ai制作动画特效(图文AI)

年底了,事多钱少,直接看问题吧:

之前我的小米手机系统进行了更新,然后发现这个息屏动画挺好看的。
加上最近我在开始学习AE表达式了,虽然很多不是很熟悉,但还是想练练手。
所以今天我们就一起来制作一个小米息屏动画吧!

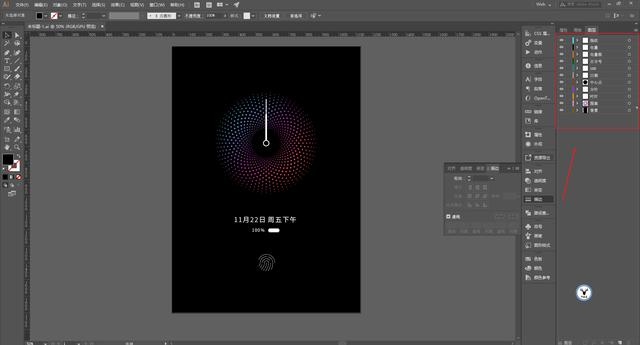
由于息屏动画没有办法录下来,开始之前还是先给大家简述一下这个动画吧:
1、首先是时钟,时针和分针会有一个关联旋转的动画。
2、其次电量百分数减少,电量值也会跟着减少。
3、会有一个指纹的光亮动画。
最重要的就是这三个点吧,图形的绘制我当然是选择在AI里来操作。
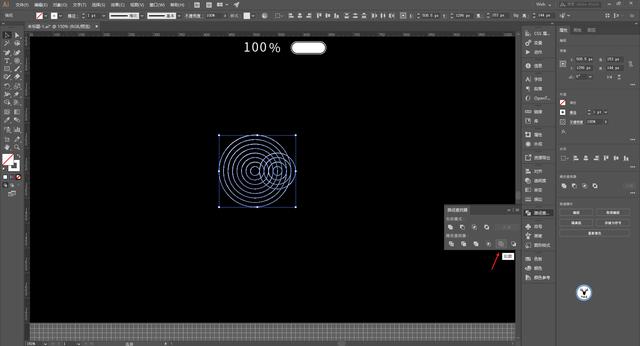
好了,进入正题,首先打开AI,新建一个黑色矩形锁定充当背景,我这里就不按照什么标准的屏幕尺寸比例来弄了:

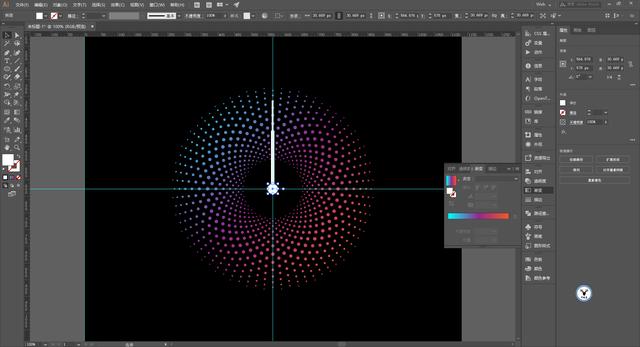
先做那个花型图案吧,如图所示再画一个圆,颜色随意,主要是用于参考图案的大小:

新建三个圆,左右的为小圆,中间的为大圆:

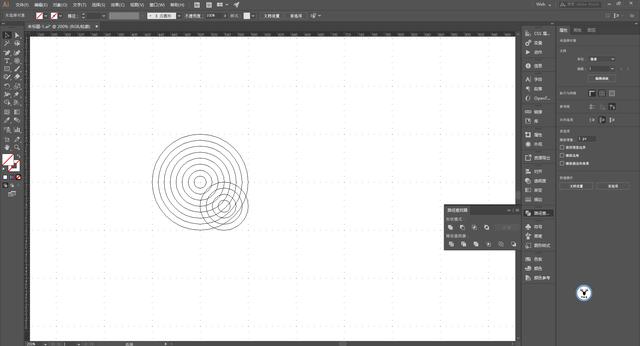
再用混合工具将三个圆依次进行混合,混合步数我这里觉得10步就可以了:

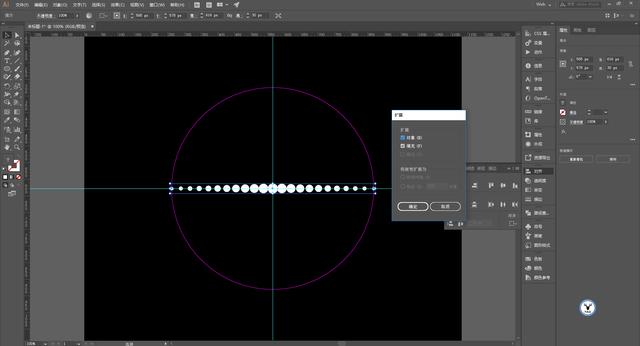
将混合以后的对象扩展:

