react订单管理怎么实现(BS端界面控件DevExtremeReact)
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme Complete Subscription官方最新版免费下载试用,历史版本下载,在线文档和帮助文件下载-慧都网
DevExtreme附带了一个原生的React Scheduler组件——可以与Material-UI 无缝集成。

我们的React Scheduler组件是一个原生的响应式组件,它利用了React的所有东西。该组件实现了各种响应式概念,例如受控和非受控模式、Redux 集成、实时更新和响应式属性。
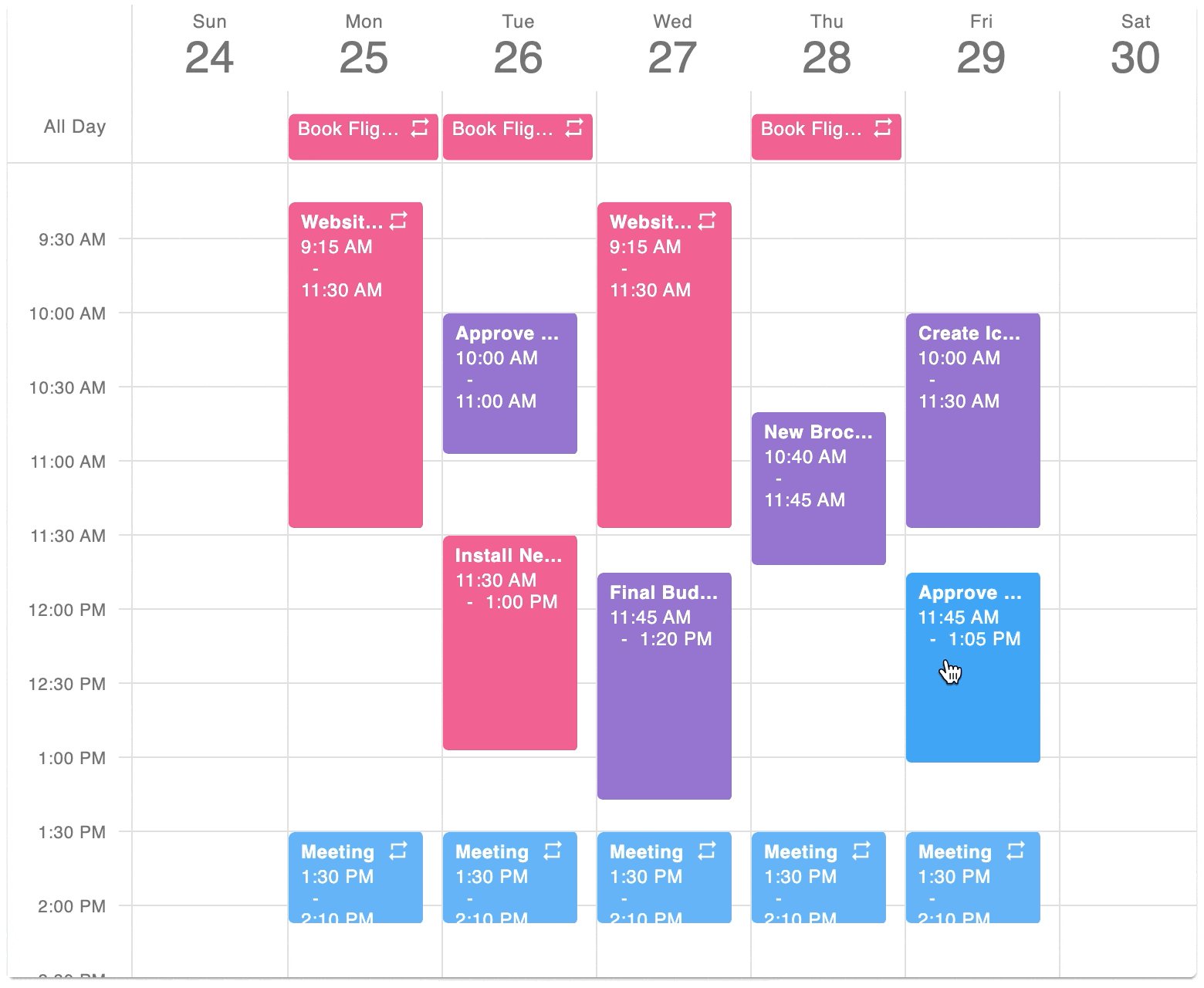
