vue2脚手架创建项目(Vue3脚手架工具ViteVite)
Vite,意思是 “快”,发音为 /vit/,类似veet,全新的前端构建工具。可以理解为一个开箱即用的开发服务器 打包工具的组合,但是更轻更快。
Vite利用浏览器原生的ES模块支持和用编译到原生的语言开发的工具(如:esbuild)来提供一个快速且现代的开发体验。
Vite官网地址:https://cn.vitejs.dev/
GitHub仓库地址:https://github.com/vitejs/vite
Vite官方中文文档:https://cn.vitejs.dev/guide/
Vite的特点(和Webpack相比)
1、快速的冷启动,不需要等待打包。
2、即时的热模块更新。
3、真正的按需编译,不用等待整个项目编译完成。
Vite1.0创建项目创建项目:
创建项目(Vite 1.0):
npm init vite-app demo01
cd demo01
npm install
npm run dev
工程结构:

创建项目:
创建项目(Vite 2.0):
npm init @vitejs/app demo02
>√ Select a framework: » vue
>√ Select a variant: » vue
cd demo02
npm install
npm run dev
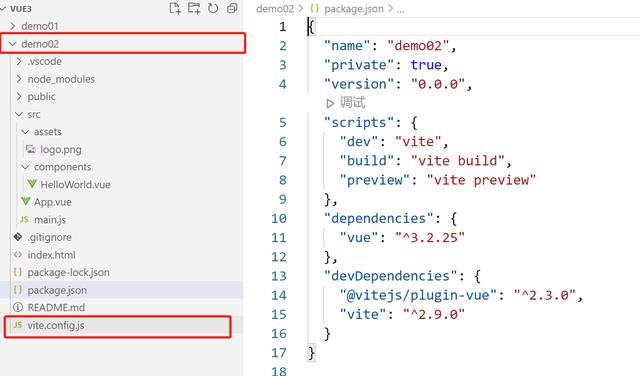
工程结构:

免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com