css居中设置方案(CSS十五种方法教你如何居中一个元素)

本文主要介绍水平居中,垂直居中,还有水平垂直居中各种办法,集齐各种常用的居中方法,以备平时工作使用查阅,也欢迎大家更新或者提供建议

1.行内元素水平居中
利用 text-align: center 可以实现在块级元素内部的行内元素水平居中。此方法对inline、inline-block、inline-table和inline-flex元素水平居中都有效。
.parent{ text-align:center;//在父容器设置 }
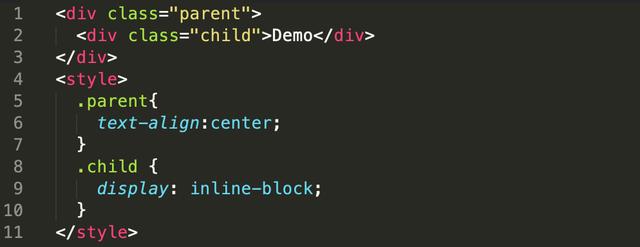
此外,如果块级元素内部包着也是一个块级元素,我们可以先将其由块级元素改变为行内块元素,再通过设置行内块元素居中以达到水平居中。如下

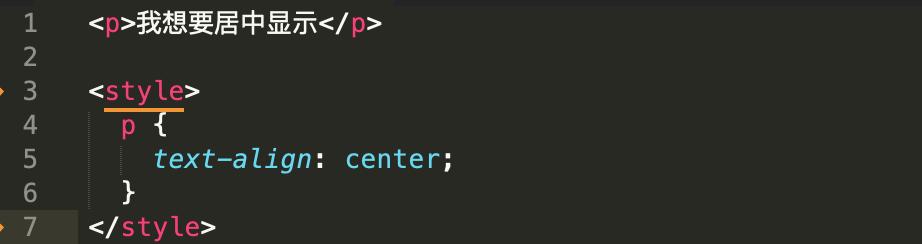
常常有一些初学者在使用text-align:center时会碰到不生效的问题,如下面的一个例子

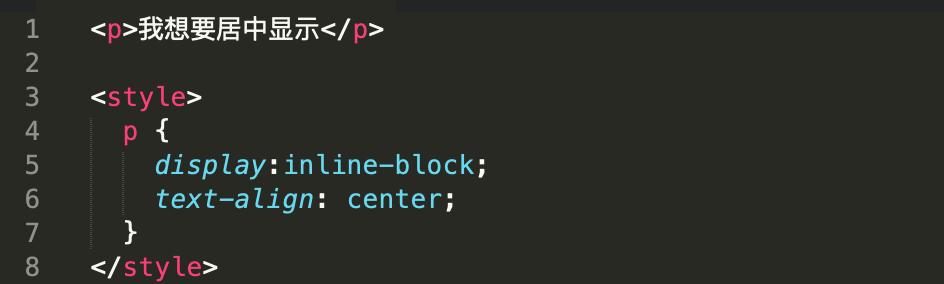
p为块状元素,所以只需要在p的css代码里设置display:inline或display:inline-block,将块状元素转为内联元素即可。对于块状元素也可以使用margin:0 auto;来控制居中。

2.块级元素的水平居中(5种方法)
这种情形可以有多种实现方式,下面我们详细介绍:
1)将该块级元素左右外边距margin-left和margin-right设置为auto
.child{ width: 100px;//确保该块级元素定宽 margin:0 auto; }
2)使用table margin
先将子元素设置为块级表格来显示(类似),再将其设置水平居中。display:table在表现上类似table元素,实现table一样的居中效果,但是宽度为内容宽。
<div class="parent"> <div class="child">Demo</div> </div> <style> .child { display: table; margin: 0 auto; } </style>
3)使用absolute transform
先将父元素设置为相对定位,再将子元素设置为绝对定位,向右移动子元素,移动距离为父容器的一半,最后通过向左移动子元素的一半宽度以达到水平居中。
<div class="parent"> <div class="child">Demo</div> </div> <style> .child { position:absolute; left:50%; transform:translateX(-50%); } .parent { position:relative; } </style>
注:不过transform属于CSS3内容,兼容性存在一定问题,高版本浏览器需要添加一些前缀。

4)使用flex justify-content
通过CSS3中的布局利器flex中的justify-content属性来达到水平居中。
<div class="parent"> <div class="child">Demo</div> </div> <style> .parent { display: flex; justify-content:center; } </style>
也会遇到和transform一样的问题,需要注意浏览器的兼容性

5)使用flex margin
通过flex将父容器设置为为Flex布局,再设置子元素居中。
<div class="parent"> <div class="child">Demo</div> </div> <style> .parent { display: flex; } .child { margin:0 auto; } </style>
垂直居中单行内联元素垂直居中
<div id="box"> <span>单行内联元素垂直居中。</span>。 </div> <style> #box { height: 120px; background: blue; line-height: 120px; border: 2px dashed #f69c55; color: white; } </style>

2.多行内联元素垂直居中(2种方法)
1)利用flex布局(flex)
利用flex布局实现垂直居中,其中flex-direction: column定义主轴方向为纵向。这种方式在较老的浏览器存在兼容性问题。
<div class="parent"> <p>Dance like nobody is watching, code like everybody is. Dance like nobody is watching, code like everybody is. Dance like nobody is watching, code like everybody is.</p> </div> <style> .parent { height: 140px; display: flex; flex-direction: column; justify-content: center; border: 2px dashed #f69c55; } </style>

