rgb和cmyk各有什么特点(为什么RGB与CMYK的差异)
RGB 颜色模式用于设计网站和电视等数字通信。CMYK 颜色模式用于设计印刷通讯,如名片和海报。

这只是简单的区别。如果您有兴趣了解更多关于为什么这种差异很重要的信息,请继续阅读。
什么是RGBRGB 就是看光
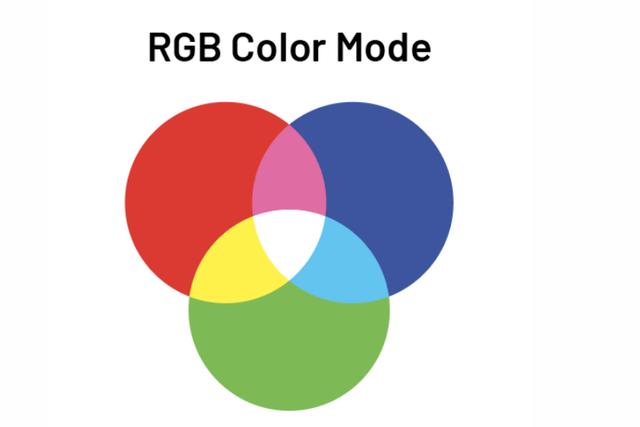
计算机屏幕以不同的红、绿和蓝光组合显示图像、文本和设计中的颜色。这就是 RGB 的来源。
因此,任何为屏幕设计的东西——从智能手表到超大屏幕——都应该以 RGB 颜色模式设计。
屏幕显示数百个像素的图像。这些像素中的每一个都有三个子像素:红光、绿光和蓝光。这些子像素根据像素最终显示的颜色以不同的强度点亮,以在黑色监视器上产生结果。

您正在阅读本文的屏幕由数百个像素组成。这些像素聚集在一起以显示您看到的文字和图像。
RGB 值显示在 0 - 255 之间的范围内,这意味着三种颜色(红色、绿色和蓝色)中的每一种都有 256 个级别,可以组合在一起以在黑白之间的光谱上创建颜色。这意味着 RGB 颜色模式中有超过 1600 万种可能的颜色。这是很多选择。
例如,黑色的 RGB 值为:
R: 0
G: 0
B: 0
这意味着有 0% 的红光、0% 的绿光和 0% 的蓝光。换句话说,完全没有光,导致黑色。
要创建白色,设计师应该输入:
R: 255
G: 255
B: 255这是每种颜色的最高可能值,这意味着红色、绿色和蓝色光的亮度为 100%,从而导致光的最大存在:白色。

另一种考虑 RGB 颜色模式的方法是将红色、绿色和蓝色称为加色。这意味着 RGB 通过将红色、绿色和蓝色的数量相加来创建其他颜色。
以下是一些传统和流行颜色的 RGB 值。

并非我们设计的所有东西都可以放在明亮的灯光下。因此,用于印刷的设计应以 CMYK 模式设计。
CMYK 名称来自构成模型的四种颜色:青色、品红色、黄色和关键色。键代表颜色黑色。由于“B”在RGB模型中被“blue”占用,因此使用“black”一词的最后一个字母代替第一个字母。

在此颜色模式中使用黑色,因为即使是青色、品红色和黄色(所有较浅的颜色)的最纯粹的组合也无法创建全黑色。
CMYK 使用减色,而不是加色。在 CMYK 模式下将颜色加在一起对结果的影响与 RGB 相反;添加的颜色越多,结果越暗。因此,颜色会被去除或减去,以创造出明亮的效果。
这是因为 CMYK 颜色会吸收光线,这意味着更多的墨水会导致更少的光线。结合青色、品红色和黄色会产生深棕色。直到添加了键(黑色),颜色才被完全去除。
CMYK 值以百分比衡量。例如,要使 CMYK 颜色为白色,应将这些值输入到设计软件中:
C: 100%
M: 100%
Y: 100%
K: 100%

有趣的是,将 CMY 设置为 0% 并将 K 设置为 100% 并不会产生最深的黑色。要创建“真”黑色,应输入以下值:
C: 75%
M: 68%
Y: 67%
K: 90%
这被称为“丰富的黑色”或“Photoshop 黑色”,是一种更纯的黑色,因为它吸收的光线最多。这种颜色不常使用,因为生产它所需的物理墨水量可能会撕裂质量较低的纸张。那很激烈。
此外,使用过多的墨水会鼓励涂抹,从而使文本更难以阅读。使用黑色时,设计师使用了几种不同的版本,它们不会在您的项目中留下一个洞。
酷黑:60。0 . 0 . 100
暖黑:0。60 . 30 . 100
设计师黑色:70。50 . 30 . 100
富黑:75。68 . 67 . 90

以下是一些传统和流行颜色的 CMYK 输入。

简而言之,CMYK 是一种用于使用墨水打印的颜色模式,例如名片设计。RGB 是用于屏幕显示的颜色模式。
在 CMYK 模式下添加的颜色越多,结果越暗。添加到 RGB 的颜色越多,结果越亮。
CMYK 的数值范围为 4x100;RGB 的数值范围为 3x256。因此,RGB 可以产生的充满活力的颜色很难在 CMYK 中重现。
在设计时,您可能犯的最大错误是忘记为您的项目转换为合适的颜色模式。如果您忘记这样做,颜色可能会显得褪色或过于鲜艳。
不确定如何转换?查看其中一些资源以确保您做得对。
作为一名设计师,如果您为项目精心挑选的颜色没有达到您的预期,那将是一种真正的耻辱。正如我们需要注意设计中的字体、元素大小和间距一样,颜色是另一个需要注意的方面。更好地了解这些模式的工作原理并没有什么坏处。
#色彩##颜色##设计##设计师#
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






