h5如何播放(移动端H5自动播放)
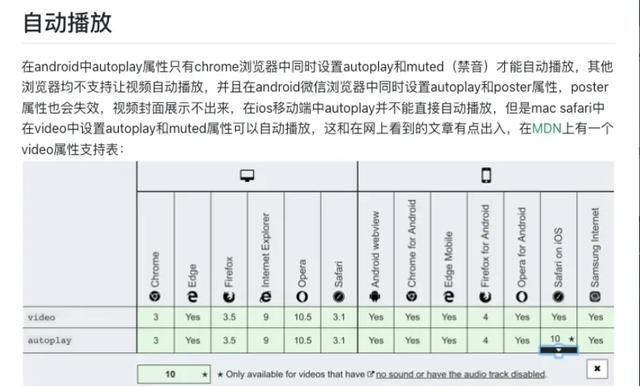
可能是出于节省用户流量,许多移动端浏览器都不支持H5自动播放视频,必须在用户主动交互(点击或者滑动等)后才可以通过js播放视频
PC端可以通过设置muted,自动播放静音视频
安卓浏览器均不支持自动播放,实测在微信内置浏览器,滑动视为交互行为,可以在这之后播放视频,抖音内置浏览器则需要点击交互,鸿蒙系统浏览器可以自动播放静音视频

- 法一 引导用户点击或滑动
进入网站时弹窗,例如欢迎语等,用户点击关闭后执行视频播放简单粗暴的方法,在某些场景时适用的,实测在安卓、鸿蒙、IOS、抖音浏览器等均可以用这个方法解决
close() {
const videos = document.querySelectorAll('video');
for (let i = 0; i < videos.length; i ) {
const element = videos[i];
element.play();
}
}
【更多音视频学习资料,点击下方链接免费领取↓↓,先码住不迷路~】
点击领取→音视频开发基础知识和资料包
法二 jsmpeg将视频转成ts格式,通过jsmpeg解码器进行加载播放,可以实现自动播放,实测基本上可以解决所有移动端无法播放视频的问题
转ts
安装ffmpeg,输入命令将mp4转成ts
- s - 分辨率
- b - 码率 b:v代表视频码率 b:a代表音频码率
- r - 帧频
ffmpeg.exe -i in.mp4 -f mpegts -codec:v mpeg1video -s 680x1080 -b:v 2074k -r 29.97 out.ts
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
// 引入jsmpeg
<script src="./jsmpeg.min.js"></script>
<style>
#canvas {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<canvas id="canvas" height="750" width="750"></canvas>
<script>
var canvas = document.querySelector("#canvas");
// 加载ts文件
var player = new JSMpeg.Player("./out.ts", {
canvas: canvas,
loop: true, // 循环播放
autoplay: true, // 自动播放
audio: false, // 禁用音频
});
player.play();
</script>
</body>
</html>
其他问题- 移动端自动全屏播放视频
<video webkit-playsinline="webkit-playsinline" playsinline></video>
如果你对音视频开发感兴趣,觉得文章对您有帮助,别忘了点赞、收藏哦!或者对本文的一些阐述有自己的看法,有任何问题,欢迎在下方评论区讨论!
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com