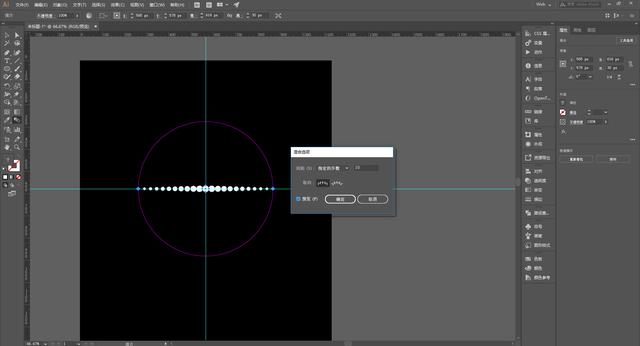
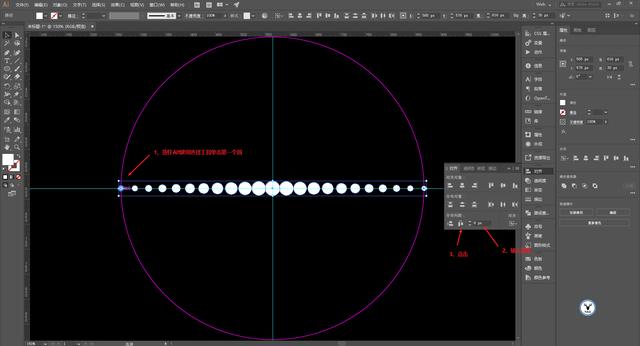
将扩展后的对象取消编组,然后选择工具按住噢特儿键单击第一个圆。
在水平分布间距这里就可以输入数值了,我这里输入的是8像素,然后点击水平分布间距:

接下来一步很重要,间隔的选择圆,先将它们换一个颜色:

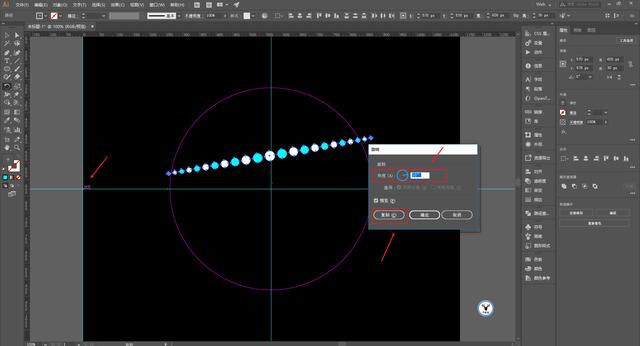
选中所有的圆,可以用参考线先定一个中心点,然后用旋转工具围绕着这个中心点旋转10度,点击复制:

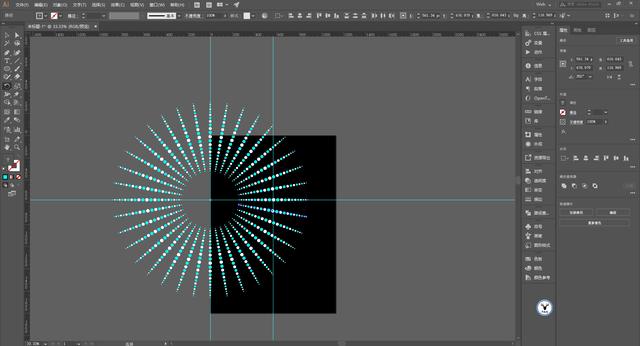
然后康秋D重复变换,这一步不用说吧:

重新调整图形的大小,用魔棒工具选中其中一个颜色的圆,相同的颜色圆就都被选中了:

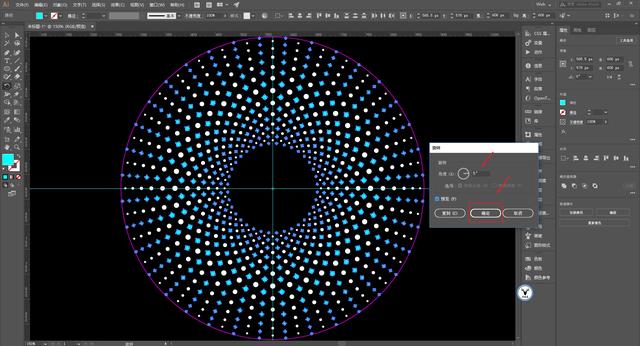
因为我们之前是旋转的10度,所以再将选中的圆旋转一半的度数5度,点击确定:

这个时候再用渐变工具去调整颜色,不过你可能发现每个小球的渐变色是单独的:

没关系,再用渐变工具拉一下就可以了:

用矩形工具画时针和分针,然后把矩形搞成圆角,这一步不用说吧:

中间再画一个圆:

再画一个小一点的黑色圆,把白色圆和黑色圆编组,你可能会问为什么不直接画描边。
这是因为如果只是描边的话,时针和分针就必须放在描边下面,但是后面做动画的时候,旋转的中心点容易跑偏:

