登录页设计教程(教你快速掌握登录页定稿思路)
本文作者主要从三个方面入手,对登录界面的设计样式进行了梳理,供大家参考学习。
最近在公司刚做完一个项目,在设计过程中遇到一个大家常会遇到的问题——没思路,不知道该如何下手,因此针对这个问题我做一个小小的项目复盘。
首先和大家介绍一下项目背景,它是一个地产客户资源管理的APP,目标人群就是我们公司的销售人员约3000人,以前他们在客户资源管理上主要使用的后台管理系统,但是常常会出现资料跟进不及时,或者资料录入不完善的情况,这次在APP中得到了改善并增加了一些新的功能。
我主要负责这次界面的设计工作,整个界面设计完成还算比较顺利,只是登录界面迟迟不过稿,因为想到咱们的产品是工具类、需要登录之后才能进入界面进行操作,因此登录界面就是大家进入APP看到的第一个界面,在设计上我采用的是全屏大图的商务风格,使用了一个和房产有关和商务类的图片。
不过后来老板反馈登录界面的背景图像有一层雾,他建议图片最好是蓝天白云看上去活跃点,不要气死沉沉的。
大家看到蓝天白云可能会笑,这设计出来会不会太low,我开始也是这样想的但是转念一想,老板只是觉得这个界面没有生气不活泼,我们的目标人群本来就是自己公司的销售员工,在设计上一定要是充满朝气。
后来我尝试了多种图片类型:商务办公、海景房、纯意向类图片等,觉得都不能很好的表达。这时候同事看到我有点纠结,于是就提醒我我换个思路不一定要设计成这种全屏大图风格,现在很多APP登录界面设计都较为简洁,不用拘泥于一种样式。
那还有什么样式较为适合呢?于是晚上回家我对登录界面的设计样式进行了梳理,我主要从三个方面入手:
- 如何进行参考收集?
- 参考收集完后怎么办?
- 如何选择符合产品的设计样式?
一、如何进行参考收集?
参考收集大家也可以理解为寻找参考,不管是样式参考还是版式参考,在设计前期一定是会经历收集的过程。
收集可以分为网上资源和项目资源,网上资源也就是大家熟知的花瓣、追波、Behance、站酷、UI中国这些设计平台,大家可以通过这些平台了解当前流行趋势、样式风格、界面分析等内容获取帮助。
除此之外,我们还可以收集各行业优秀的APP、竞品对他们进行分析,因此收集这一步是必不可少的。下图是我手机上常备的觉得还不错的APP:
由于这次做登录界面,因此我首先将这些APP的登录界面大体过了一遍,了解每个行业的特点。然后我在搜集了一些资源管理和工具类的APP(竞品分析是必不可少的)。
收集完成后,我们可在每个行业挑选两到三款APP进行截图,到这里收集工作也就完成了。(收集工作虽然简单,但是通过长期积累你会熟知每个行业的设计特点、你知道某个APP更新了,它为什么要更新,更新之后有什么好处等)
二、参考收集完后怎么办?
