ui界面展示样机(教程UI设计作品)
制作步骤:
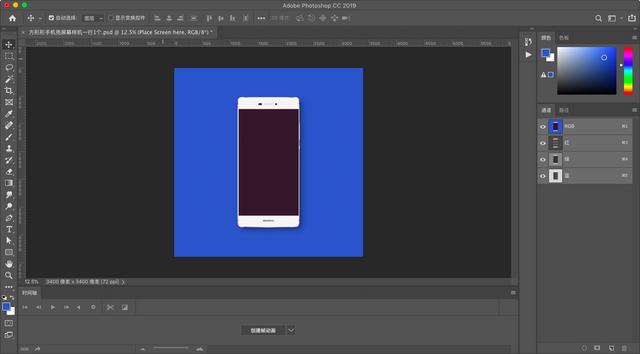
1.下载手机样机的PS素材,打开界面这里以华为方形屏幕的手机,作为样机素材。
选择方形屏幕,是因为比刘海屏幕,更好操作。比如:导出UI设计图的时候,不需要预留刘海位置。


屏幕图层的查找,可以用选择工具,在画布手机壳屏幕区域点击,然后就可以看到已经选中了屏幕所在的图层,接着再导入UI设计图,就刚刚好在这个图层上面。
如果没有找到屏幕图层,那么也可以自己画一个方形的屏幕图层。
屏幕图层的作用,下一步,作为容器,装入UI设计图。
这里以人民日报的公众号截图,作为举例用的UI设计图。


按住键盘Alt键,点击两个图层中间的位置,就可以出现装入容器的效果。

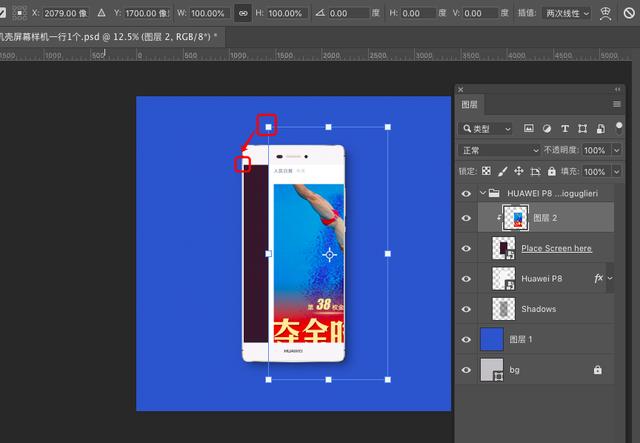
装入容器之后的效果


按住ctrl T(win电脑)或者command T(Mac电脑),选择图片,开始变形
把UI设计图的左上角,移动到屏幕方形的左上角,重叠位置。


重叠之后,把中间的基准点,移动到UI设计图的左上角。


缩放的基准点,可以看到,已经转到了左上角。
接着开始缩放图片,就是以左上角对齐为基准,进行缩放图片。


点击100%,修改缩放数值,或者按方向键,可以加Shift缩放,直到UI设计图大小,重叠到屏幕方形区域为止。



免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