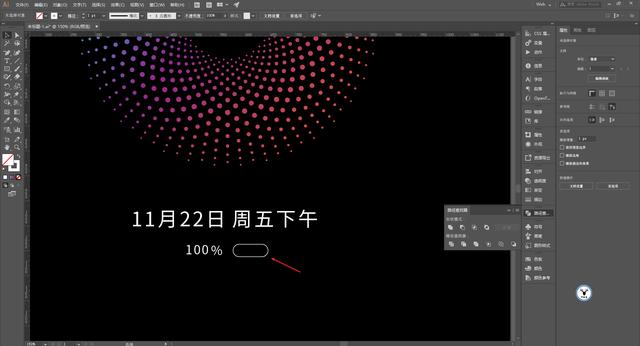
文字打上日期这个没有什么可说的,电量百分数这里要说一下,因为我们后面要做数字从100减到0的动画,直接使用AI导入AE的文字是做不了的。
所以这里的100和百分号是两个分开的图层,到时候在AE里100需要重新手动输入,以这个图层的位置和大小作为参考:

矩形工具画电量框,变成圆角这一步不用说吧:

用偏移路径工具做出中间的电量,再改为填充色:

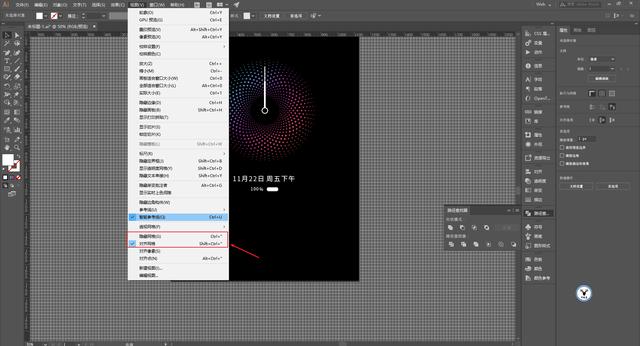
最后再做个指纹吧,感觉今天的篇幅又很长,先勾选对齐网格以及显示网格,这样有助于后面的操作:

康秋Y进入线框模式,用极坐标工具通过上下左右的方向键画一个圆环出来,我这里是8个圆:

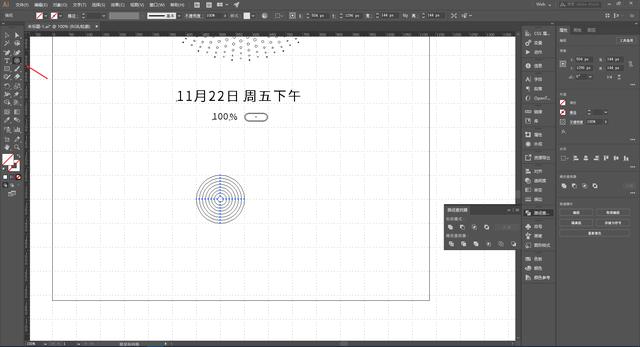
再用极坐标画一个四分之一的圆环,圆的数量是前面的一半:

将小圆环移动到如图所示的位置:

选中两个圆环执行路径查找器-轮廓:

再用小白工具框选去删除多余的部分:

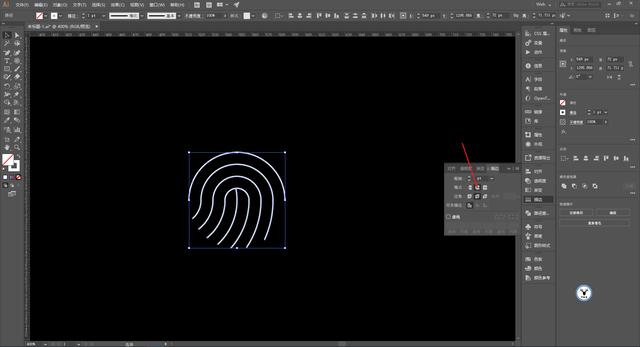
删完以后大概这个样子,再把描边改为圆头:

可以给路径添加一些锚点:

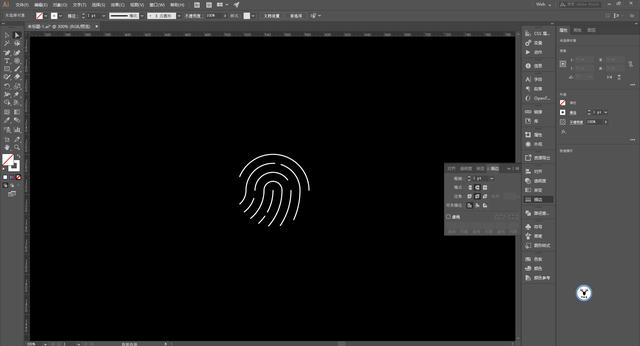
再用小白工具随机的删除一些线段,最后大概是这样:

