navigationview 菜单自定义(原创手把手带你认识UINavigationController自定义导航按钮)
1. 在欢迎窗口右侧的历史项目列表中,双击打开之前创建的导航控制器项目模板。

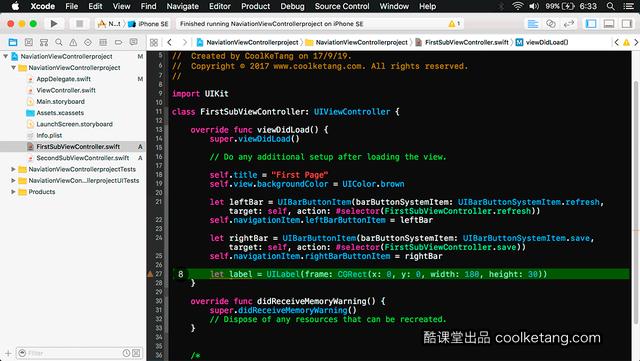
2. 选择编辑第一个视图控制器的实现文件。

3. 这一节您将设置导航按钮的样式,以及设置导航栏标题区的样式。现在来一步步编写代码,实现这项功能。

4. 实例化一个工具条按钮对象,它将作为新的导航按钮。

5. 将导航栏左侧按钮,设置为新建的工具条按钮对象。

6. 同样为导航栏右侧的导航按钮,设置新的样式。

7. 将导航栏右侧按钮,设置为新建的工具条按钮对象。

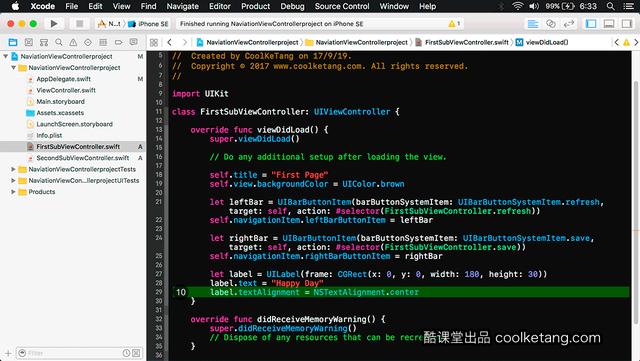
8. 新建一个标签对象,它将显示标题区的标题文字。

9. 设置标签对象的文字内容。

10. 将标签对象的文字对齐方式,设置为居中对齐。

11. 将标签视图对象,设置为导航栏的标题区。

12. 创建左侧导航按钮的点击事件。

13. 创建一个警告弹出窗口。

14. 创建一个按钮,作为提示窗口中的[确定]按钮。当用户点击该按钮时,将关闭提示窗口。

15. 将确定按钮,添加到提示窗口中。

16. 在当前视图控制器中,展示提示窗口。

17. 创建右侧导航按钮的点击事件,当用户点击按钮时,在控制台打印输出日志。然后点击[编译并运行]按钮,运行模拟器预览效果。

18. 点击左侧导航按钮,观察点击事件。

19. 点击确定按钮,关闭警告窗口。

20. 点击右侧导航按钮,观察点击事件,同时留意底部控制台的日志输出。


点击关注“李发展iOS移动开发”,即可第一时间获取更多学习内容。
如果你有任何建议或意见,也请在评论区留言,感谢关注!
本文整理自:《互动教程forXcode9&Swift4》APP, 非特殊说明,本文版权归原作者所有。
文章标签: iOS开发
个人分类: iOS移动开发
所属专栏: iOS开发从入门到精通
上一篇3.6 UINavigationController导航栏样式 [原创iOS开发-Xcode教程]
下一篇3.8 在Storyboard中设置初始视图控制器 [原创iOS开发-Xcode教程]
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