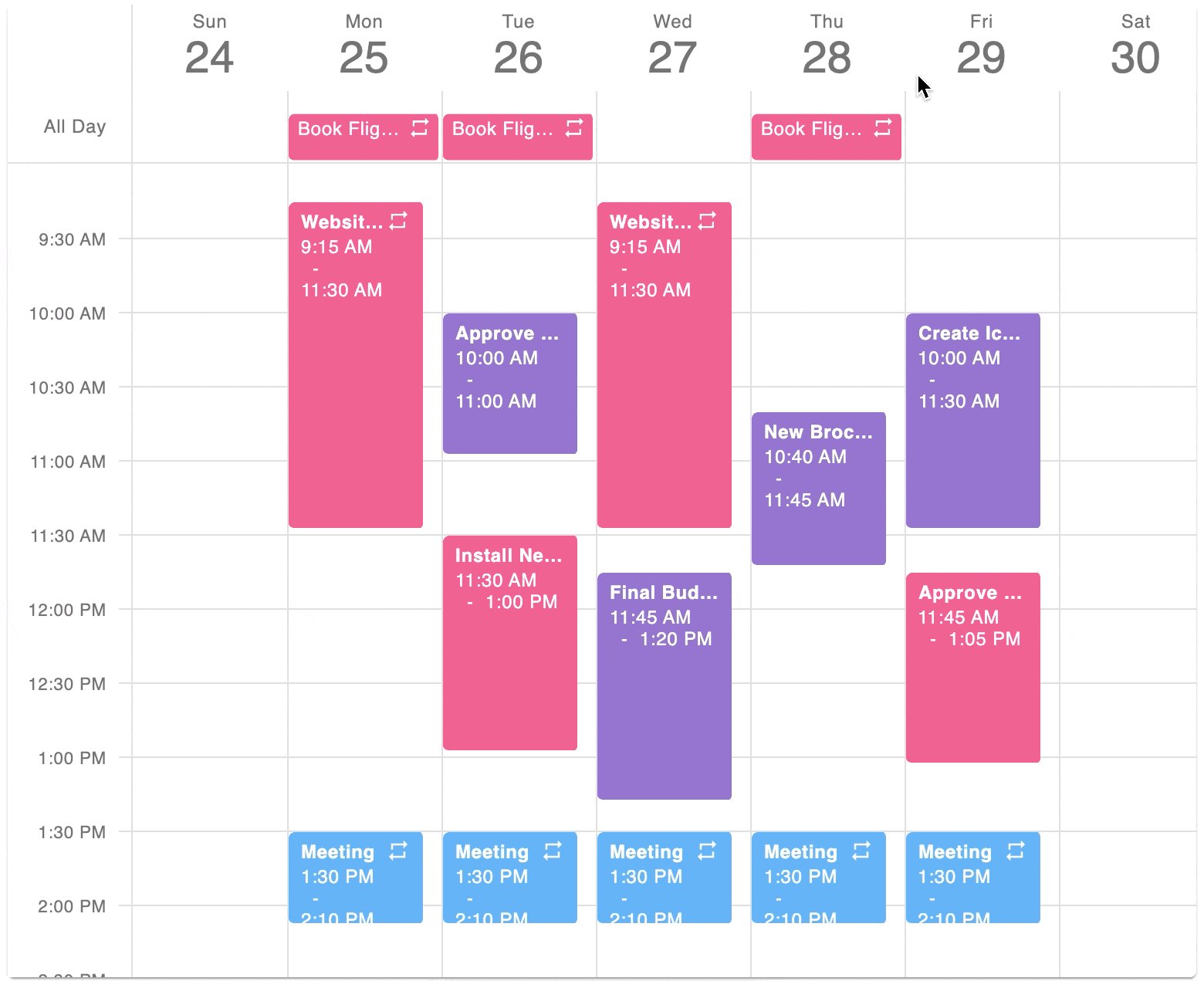
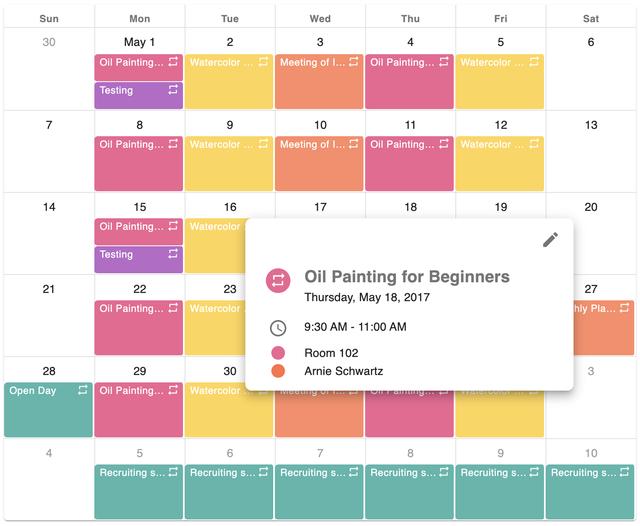
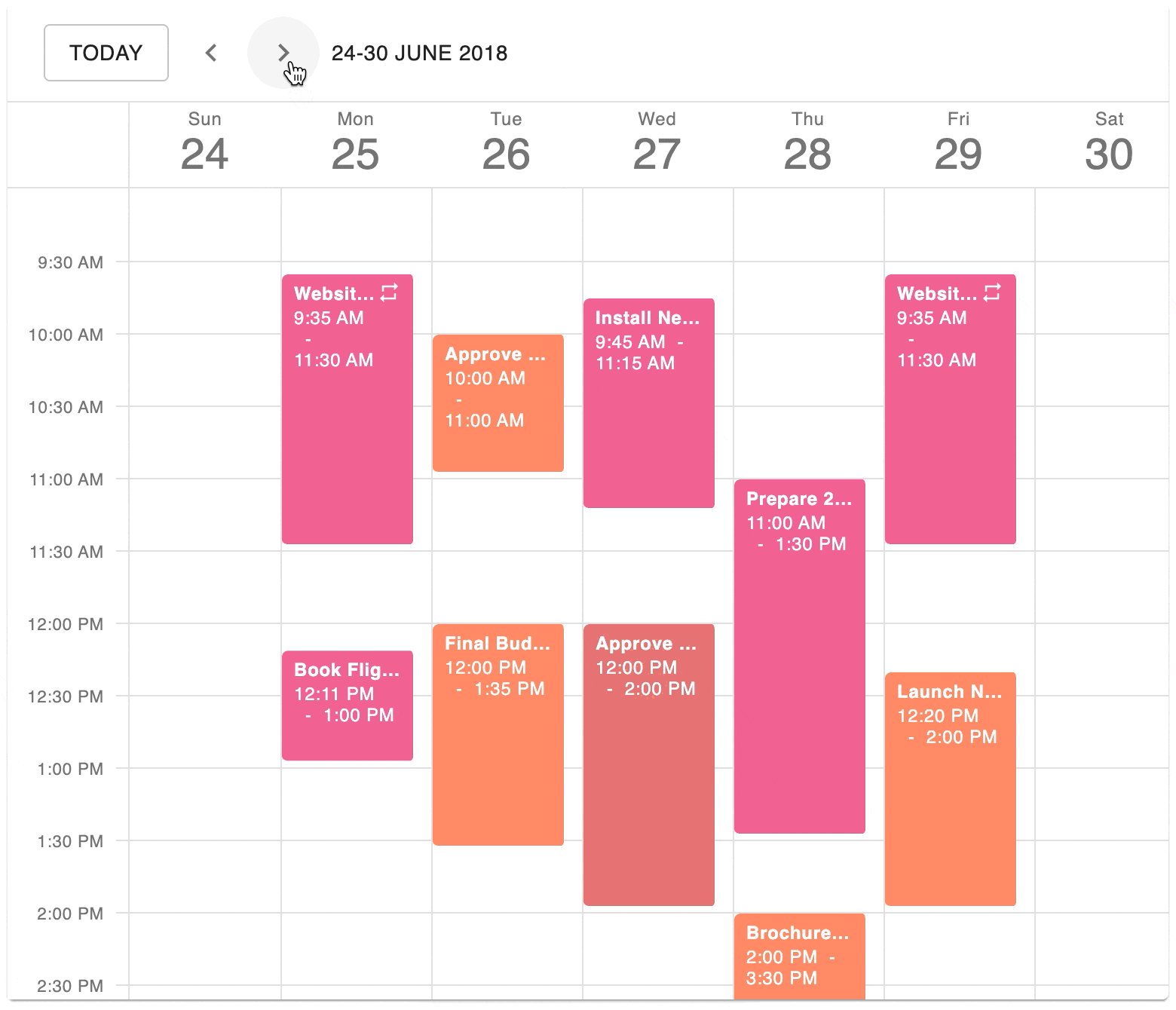
由于它与 Material-UI 的无缝集成,该组件看起来很像 Google 日历(也是根据 Material Design Style guide 构建的)。