网格软件开发 网格系统在屏幕设计中的应用
框架消失了,它埋藏自己、隐没自己,就在展现出最强大的能量时,它消融了。框架绝对不是背景,但他也不像边栏有着厚实的形体。或者至少它是一个自愿消失的形体。
——贾克 · 德希达
作为设计师,相信大家对「网格系统」这个词一定不陌生。它存在与于大大小小的设计项目中,是排列内容时的结构指南,为版面带来秩序和一致性,使得设计师可以高效地排布内容。
现代意义上的编排设计是在 20 世纪 20 至 30 年代早期设计理论和原则基础上建立起来的。第二次世界大战之后,瑞士设计师根据网格打造了全面性的设计方法论,将它与思想融会贯通,网格成为普及性语言的钥匙,平面设计中的网格系统得到发展和应用。在传统的平面设计中,文本、图片这些变量是可知的,通常不会改变。设计者依据确定的内容、可以预估的阅读距离( 阅读距离影响字体大小、列宽、行高)进行设计,他们可以确定他们设计的网格系统可以满足内容的特定布局需求,尽可能地利用版面中的资源来达到秩序和经济的最大可能性。
然而一本书不会突然成为一份报纸,当前接触最多的界面设计是基于二维屏幕的。数字产品通常是围绕动态数据构建的,设计师在设计时可能从未看到向用户展示的内容,真正像用户展示的内容隐藏在设计的框架里。并且为了保障好的浏览体验需要根据用户使用设备的不同进行不同尺寸的适配。这时应用传统的网格系统往往会感到不相容。所以对于 UI 设计师来说,了解网格变化和如何应用网格通常是必要的。
Tips: 本文将分为 3 个部分讲述网格设计,浏览时间为 10 分钟左右。
01
了解屏幕设计中的网格
关于网格相信不少初学者会有很多疑问,这次通过列举三个典型问题进行解答,帮助大家了解网格系统。
Q:常说的「网页栅格化」、「网格系统」、「grid system」指的是同一个意思吗?
我们常说的 Grid System 翻译过来是网格系统。在网页设计中,如果把网页宽度平分为多个网格单元,每个单元之间预留一定的空隙,此时整个页面就如同一个栅格系统也就是网格系统。所以他们是同一个意思。
Q:网格系统在网页设计当中的具体用途是什么?
视觉上保持结构清晰和一致:用于元素对齐、指导内容排版。正确使用时,网格会增强结构和平衡内容,使之具有逻辑性和视觉美感。设计者想要像用户展示的内容信息从而变得更加清晰易读。
协同的高效性:在一个团队中,可能会有多个设计师同时在设计一个项目,每个人负责不同的页面、组件,这时候网格作为设计最基础的指南,能够保证协作时设计的统一和高效。
扩展性:由于现在用户使用设备繁多,为了保证良好的浏览体验,针对不同屏幕的设计适配工作尤为重要
Q:如何设置网格?
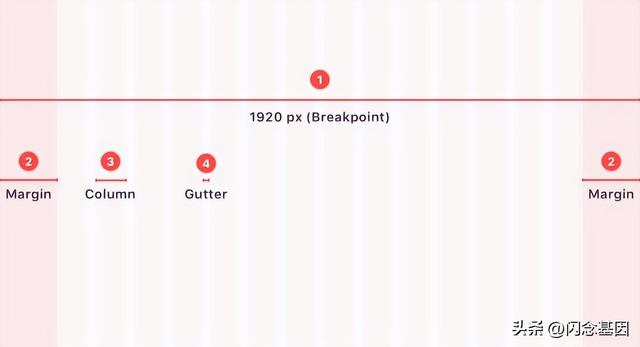
在设置网格前我们先了解下网页网格的基本结构:

1.Breakpoint
2.Margin
3.Column
4.Gutter
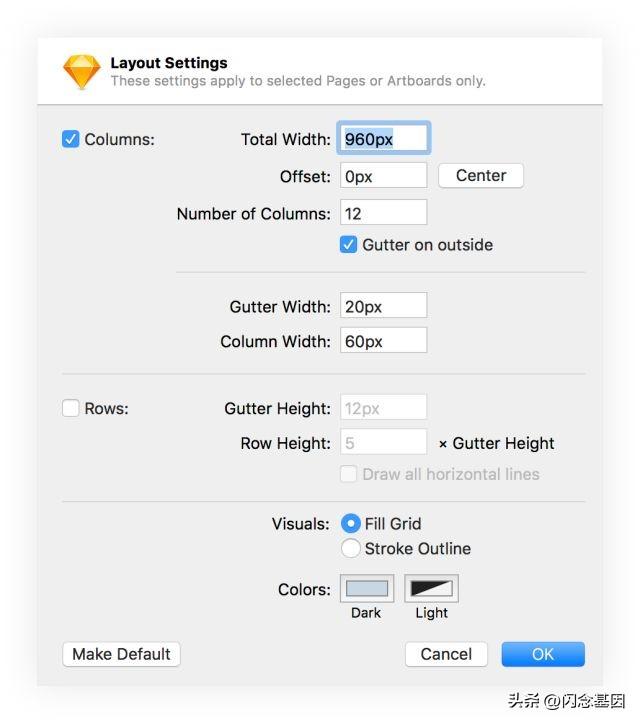
在 Sketch 中设置网格可以通过 Layout Settings 设置栅栏 [ 布局参考线 ],设计师根据需要可以自主选择 Column Width / Gutter Width 以及最外侧 Margin 宽度,见下图。

