如何让ui设计界面深入人心(不懂UI界面构成元素)
很多同学在制作UI界面设计时会认为UI设计很简单,不用太注意细节。然而一份好的作品往往是细节论成败。这种细节,很大程度上从你对UI整体的把控和细节处理效果上能够呈现出来。今天我们来一起看一下,一份精致的UI设计有哪些不可忽略的因素。
首先,设计一套整体的UI系统是不容易的。不论是从逻辑上还是画面效果上思考,都要对设计的可扩展性,一致性和连贯性进行全面的分析和研究。
在草稿的整理这部分,一般有几个常见的方式可以供我们选择,线框图,顾名思义就是纯粹用线勾勒而成,但在现在激烈的作品集竞争中,线框图已经不足够抓住考官的眼球了,因此我推荐学生使用去色稿或色块稿来完成草稿的制作。它画面效果完整,逻辑清晰,同时可以展现你想要表达的个性。

图片展示:色块稿
接下来是内容方面的整理:排版,网格系统,颜色,效果的选择与创作。

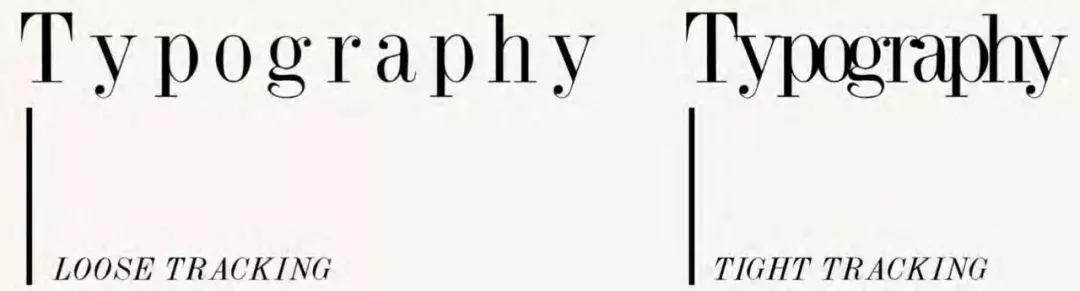
首先是字体的选择,每个字体都有自己的风格和术语。因此在选择字体时切忌“我觉得这个好看因此我使用它”。

同时要考虑到清晰性和可读性。字母与字母之间的距离,行列之间的空隙,都要利用有限的空间将它们协调好,从而达到视觉上最大的观看舒适度。



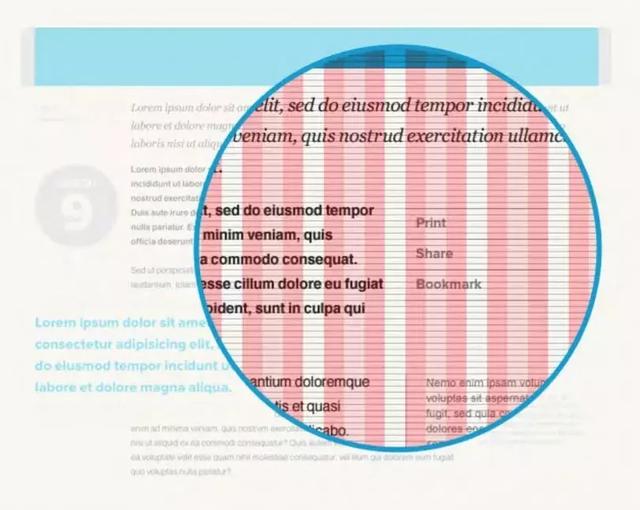
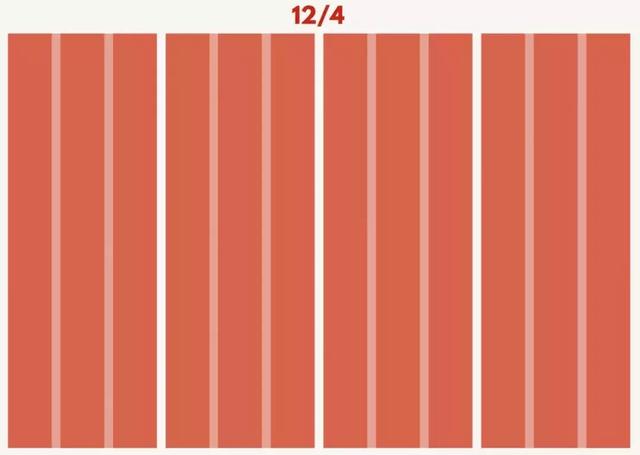
基线网格,也就是帮助你划分区域,整理界面的一种工具。大部分有“混乱UI界面”问题困扰的学生,问题多在于此处。它会帮助你把界面等比划分为柱状界面,帮助我们定义页面的水平节奏与平衡。我们通常将界面分为12个等面积等距离的柱状图。KHOI VIHN的FOR WEB DESIGN一书中也提到了有关此处的知识。具体画面如下图所示:




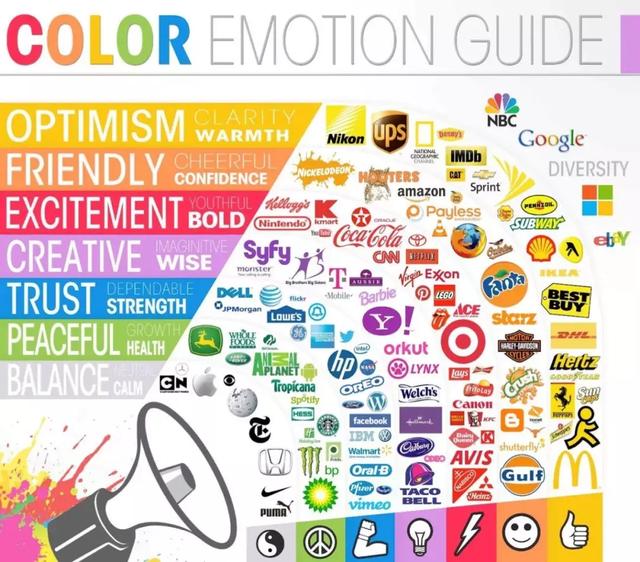
颜色的择取上是十分关键的一步。同样的,不同的颜色也代表着不同的含义。我们可以看看在现有的品牌中,它们都选择了哪些颜色来代表自己的目的与意义。

在上图中不难看出例如惠普,戴尔等电子类产品都选择了蓝色,它代表信任,可靠的,强大。它们希望能把这种理念通过颜色第一时间传达给客户。因此,各位同学在制作自己的设计时同样要考虑这些因素。另一个很重要关于颜色的因素是,封面。它是帮助,引导用户进入关键的用户界面的关键区域。

如上图所示,一个好的封面设计可以牢牢抓住用户的眼睛和好奇心。从布局,到颜色,到设计流程安排,再到最终展现,整个画面干净,宁和,符合品牌形象。一个良好的开端才能促成未来有可能会实现的成功。
效果终于聊到了最后一步,整体的效果展现。
当我们选择好了字体,所需要的图片,整体的颜色风格,一些可能用得上的布局,对应的模块选择,我们就要开始做一个最终的效果展现了。我们现在在讨论的效果呈现,不仅仅是将你做好的图片依次排列开来,从严格意义上来讲,这样做没有错,但是没有优势,没有竞争力。想要做好这一块,首先要有一个宏观的对整个画面的把控能力。如下图:


很多人在学习的过程中喜欢东施效颦,在某些网站或其他的资源平台上看到了一些自己喜欢的,或者是与自己现在做的内容相匹配的UI设计,效果展示图,就直接拿来照抄,或是自己随意改动一下。
首先,照抄是不管从哪方面来说都是大忌。其次,不懂其中的原理,将其弄巧成拙改丑的人也不计其数。因此,只有自己掌握好UI的相关知识,努力做一份精致的设计,才是最佳选择。
想联系我们,可微信搜索sodo_art在后台与我们联系。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