虽然是一个高度先进的 UI 控件 - 我们试图通过高度灵活的自定义功能让事情变得简单。
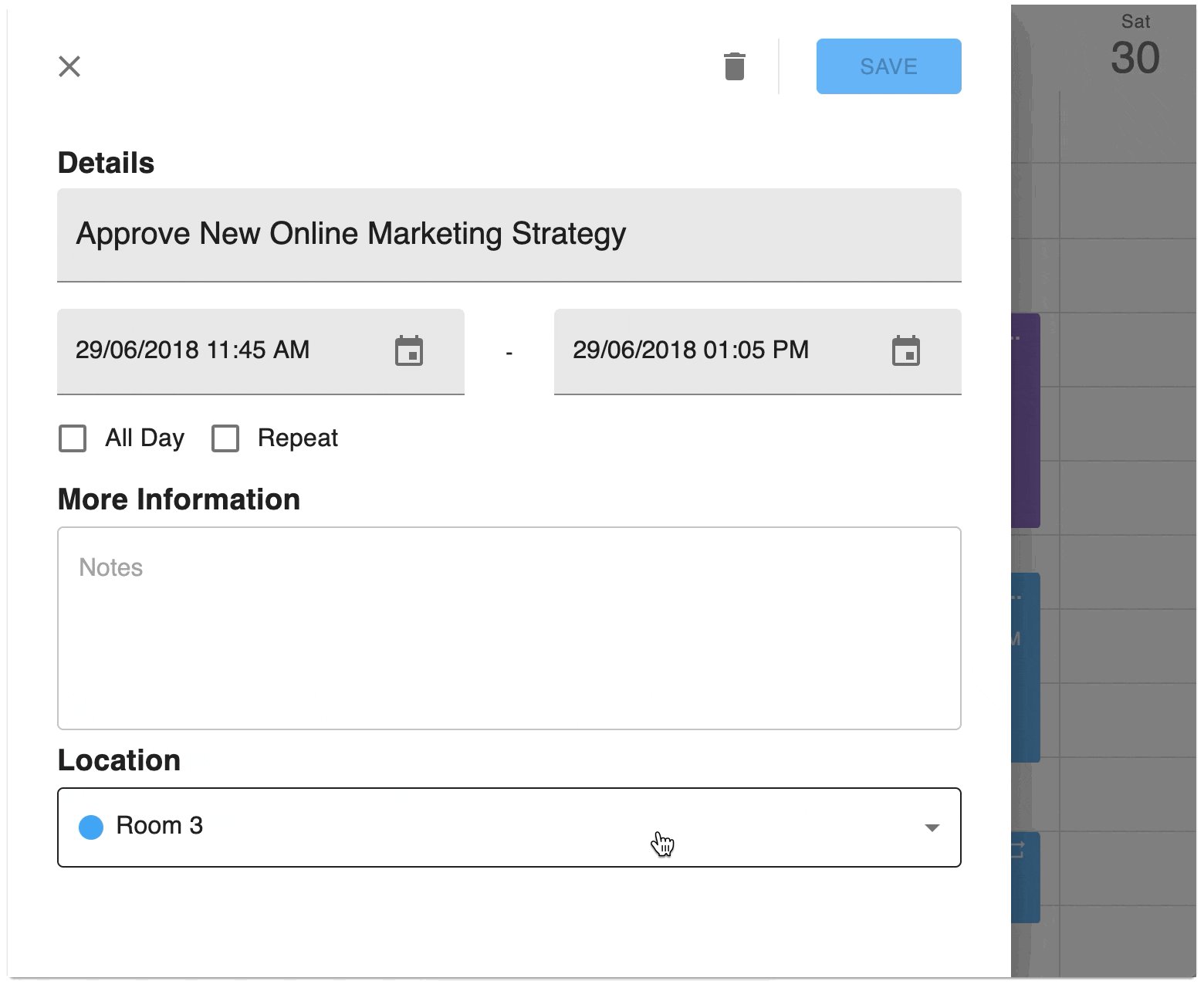
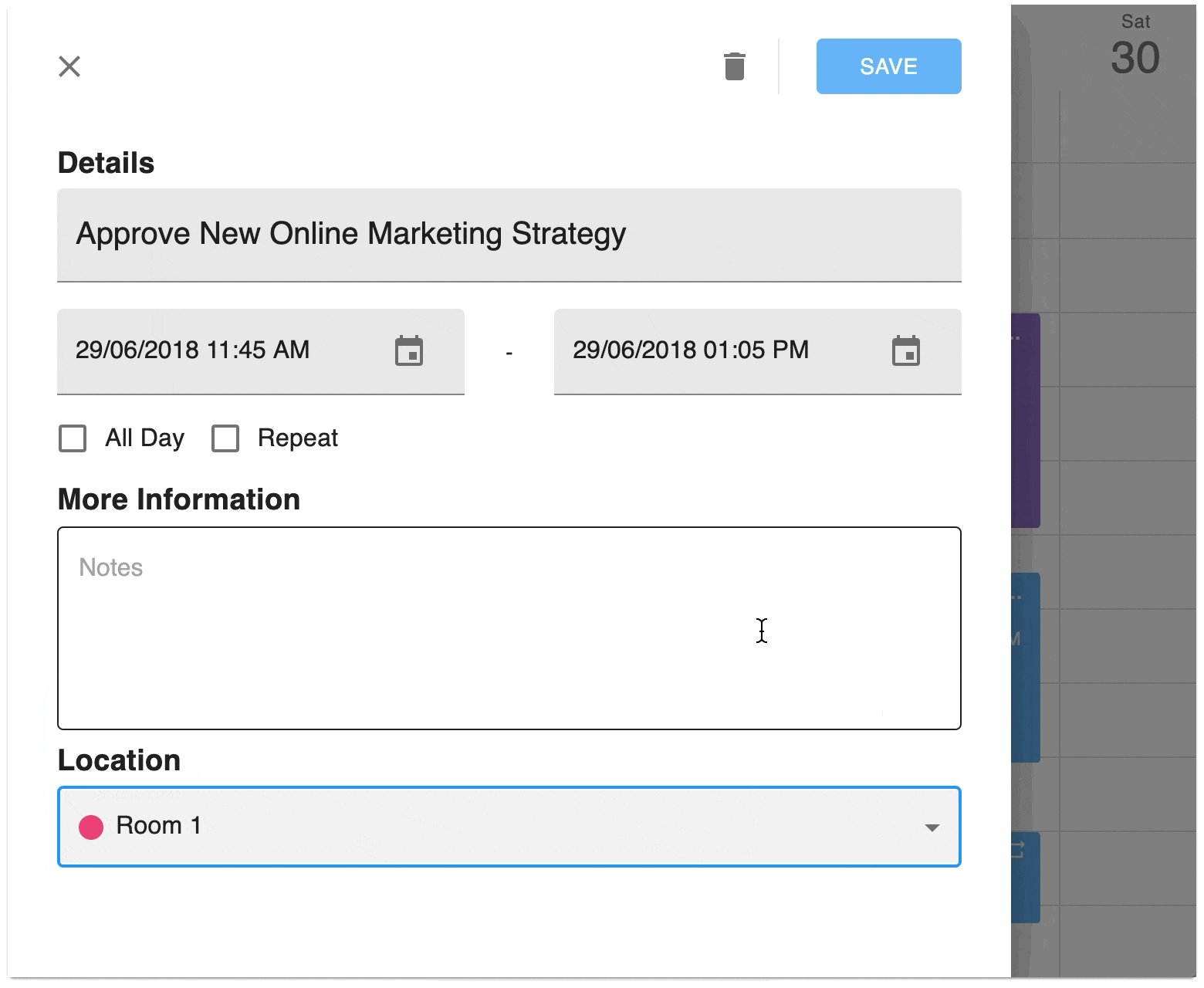
