chrome控制台代码怎么设置(如何使用Chromeinspect调试第三方H5页面)


点击上方头像关注我,每周上午 09:00准时推送,每月不定期赠送技术书籍,小窗口回复“资源”、“测试工具包”领取测试资源。
本文2186字,阅读约需7分钟
Hi,大家好。是否有时候感觉微信内点击H5链接打开网页比较慢,要等一会儿才能加载出来,但在浏览器就打开却很流畅。
你可以傻傻的以为是自己手机网速的问题,或者是网站本身的问题。这些原因都可能有,但主要原因跟微信浏览器内置的 X5 内核有关。
浏览器通常使用 Android 原生的 Webview 内核,微信使用的是内置X5内核。微信使用 X5 内核主要是解决兼容性问题,理论上 Android 原生的 WebView 性能更强更快。我们可以通过微信TBS 调试页面启用原生 WebView 支持来查看,结合chrome inspect可以方便定位并调试HTML5轻应用页面的问题。
一
TBS调试页设置
设置TBS调试页1)打开企业微信中任意一个聊天框,输入 debugtbs.QQ.com,点击链接进入TBS调试页面。

TBS调试页面打开如下,此时「内核未被禁用」默认开启:

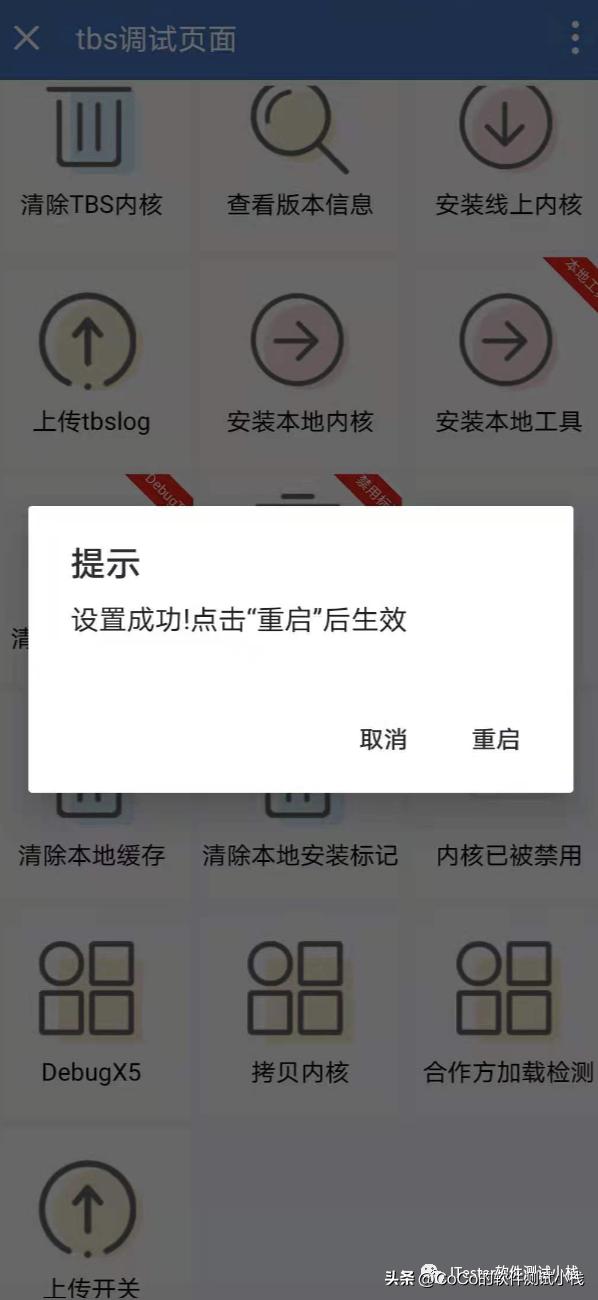
2)点击关闭「内核未被禁用」,确认「重启」。

3)再次点击 debugtbs.qq.com 链接进入「TBS 调试页面」,点击「清除 TBS 内核」。

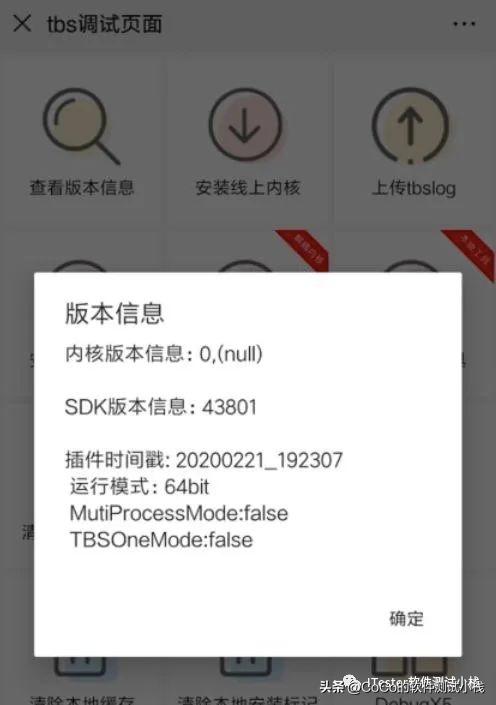
点击「查看版本信息」,内核版本信息显示 0 ,null 证明修改成功。

通过上述设置操作后,即可切换到系统WebView内核中,如果想利用Appium或者Airtest测试工具做App UI自动化,也能正常的获取到微信小程序,H5或者微信公众号菜单中H5页面元素。
二
Android端手机设置
开启开发者模式手机的开发者权限默认是关闭的,此时多次点击版本号,如华为手机快速点击7次就会开启开发者模式。

接下来,打开 「设置」 - 「系统和更新 」- 「开发人员选项」,开启开发人员选项,再打开「 USB 调试」。(华为系统设置步骤,其他厂商自行百度)

注意要同时打开上图的这两个选项,否则USB调试又会关闭。