参考收集完后就需要将上面收集到的截图进行相关的分类(风格样式分类、展示内容分类等),在设计时由于我们的内容已经确定,因此只需要进行风格样式分类即可。
这里我将登录界面的样式分为:白色简洁、轻装饰、纯色背景、全屏大图、半屏图片、插画背景六大分类。通过分类我们可以了解到不同行业他们采用的设计方式。
1. 白色简洁
白色简洁风格是目前较为常见的样式,其目的以信息录入为目的,多用于体量比较大的APP中,在设计时没有采用较为复杂的装饰元素,整个界面以简洁设计为主,在设计上主要是信息展示的排版设计。如下图所示:
以得到、土豆、拉勾为例,在展示上出入不大,主要设计是信息的排版,得到和拉勾类似采用线条输入框,居左排版样式。土豆采用椭圆矩形输入框,居中排版,同时还加入Logo体现品牌感。
2. 轻装饰背景
轻装饰背景也就是在简洁风格的基础上添加一些品牌装饰元素,相较于简洁风格该设计更能体现界面细节,增加界面品牌感,同时也不影响信息的录入。如下图所示:
轻装饰在设计上可以有四种展现效果:
第一类似网易云音乐和网易美学,取产品相关元素进行装饰;
第二类似好奇心日报做模糊处理增加界面层次感;
第三类似网易云课堂加入意向类的图片;第四类似优酷、36Kr添加几何元素进行装饰。
3. 纯色背景
纯色背景在使用时往往采用品牌色,同时搭配Logo进行设计,体现品牌感。需要注意的是,该方式多用在登录信息简单,或者以第三方登录为主的界面中。如下图所示:
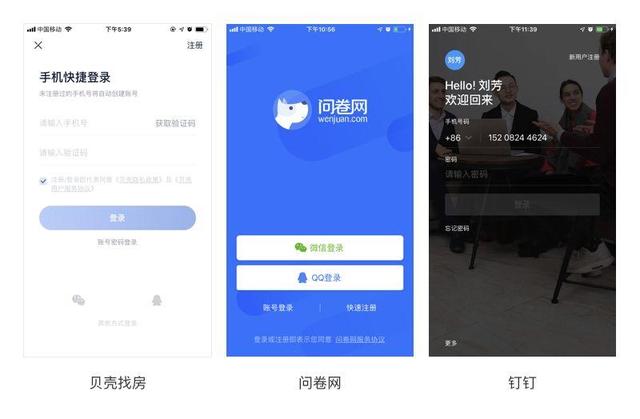
Keep、问卷网、腾讯课堂均采用品牌色进行设计,同时可以看出他们的登录信息都较少,在视觉设计上也较为简洁。
4.全屏大图
全屏大图也就是在登录信息下方采用图片的形式填充,其优势是图片更容易吸引人的注意力,更容易传递情感引起用户共鸣,如果采用产品相关的图还能够提前给用户有个预期。
其缺点是信息和背景融合度较高,对于一些体量较大的产品不太适合,多用在垂直类的APP中。如下图所示:
全屏大图其图片是整个界面的核心,因此想要找到一个符合产品的图片是不易的事情,在进行图片查找时我们也需要有目的性的寻找,比如咕咚、钉钉选择的和产品相关的图片;每日开眼、随办、企业查用了较为意向的图片;马蜂窝采用全屏动图让整个登录界面更加生动(使用动图要慎重,因为用户往往会使用过长的时间查看,拉长登录时间)。
5. 半屏图片
半屏图片和全屏图片类似都可以通过图片传递产品核心功能、或者通过意向图传递产品品牌感,只是半屏图片其重点是以登录信息为主。
其缺点是在设计上不容易出彩,目前仅有少部分的APP采用该样式,如下图所示:
小猪短租、NOTHING、蚂蚁短租均使用的是半屏图片的形式,可以看出其登录操作模块在界面的黄金位置上,整个界面设计会有一定的分割感。
6. 插画背景
相比于图片设计,插画背景有个优势就是通过自己手绘不需要到处找图片,也不用担心图片的版权问题,可以完全根据自身产品进行插画制作。
需要注意的是插画设计最好加入品牌识别元素,或者和品牌相关元素,这样才会显得有意义。如下图所示:
印象笔记采用闹钟、文档的方式也让人一目了然知道他的记事功能,in的Slogan就是有趣的人都在in,这幅插画刚好也表现出了这个意思,最右采用品牌章鱼卡通形象,让界面具有可识别性。
三、如何选择符合产品的设计样式?
