微信推文动图制作(涨知识微信文章里那些动图原来是这么做的)

大家好,我是跟大家拉过勾勾135小编
今天过来还债啦
下面就是你们要的微信底关注GIF的制作方式
从易到难
内含大量动图
流量不够的小伙伴请珍重
1
135编辑器本身自带了多种多样的二维码和底名片样式。大家可以点击【素材库】-【样式中心】-【二维码】
接下来难度要慢慢升级咯
抓紧扶手
2
第二种做GIF的方法,需要你会一点简单的PS
1.点击135编辑器屏幕下方的【艺术二维码】
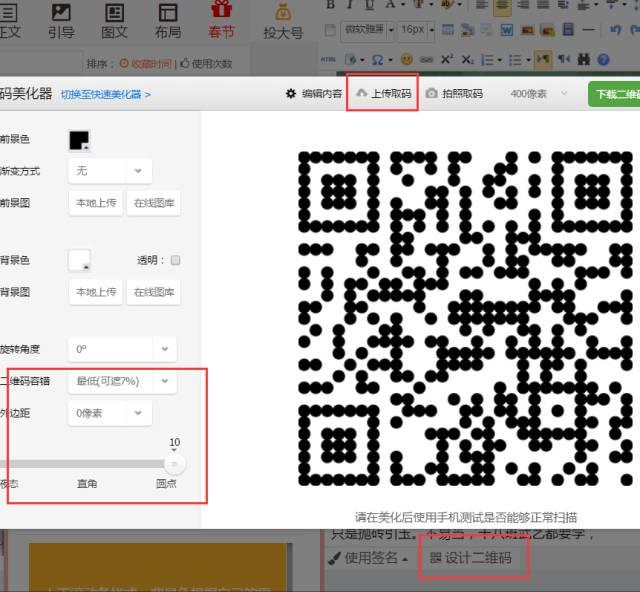
2.点击【上传取码】,上传自己公众号的二维码图片
3.【二维码容错】设置为【最低(可遮7%)】,这个就是容错率,如果这个二维码有100个点点,遮住其中7个也可以识别。设置为最低是为了提高识别率
4.【外边距】设置为0像素
5.把图形设置成【圆点】
6.下载二维码

7.把图片导入PhotoShop,点击【通道】,按住【Ctrl】点击【RGB】
8.你会看到图片白色区域被选中了,接着同时按【Ctrl】 【Shift】 【i】,反向选择黑色区域。
9.点击键盘【Delete】,删掉黑色区域。
这里注意,如果我们选取的GIF素材是深色的,我们就保留二维码的白色区域,反之我们就保留黑色区域。



左右滑动查看更多
10.找到一张你喜欢的GIF图片,下载后导入PhotoShop。我们以下图为例

11.把之前制作的图层置入GIF图片,并且把图层顺序调至【最顶端】
12.调整二维码图层的透明度,这里需要根据素材的不同来设置。大体在60%-70%都是可以的。如果最后手机识别不出来,可以再多调整一下。
13.GIF循环上,我们调整为永远
14.如果图片大小不符合,可以用工具条中的【裁剪工具】进行调整
15.最后,确认无误。点击【文件】-【存储为Web所用格式】




左右滑动查看更多
16.在导出时,要注意调整一下。导出后如果GIF过大,可以用在线GIF编辑器进行压缩。


3
什么?PS已经无法满足你的需求了?
那就来个难度高一点的AE。
AE跟PS一样,也是Adobe公司出品的。
全名是Adobe After Effects,主要是用来只做视频后期的。
网上也有人说用AE来做GIF,实在大材小用,所以在新版本呢的AE中都取消了直接导出GIF格式的功能。
由于AE功能实在太强大了,所以小编这次也讨个巧,利用网上现有的免费or付费模板资源来制作GIF。
如果大家对绘制开始用AE做GIF感兴趣,小编下次再开一篇文章,详细介绍。
1.下载安装好AE之后,我们去网络上搜索一些免费or付费的AE模板(小编绝对支持正版,相信你也是!)这里小编找好了一套AE动态文字的模板。

2.双击打开模板,你大概会见到一副这样的景象。不要方,其实会用PS,AE的简单功能也是可以摸索出来的。左边是整个模板工程,你可以在里面点击具体项目,在右边的【预览控制台】进行预览。(可能会有点顿卡)

3.挑选其中一个你比较心水的模板后,在屏幕左下方,对文字进行修改。字体、粗细、大小等都可以在屏幕右侧进行调整。


4.调整好后,大约是下面这个样子。你也可以稍微挪动一下左右位置。

5.点击【图像合成】-【添加到渲染队列】。这里说明一下,其实老版本的AE是可以直接导出GIF,只是效果没有PS导出的好。建议还是先从AE渲染出来,再从PS导出GIF格式。

6.渲染设置中,分辨率可以不用调得太高,毕竟就在那么大点儿的手机屏幕上显示。渲染需要一些时间,而且会占用挺大的内存,建议这个时候就去喝口茶,拉拉筋。

7.渲染完毕后,用PS把导出的视频文件(.avi格式)打开,就像刚刚第二种方法那样,导出GIF。


8.在PS中,可以用剪裁的方式调整GIF的尺寸,就像之前第二种制作GIF方法那样。如果导出以后的GIF依然不太满意,那么可以借助在线GIF编辑器进行裁切。

当然除了以上介绍的方法以外还有很多制造GIF的途径。
Flash、GIF网页免费制作、视频软件、还有众多手机APP等等。小编在这里只是抛砖引玉。
希望大家能够提供更多思路和干货。
最后放点自己做的小动图
我们明天再见




免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