2)利用表布局(table)
利用表布局的vertical-align: middle可以实现子元素的垂直居中
<div class="parent"> <p class="child">The more technology you learn, the more you realize how little you know. The more technology you learn, the more you realize how little you know. The more technology you learn, the more you realize how little you know.</p> </div> <style> .parent { display: table; height: 140px; border: 2px dashed #f69c55; } .child { display: table-cell; vertical-align: middle; } </style>

3 块级元素垂直居中(四种方法)
1)使用absolute 负margin(已知高度宽度)
通过绝对定位元素距离顶部50%,并设置margin-top向上偏移元素高度的一半,就可以实现了。

必须要指定父元素的高度,否则出现高度塌陷的问题

2)使用absolute transform
当垂直居中的元素的高度和宽度未知时,可以借助CSS3中的transform属性向Y轴反向偏移50%的方法实现垂直居中。但是部分浏览器存在兼容性的问题。
<div class="parent"> <div class="child">未知高度的块级元素垂直居中。</div> </div> .parent { position: relative; } .child { position: absolute; top: 50%; transform: translateY(-50%); }
3)使用flex align-items
通过设置flex布局中的属性align-items,使子元素垂直居中。
<div class="parent"> <div class="child">未知高度的块级元素垂直居中。</div> </div> .parent { display:flex; align-items:center; }
4)使用table-cell vertical-align
通过将父元素转化为一个表格单元格显示(类似 <td> 和 <th>),再通过设置 vertical-align属性,使表格单元格内容垂直居中。
<div class="parent"> <div class="child">Demo</div> </div> <style> .parent { display: table-cell; vertical-align: middle; } </style>
水平垂直居中(5种方法)这种情形也是有多种实现方式。
方法1:绝对定位与负边距实现(已知高度宽度)

注:这种方式需要知道被垂直居中元素的高和宽,才能计算出margin值,兼容所有浏览器。

方法2:绝对定位与margin:auto(已知高度宽度)
这种方式无需知道被垂直居中元素的高和宽,但不能兼容低版本的IE浏览器。
#container { position: relative; height:100px;//必须有个高度 } #center { position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto;//注意此处的写法 }
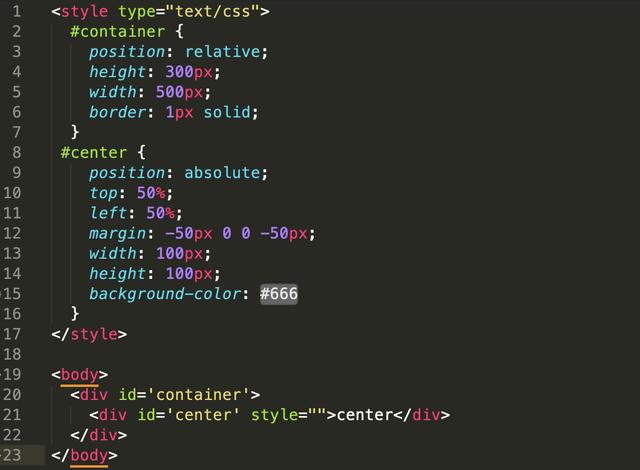
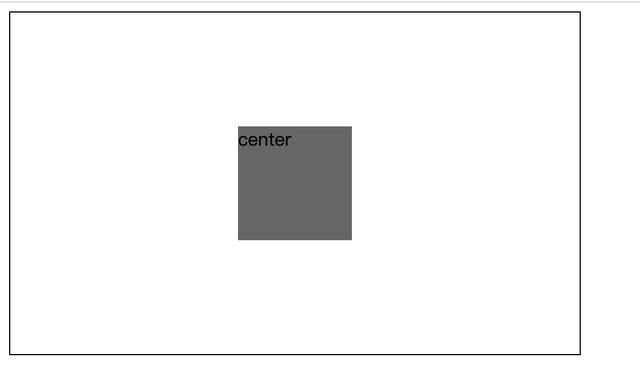
方法3:绝对定位 CSS3(未知元素的高宽)
利用Css3的transform,可以轻松的在未知元素的高宽的情况下实现元素的垂直居中。 CSS3的transform固然好用,但在项目的实际运用中必须考虑兼容问题,大量的hack代码可能会导致得不偿失。
#container { position: relative; } #center { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); }
方法4:flex布局
利用flex布局,其中justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式;而align-items属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。不能兼容低版本的IE浏览器。
#container {//直接在父容器设置即可 height: 100vh;//必须有高度 display: flex; justify-content: center; align-items: center; }
方法5:flex/grid与margin:auto
容器元素设为 flex 布局或是grid布局,子元素只要写 margin: auto 即可,不能兼容低版本的IE浏览器。
#container { height: 100vh;//必须有高度 display: grid; } #center { margin: auto; }

链接文章
https://segmentfault.com/a/1190000013966650
https://juejin.im/post/5bc3eb8bf265da0a8a6ad1ce
https://segmentfault.com/a/1190000015095402
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com