上面我们已经进行了参考的收集、截图分类并做了简单的样式分析。现在我们就需要将这些样式结合我们实际的产品进行梳理,选出适合我们当前的设计方式。
任何界面的设计都是有理有据的,也就是我们的设计需要根据我们的设计目的、老板预期、竞品分析多方面进行筛选。
1. 设计目的
首先我们来看登录界面的目的主要有哪些?这里我主要归纳了4个方面:个人信息录入、品牌展现、传递信息(商业信息、产品核心作用)、故事或产品的人文情怀。这些目的分别对应着不同的设计样式。
个人信息录入:主要使用在体量较大的项目中,其主要涉及目的就是高速高效的帮助用户登录,结合上面的样式分析我们可以推出白色简洁样式、半屏图片展示样式、轻装饰风格是以个人信息录入为主要目的的。
品牌展现:如果你觉得千篇一律的白色简洁风格没有特点,你也可以根据需要加入品牌识别,比如在界面中添加Logo、添加和产品相关的图片、插画元素等。
结合上面的样式分析,主要有轻装饰风格、纯色背景、插画背景、全屏大图能够更好的提现品牌化。
传递信息:当你的登录信息较为简单时,比如仅有第三方或者简单的登录信息,这时候登录界面不单单是以个人录入为主,还会起着传递商业信息、产品信息等作用。
结合上面的样式分析,主要有轻装饰风格、全屏大图、半屏图片能够更好的传递产品信息。
故事或产品的人文情怀:这个比较适合小众的产品,我们知道图片是最好的传递情感的方式,因此全屏图片是不错的选择,当然如果产品预算较高,我们也可制作成视频,更能够引起用户的共鸣。
分析完后就需要结合我们产品的设计目的进行选择了,根据前期的需求沟通我们的登录界面信息简单,同时用户需要登录之后才能进入界面,因此在展现上以品牌展现和传递信息为主,因此我们可以推出我们的产品较为适合轻装饰风格、纯色背景、插画背景、全屏大图。
2. 老板预期
有时候你分析的不一定是正确的,你可以将你的分析和经理说,经理会比你更清楚和老板想要哪种。在前言部分我也提到过,老板想要登录界面较为活跃,体现销售行业的朝气。因此在设计时我们需要考虑这一因素。
3. 竞品分析
竞品分析往往能够解决我们采用何种样式,我们的项目定位很明显,就是客户资源管理,目标人群也只是本公司销售人员使用,因此可以将其归纳为工具类的APP,在工具类的APP中常见的设计方式主要有:白色简洁、纯色背景、全屏大图。
客户资源管理类的优秀APP几乎很少,因此这里我找了以工具使用为主的APP,贝壳找房面向人群更广,主要为大家提供找房信息,他的用户群体主要是用户,当然他希望用户快速登录为主,因此采用了能够高效操作的白色简洁风格,这个样式我从侧面问过经理,觉得不太适合。
最后我们决定做两个风格,纯色扁平风格和商务背景能够很好的提现品牌化。最后,为了提高过稿率,我将最后得出的纯色背景和全屏大图样式各设计了一稿,提交给老板进行反馈。他们选择的是纯色背景的风格样式,到这里我们就成功过稿了。
这个分析过程大家可能会觉得很繁琐,其实当你将收集之后的图片分类对比分析时,基本就能够确定采用何种风格了,这里提醒大家,你的分析可能和老板预期会有出入,因此最好能够设计两个版本给老板选择,同时分别阐述使用他的原因,这样就能大大提高过稿率。
总结
今天主要以登录就界面为例,和大家分享设计没想法时可以通过收集、分类、分析对比三个方面进行梳理,帮助我们有理有据的找到适合产品的设计方案,提高过稿率。
1. 收集:平时多收集优秀APP,在你不知道怎么做的时候我们可以结合竞品,将这些APP大致过一遍,了解每个行业的设计特点,为后面的分类做准备。
3. 分析:根据产品设计目的,结合上面的样式分析,选出适合我们产品的设计方式。
以上就是我在项目中遇到问题的总结,希望对大家有帮助,看完你可以找个界面来分析试试,看看是不是这样。
参考链接:
http://t.cn/EyESQVq如何设计更受欢迎的APP启动页&引导页?
作者:风筝KK,公众号:海盐社本文由 @ 风筝KK
原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com