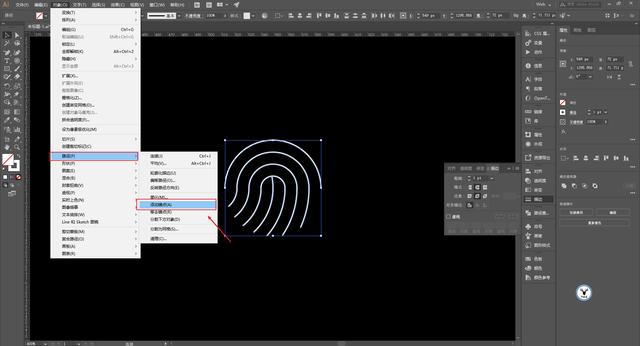
这样大体绘制部分就差不多了,唉,篇幅又好长啊,将图层释放吧:

养成好习惯,释放以后删除多余的图层(比如参考线图层),并且给图层重命名,方便后面在AE里操作:

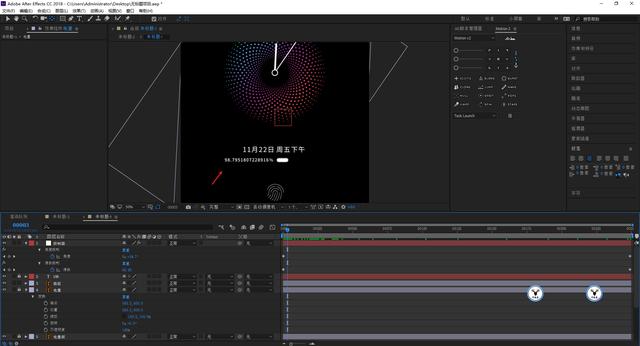
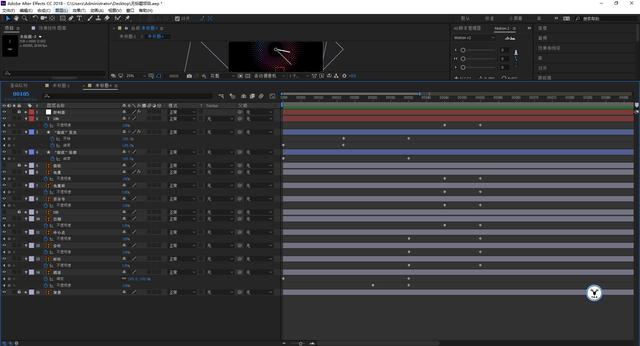
终于到了AE的操作了,把AI导入AE,可以看到各个命名好的图层,做一下合成设置,我这里就做250帧也就是10秒的动画吧:

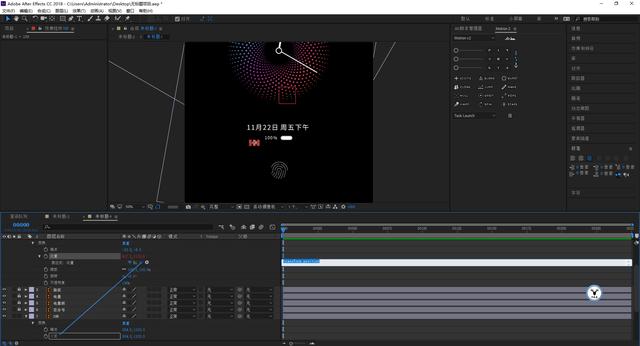
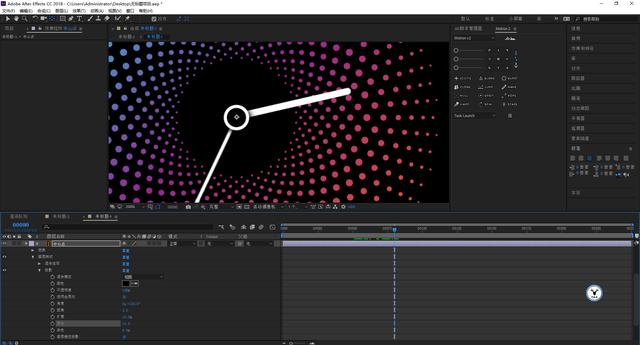
先做时针和分针的动画吧,使用锚点工具将时针和分针图层的中心点移动到时钟的中心:

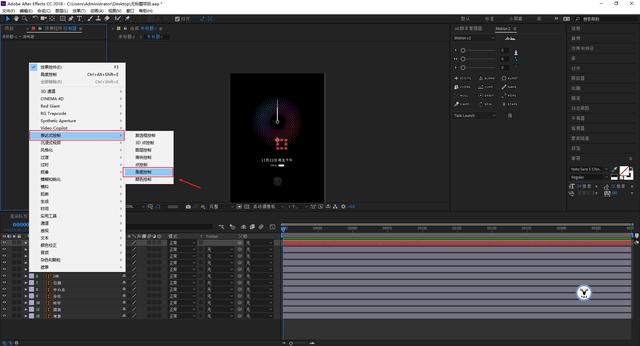
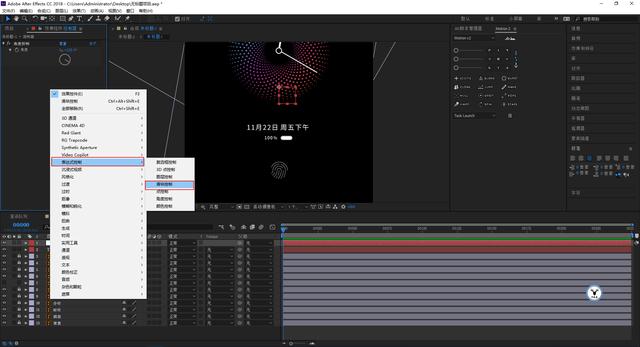
新建空物体,重命名为控制器,给控制器添加特效-表达式控制-角度控制:

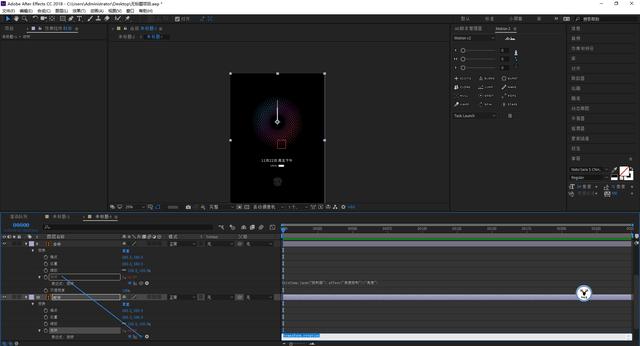
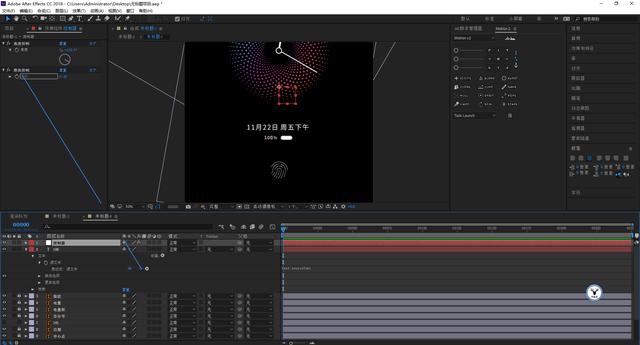
展开分针的属性,按住噢特儿键鼠标单击旋转属性前面的小码表:

拉动橡皮筋,将分针的旋转属性关联到角度控制的角度上:

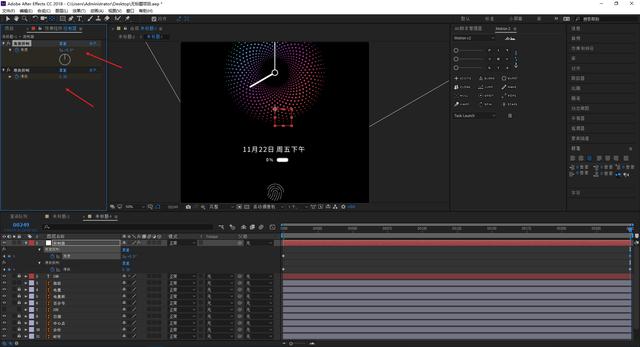
同样展开时针的属性,拉动橡皮筋关联到分针的旋转属性上:

由于分针旋转360度,时针只走了1个小时,所以需要在时针的关联分针的表达式基础上除以12,这样时针和分针的关联表达式就做好了:

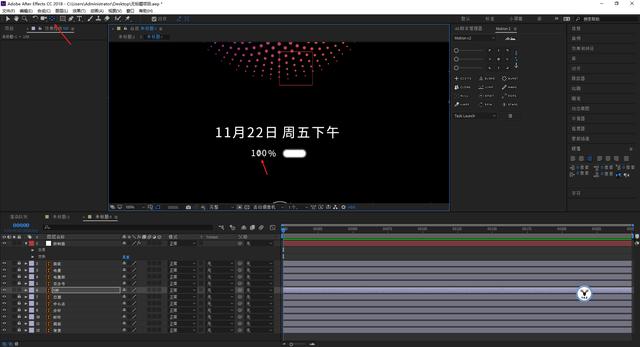
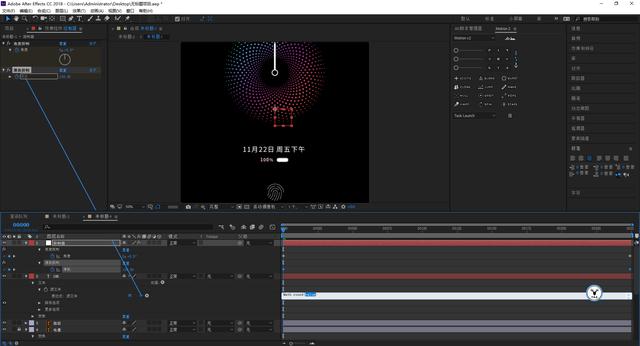
再做数字100的动画吧,先用锚点工具去调整数字100这个图层的锚点位置:

再使用相同的字体大小等输入数字100,注意,对齐方式一定要是右对齐:

同样的方式用橡皮筋将两个数字的位置进行关联,这样就不用手动的去做位置上的修改了:

再给控制器添加效果-表达式控制-滑块控制:

把源文本关联到滑块控制,这样就可以用滑块控制来定义数字了:

接着再来K控制器上的关键帧就可以了,这一步不用说了吧:

但这个时候你又会发现一个问题,数字会出现小数点,这是由于我们的滑块控制的变量只有1到100,但是我们的总帧数有250帧导致的:

要解决这个问题,第一种方法是让滑块控制的关键帧只在0到100帧,第二种方法就是需要用到一个数字取整的表达式。
我们把源文本里的表达式删除,点右边小三角添加JavaScript Math-Math.round(value):

选中表达式中的value,再用橡皮筋关联到滑块控制,这样就不会出现小数点:

电量图层X轴缩放动画不用说吧,K帧之前记得先调整图层的锚点就好:

同时可以给电量图层添加效果-生成-填充:

通过K颜色帧,让百分数从21到20的时候变成红色:

中心点这个图层我添加了一个图层样式投影,同样添加之前调整锚点的位置:

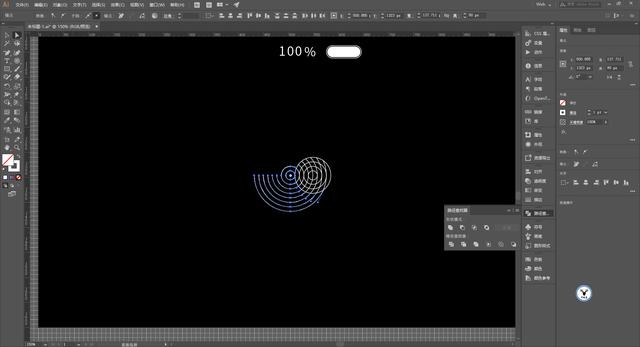
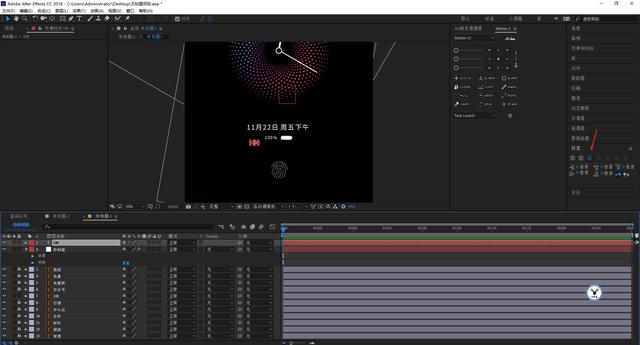
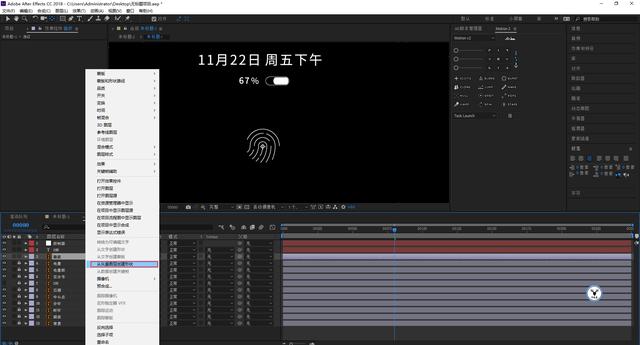
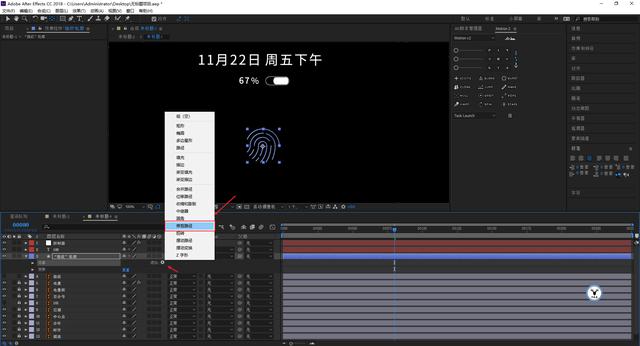
再来弄弄指纹的动画吧,选中图层以后鼠标右键选择从矢量图层创建形状,当然也是要先调整锚点的位置:

这样指纹图层就会转为路径,然后添加修剪路径:

再通过去K修剪路径上的结束数值来控制指纹的生长:

康秋D复制一份指纹图层,然后在开始的数值上也K一下帧,做出指纹出现又消散的感觉:

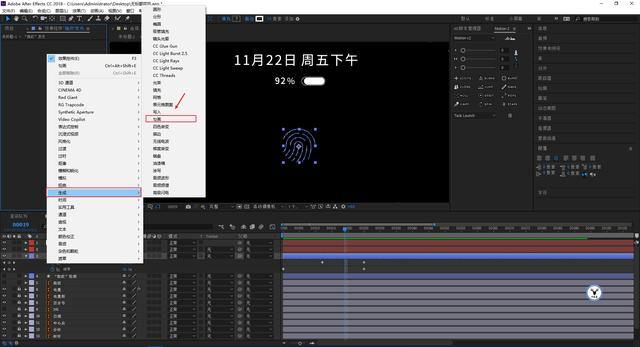
给这个图层添加效果-生成-勾画:

然后通过勾画里的参数调整来让指纹有点光的感觉,我个人觉得这里会比直接填充颜色要好一些:

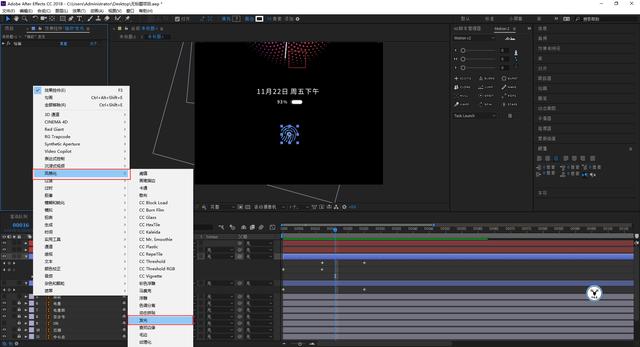
可以再添加一个效果-风格化-发光:

发光的参数大家就看着办吧,我这里也弄的不是很好:

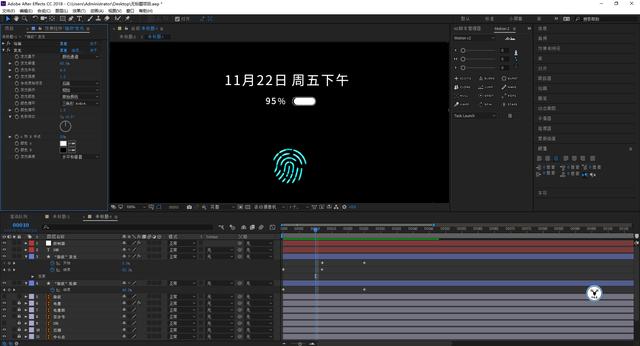
至于调整各个部分出现的时间等我这里就不赘述啦,慢慢调透明度以及缩放就好了,今天的内容已经60张图啦:

