如何使用小屏幕学习(模仿学习-动态更改大屏数据)
可视化大屏里的数据,我们正常应该来自于后台数据库,所以我们要完成这个内容。因为是做演示部分,我们做表单提交,建议表单会了之后,尝试用ajax提交,框架也可以改为springboot等框架。
首先我们的数据应该是来源于后台的,在Action的部分,我们要查询所有的数据。我们先以大屏左上角的图为例。

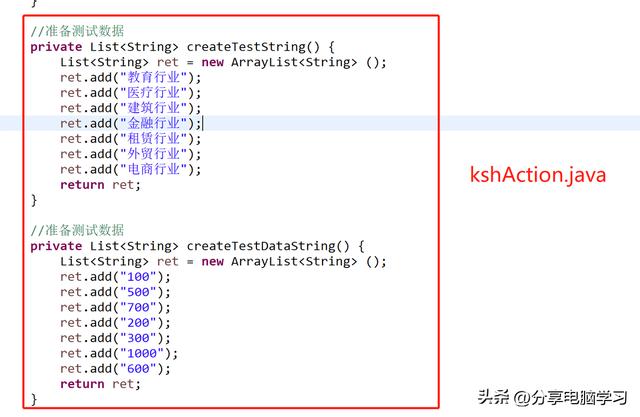
先在action中完成测试数据,就是目前还不连接数据库

然后在请求的方法中添加我们的测试数据

数据已经准备好,接下来要将数据放到页面中
首先在index.js中将柱状图的代码移动到jsp中。这个页面里写ajax比较好,但是我们使用的是表单所以要将数据拿走。

移动之后代码到模块二

然后看jsp中移动过来的代码。

放入代码后

然后我们需要把动态数据加进来。${td}就是我们后台返回的测试数据,这个地方就是将数据放到一个managerdata的数组中。

打印测试一下,方便我们调试代码,可以不写

接下来是第二个测试数据

需要把静态数据改为我们动态的数据,所以上面的两个变量我们都要使用了。
首先是x轴的数据

然后是y轴的数据

然后我们测试运行下,可以看到数据是我们后台的数据,说明前后端联系上了。

我们开始准备数据库,先准备数据

然后action中准备DAO

在applicationContext.xml中添加配置

我们准备测试代码

运行看是不是数据库的数据
出现问题:数据没有

返回查看代码发现这个地方错了

修改后重新运行,数据正确了

此时我们可以根据我们的后台管理完成数据的变动,比如打开管理后台,更改数据

这有个地方纠正 之前有个地方不小心改错了,之前写成zztlKsh.jsp了,现在改为zztlMoRe.jsp

更改数据

查看可视化屏幕,可以发现已经更改了。

免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