02
屏幕中版式设计的基本要点
设计的四大原则:对齐,亲密性,对比,一致性,相信大家都比较了解本文就不过多介绍,重点讲述下针对屏幕设计中版式设计需要考虑的基本要点:
比例:版面中的元素创造了视觉重量、深度、前/后景关系,这一系列元素之间的尺度关系叫做比例。比例会把元素之间正负空间的尺寸用来做对比。温和的比例(元素之间的尺度相近)会让人感受到静态与和谐。夸张的比例(元素之间的尺度差距巨大)会使得整个版式失去平衡或是突出版面中的某一部分。

强调:强调是指着重对某一元素增加视觉重量,引导观者的注意力。在前景中的元素会被强调,中景与远景依次次之。

节奏:当页面中出现了元素的重复与变形,就有了节奏,由此也出现了视觉纹理或模式。节奏为观者提供了一种统一的模式来帮助他们消化面前的内容。根据动态动作或步幅的不同,节奏可以是统一化、渐进的、流动的。
统一的节奏

渐进的节奏

流动的节奏

视觉平衡:视觉平衡跟页面里出现的视觉重量,元素排布有很大关联。一个不平衡的版式会让人感觉不稳定,充满紧张感。平衡可以是对称,也可以是不对称的。
对称的平衡

不对称的平衡
整体性:整体性是指不同部分被作为一个整体来看待时的布局关系。它是由元素以及留白一同创造出来的,或整体或分离。
整体

分离

03
如何应用网格系统设计网页
针对一个设计项目的设计流程我们可以分解为以下四个步骤:
STEP 1、了解项目需求,规划好网页结构:
在深入了解项目需求之后,你可能需要快速画个草图,将你的网页布局规划好。通常你要考虑这个网页的布局是上下布局还是左右布局?左右布局(常见于后台系统)常见的做法是将左边的导航栏固定,对右边的工作区域进行动态缩放。上下布局(常见于官网)做法是对两边留白区域进行最小值的定义,当留白区域到达限定值之后再对中间的主内容区域进行动态缩放。
STEP 2、考虑下 Breakpoint:
你的网页需不需要为多种尺寸的设备考虑阅读体验,你期望兼容什么设备,这些设备的 device-width 就可以作为你要考虑的 breakpoint 。
STEP 3、确定栏数 Column,设置网格:
不需要纠结多少栏才是最好的,你实际项目中能完美应用的才是最适合的!
STEP 4、填充内容、完善风格:
安排好内容之后进行风格尝试与提炼,再细调元素之间的关系,确保可读性与统一性。
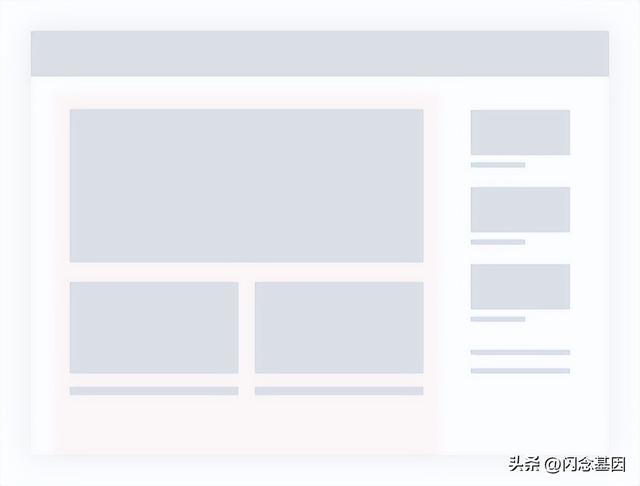
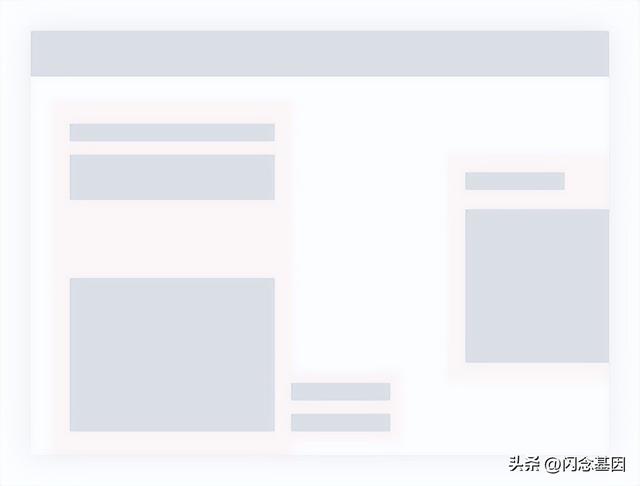
设计实践小成果
根据以上流程我们研究小组成员也做了小小的设计尝试,对流利说设计团队网页进行了设计实践,在设计初期我们希望它是比较有意思的,打破常规的。所以在依据基本网格的情况下,我们设计出了具有明显风格的网页样例。网格的应用不会束缚设计想法,在实际的设计过程中去理解、组织网格、利用网格,反而这样产出的作品才能兼具理性秩序和美学风格。
感谢耐心读完,希望本文能对你有帮助 :P
本文为研究小组研究成果,有参考国内外文章、书籍。下面是书籍、文章列表,敢兴趣的同学可以了解一下。
参考书籍:
《Thinking With Type》《平面设计中的网格系统》
文章为:
Better grid systems in UI design tools.
Are grid systems still relevant in digital product design?
设计语言:
IBM Design、Ant Design
研究员:Olivia, Cyan


来源:流利说设计团队
出处:https://mp.weixin.qq.com/s/ZhtL8G8zXpHjCLhz5h_JqQ
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