预约编辑界面React Scheduler提供了多种方式来添加、编辑和删除日程,根据您配置的插件,Scheduler可以打开一个表单并允许用户编辑日程的每个细节,包括资源和重复模式。

要快速修改活动时间,您可以在日程表中拖动约会并调整约会大小以调整活动持续时间,还可以在工具提示中启用删除操作。
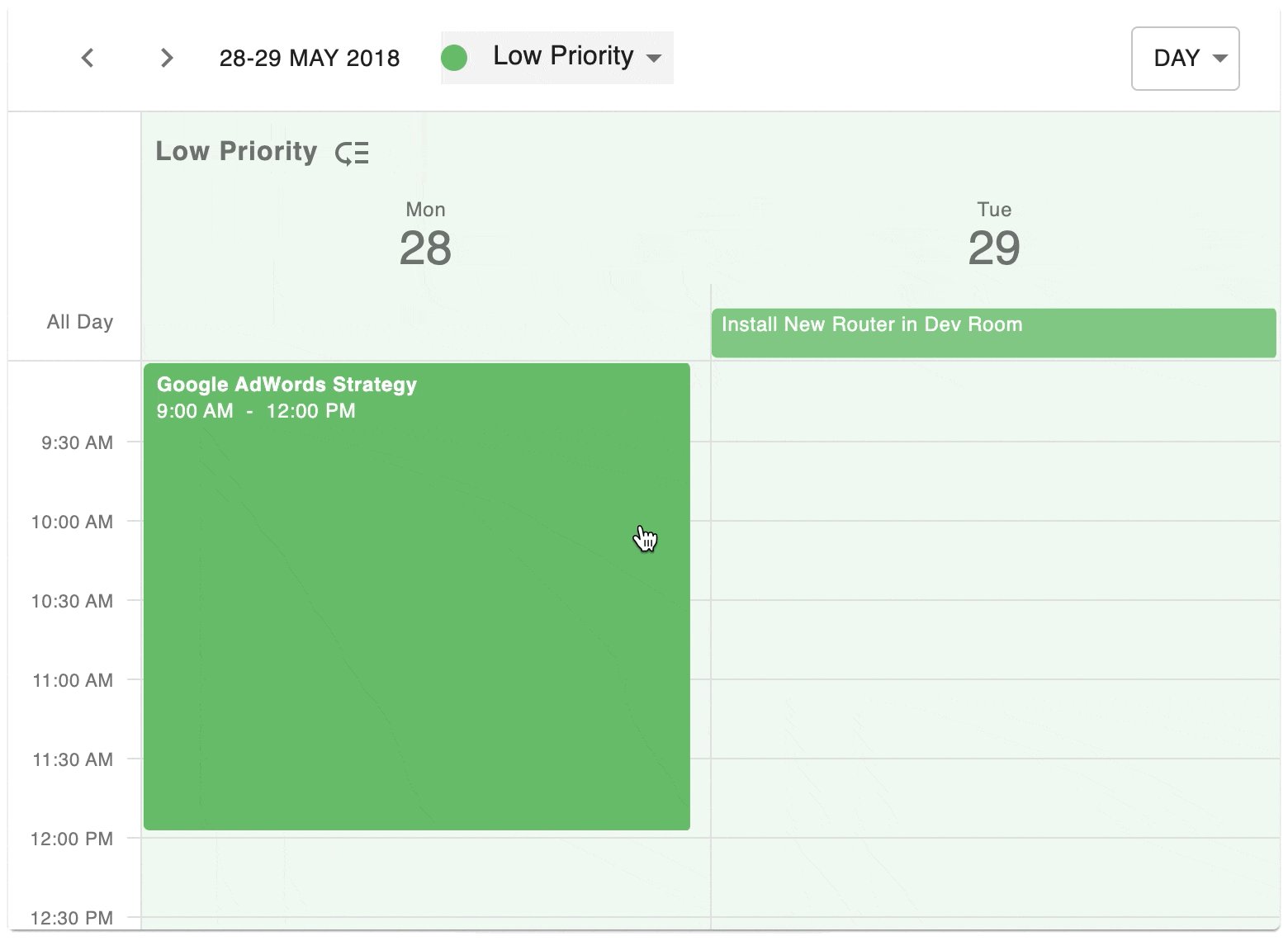