手机连接电脑电脑上安装91手机助手或者360手机助手,一般手机都会由91或360手机助手自动安装驱动。手机驱动若未安装成功,根据机型到手机官网下载相应驱动。驱动安装成功后,将 Android 手机通过USB数据线连接到电脑上,这时候手机会提示 USB 连接方式,选择「传输文件」方式。
三
电脑端调试
打开Chrome inspect打开电脑上的 chrome 浏览器,在地址栏中输入 chrome://inspect,可以在面板上看到连接的手机设备(如果没有显示手机设备,请检查电脑的Android环境,可能是 adb 有问题)。

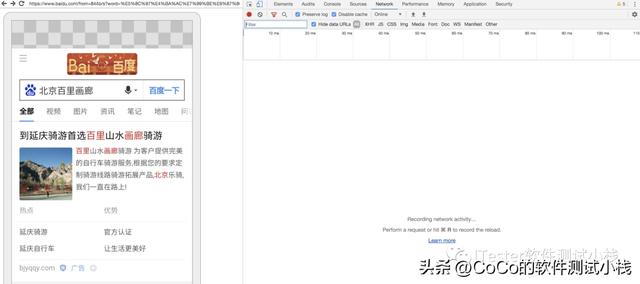
选择要调试的页面,点击 inspect 按钮,点击之后将会打开一个包含浏览器调试控制台的新页面。

如果出现当前页面,就说明已正常。如果窗口能打开,但界面出不来,估计你被墙了,因为这个调试功能需要请求谷歌的接口,获取手机设备对应的调试包,解决方案就是科学上网,或者公司有时候开着科学上网,可以访问部分网站。如果出现白屏,还需要进行如下配置。
调试配置方法一:清除缓存
浏览器中访问 chrome://appcache-internals/#,会看到缓存界面,将所有条目 Remove。如果这个方法没有解决白屏问题,使用方法二。

方法二:hosts 文件中添加如下内容(方法二亲测有效):
173.252.100.21 chrome-devtools-frontend.appspot.com
31.13.82.17 chrometophone.appspot.com
网上还有其他相关的方法,如下载其他版本的Chrome浏览器,可以尝试一下。
使用该调试技巧,调试移动端中自身开发的Hybrid APP、微信、QQ、抖音等打开的页面,就像在电脑Chrome调试一样方便。
更多系列文章
敬请期待
我是CoCo,计算机科学与技术专业,深漂大厂互联网民工(女),坐标深圳。5年工作经验,3年持续输出技术文。ITester软件测试小栈(ID:ITestingA),专注于软件测试技术和宝藏干货分享,每周准时更新原创技术文章,每月不定期赠送技术书籍,愿我们在更高处相逢。喜欢记得星标⭐我,每周及时获得最新推送,第三方转载请注明出处。


想获取更多最新干货内容
快来星标 置顶 关注我
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






