基本配色法则一览表(无需专业知识一篇文章教会你如何快速配色)
对于一般的IT工作者,在工作者经常会碰到关于需要制定配色方案的种种工作场景,每次都找专业设计师显得过于繁琐,同时一些现成的配色方案又常常与实际诉求不匹配。本文介绍了简单的进行快速配色方案设计的方法,并提供了常用的小工具。
配色的基本概念首先,在进行配色工作前,需要对色彩的基本概念有所理解,下面是颜色数字化表达的基本概念。
- 三原色光模式(RGB color model),又称RGB颜色模型或红绿蓝颜色模型,是一种加色模型,将红、绿、蓝三原色的色光以不同的比例相加,以合成产生各种色彩光。
- 色相、色度、明度,在制作计算机图像时人们往往使用另一种颜色系统。这个颜色系统使用三项分类,分别叫做色相、色度和明度的系数。色调决定到底哪一种颜色被使用,色度决定颜色的纯度,亮度决定颜色的明暗程度。
基于以上概念,在计算机软件中,在颜色的选取上最常见的工具就是色轮、色盘,如下图。
为表达的内容选择主色调
其次,在进行配色前需要依据展示的内容选择合适的主色调,不同的颜色在不同的文化背景下表达着不同的含义,常见的颜色含义说明如下。
基于场景选择对应配色方法
- 黑色、白色和灰色——冲击力。这些非常适合背景。黑色暗示力量。白色暗示无罪。黑色和白色搭配得很好。灰色是中性的,是传统和沉稳的好选择。如果使用不当会缺乏能量。这三个都很好地表明了严肃性。
- 棕色——健康。它冷静而优雅。对于想要展示传统的网站来说,这是纹理背景的绝佳选择。棕褐色显示虔诚。深棕色表示可靠性。
- 蓝色——镇静。这对于想要展示可信度和可靠性的网站来说非常有用。深色调表示经验和成功。浅色调很友好。
- 红色——令人兴奋。与激情、力量和愤怒有关。暖色可以强烈而舒适,非常适合想要描绘砖墙坚固品质的网站。鲜艳的色彩充满活力,非常适合面向年轻人的网站。
- 粉红色——年轻的女性气质。它俏皮而天真,非常适合女性观众。
- 橙色——充满活力和诱人。对于想要描绘运动和能量的网站来说,这是一个不错的选择。
- 黄色——充满活力。它与温暖和幸福有关。明亮的色调非常适合儿童。较深的色调暗示古代,这与智慧有关,是描绘权威和智慧的好选择。
- 绿色——平静和恢复活力。深色调与金钱有关,适合需要描绘增长和稳定性的网站。较浅的色调与春天有关,非常适合网站描绘放松、诚实和道德标准。
- 紫色——高贵。深紫色象征着财富和奢华。浅色调是浪漫的。
在选择好主色调后,我们需要选择配色的方法,不同的配色方法会体现不同的视觉效果,常见的配色方法与适用场景如下。
使用工具快速尝试并选择配色
- 单色配色,是基于单一色调整出所有配色。单色配色方案源自单一的基本色调,并使用其阴影、色调和色调进行扩展。因此,其缺乏色调对比,微妙而平静。
- 三色配色方案是由基色和与基色相距120度和240度的两种颜色组成的三色组合。三色配色方案往往非常生动。即使在使用浅色或不饱和色调时,它也能提供更高程度的对比度,同时还能保持色彩和谐。这种方案在艺术家中很流行,因为它在保持平衡和色彩丰富的同时提供了鲜明的视觉对比。
- 补色配色,对于彩色光的混合,牛顿色轮通常用于描述互补色,互补色是相互抵消色调以产生无色(白色、灰色或黑色)光混合的颜色。补色方案对比鲜明,更容易通过这些颜色实现平衡与和谐。
- 分割补色配色,拆分互补(也称为复合和谐)配色方案是由基色和与基色相距150度和210度的两种颜色组成的三色组合。拆分互补配色方案与互补配色方案具有相同的鲜明视觉对比,但压力较小。
- 四色(也称为双互补)配色方案被认为是最丰富的,因为它使用排列成两个互补色对的四种颜色。这种方案很难协调,需要一种颜色来支配或压制颜色;如果所有四种颜色的使用量相等,则配色方案可能看起来不平衡。
- 方形配色方案是由基色和与基色相距90度的三种颜色组成的四色组合。方形配色方案色彩丰富并提供变化。
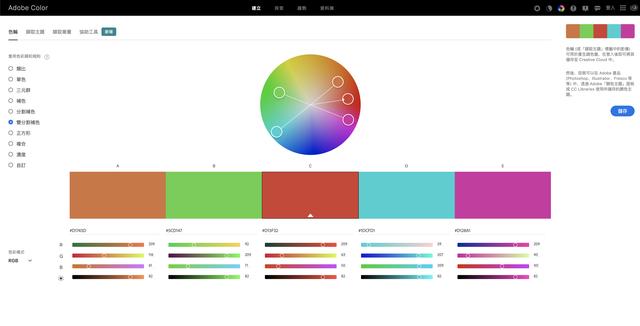
再次,基于场景选择好了对应配色方法后,可以使用一些专业的配色工具来帮助完成调试。在工具的选择上adobe 官方提供了免费的色轮配色工具。如下:https://color.adobe.com/zh/create/color-wheel
你可以基于文档上述方法,通过色盘选择主色并设置对应配色方法,多次尝试形成自身独特的配色方案。
总结
至此,我们可以通过需要表达的内容与场景选择对应的方法,并使用相应工具完成快速的尝试并最终形成配色方案。希望以上的内容对你的工作有所帮助。
如果您觉得本文对您有所帮助,希望您能够对本文进行评价、点赞、转发、转载,因为接收到反馈会使得笔者后续有更强的创作动力,谢谢!版权声明,本文首发于 数字魔盒 https://www.dm2box.com/ 欢迎转载。
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com