预约资源界面Scheduler组件的一个非常流行的用例是资源管理(员工、设备等)。

我们的React Scheduler完全支持在其容器内显示资源,事件资源使用不同的颜色显示(我们默认使用 Google Material Design 颜色)。您可以通过组件的 API 轻松自定义资源颜色,甚至还可以根据需要使用Material-UI 颜色,资源信息将显示在日程表格和工具提示中。
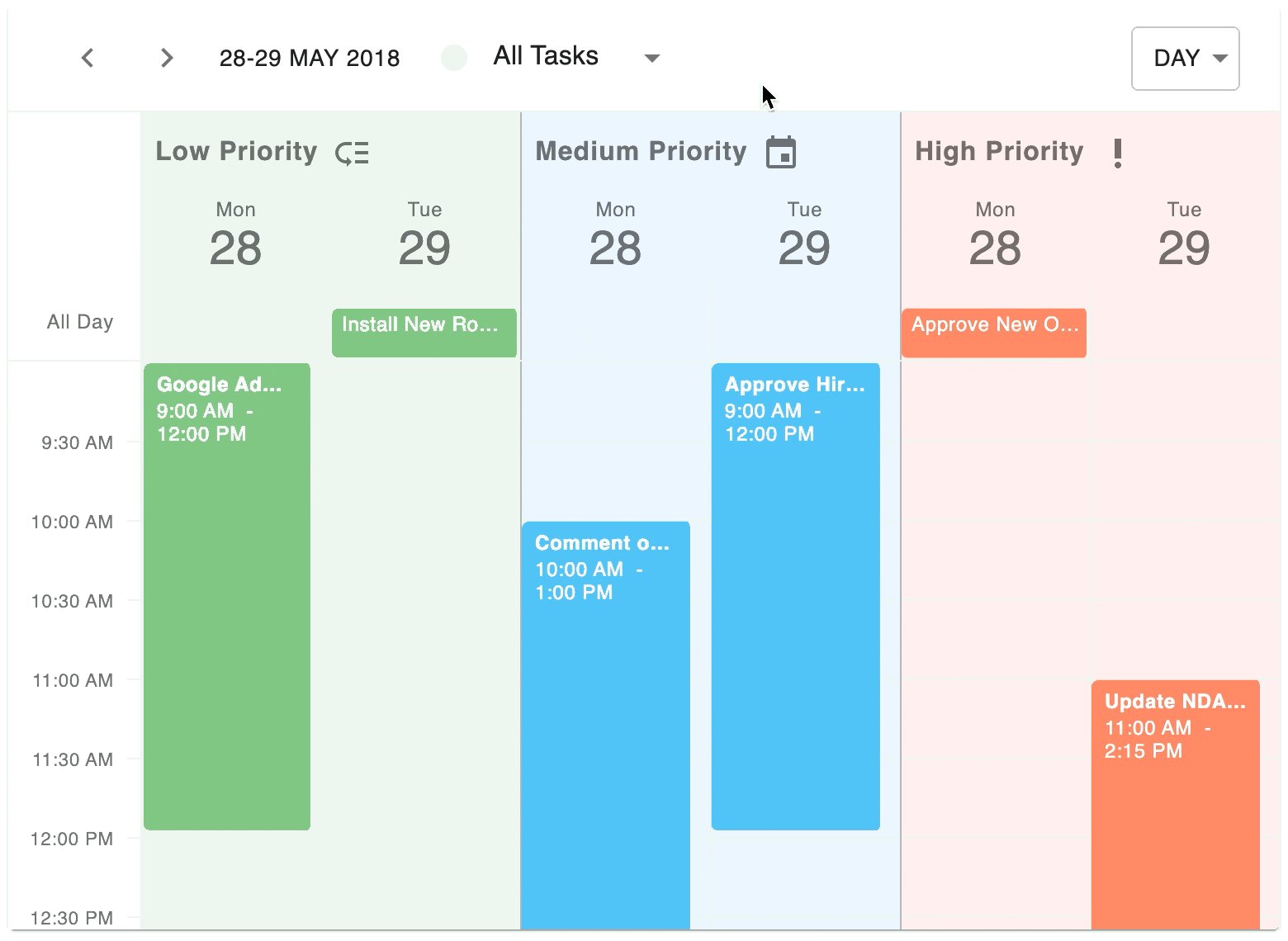
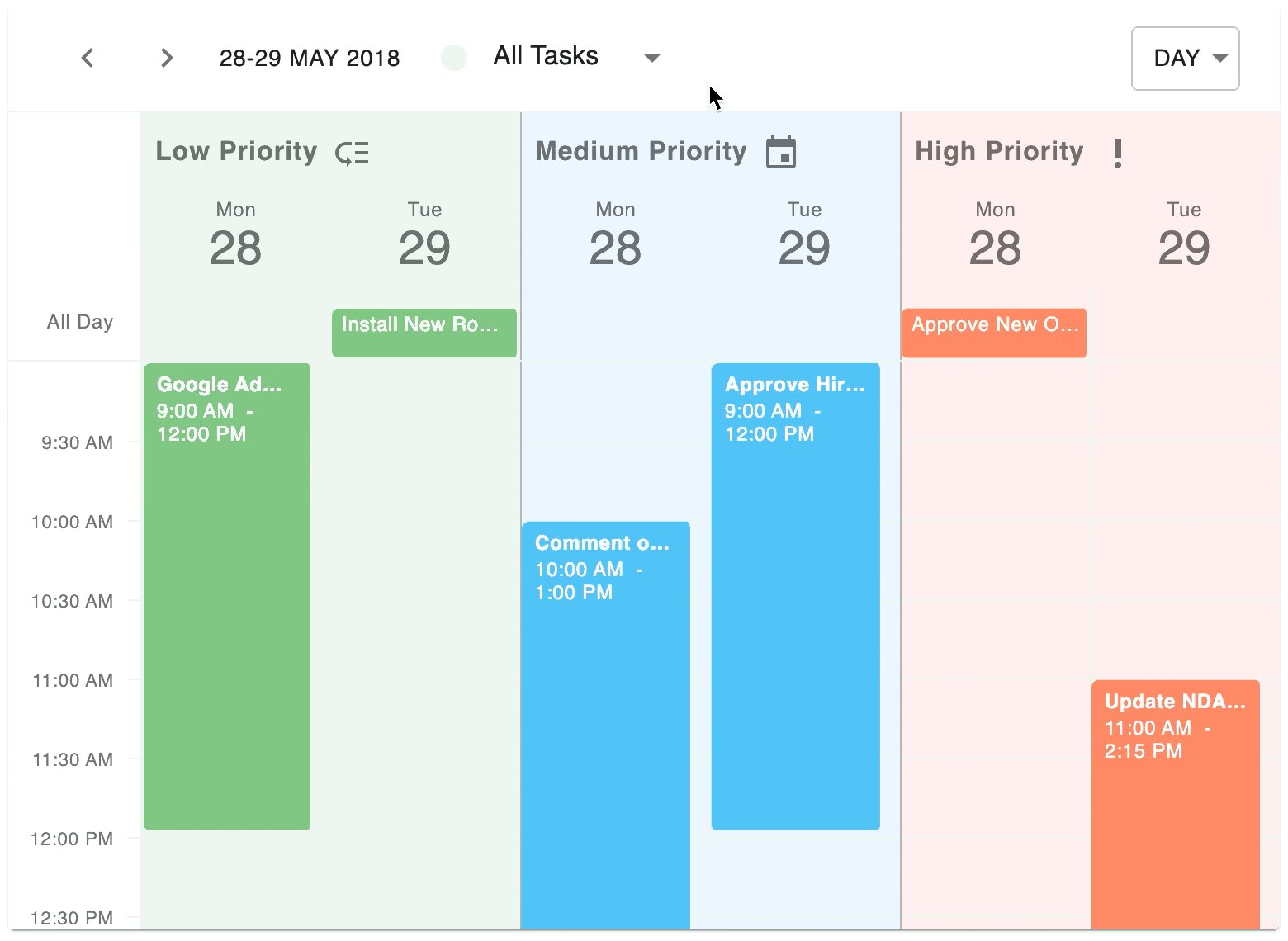
分组用户界面另一个强大的功能是分组日程的功能,这在处理大量日程和资源时很有用。

当使用我们Scheduler的分组用户界面时,该组件将按资源和日期对日程进行分组,提供垂直和水平组。