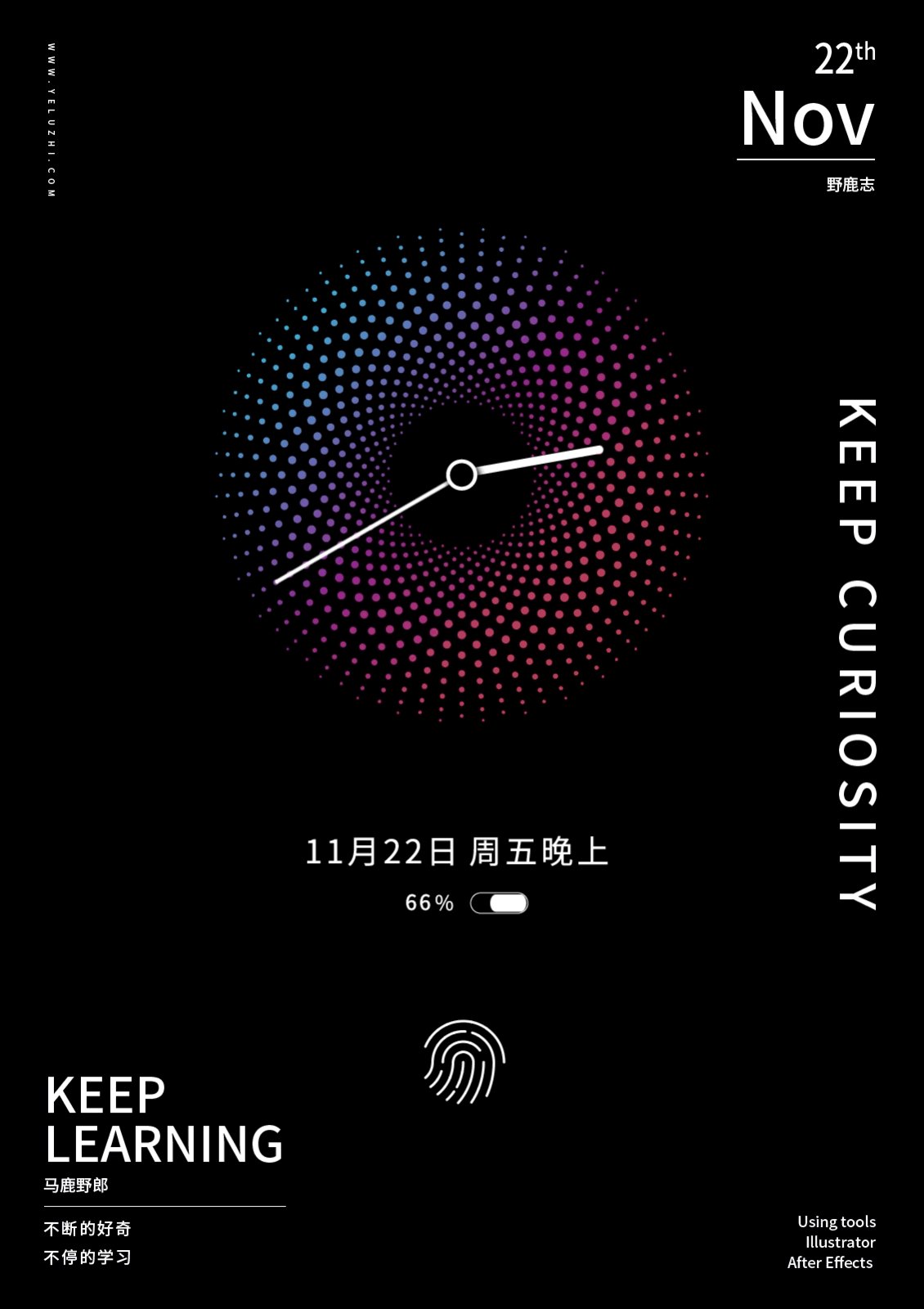
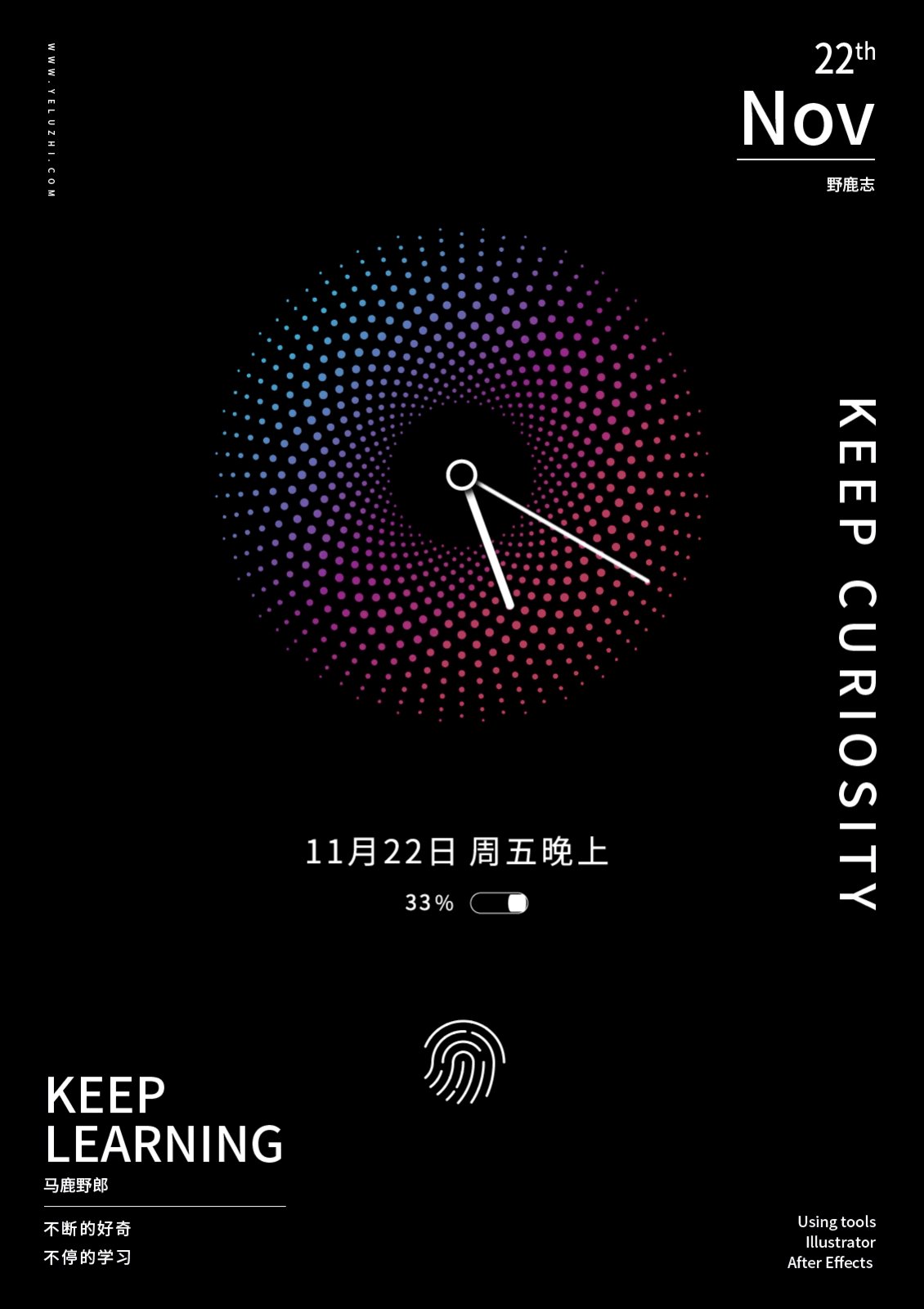
最后导出动图看看效果吧:

大概是那个意思吧,下面是今天的视频版:
视频版稍后单独发送
好啦,今天的分享就到这里,想要插件,源文件以及原视频的童鞋后台撩我获取吧!
更多内容欢迎关注公众号:
本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






