性信息。
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com