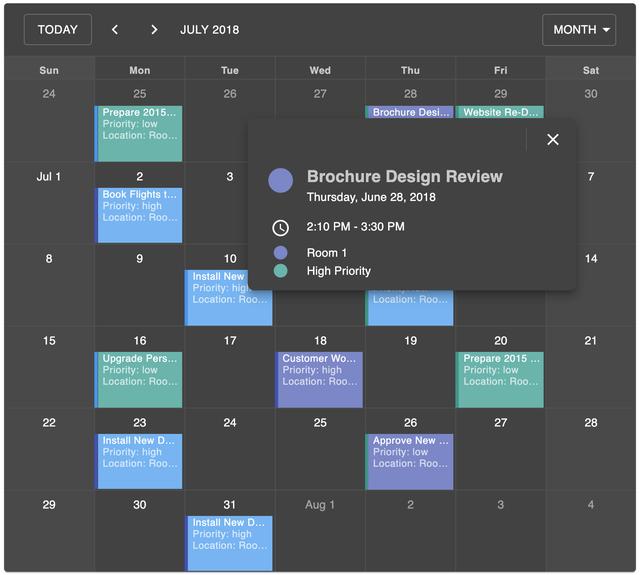
工具提示界面Scheduler可以包含一个工具提示,其中包含有关个人日程的附加信息,此功能的灵感来自于Google日历,不需要额外的代码。

为了帮助解决广泛的使用场景,我们的 React Scheduler 为您提供了几种自定义工具提示的方法。
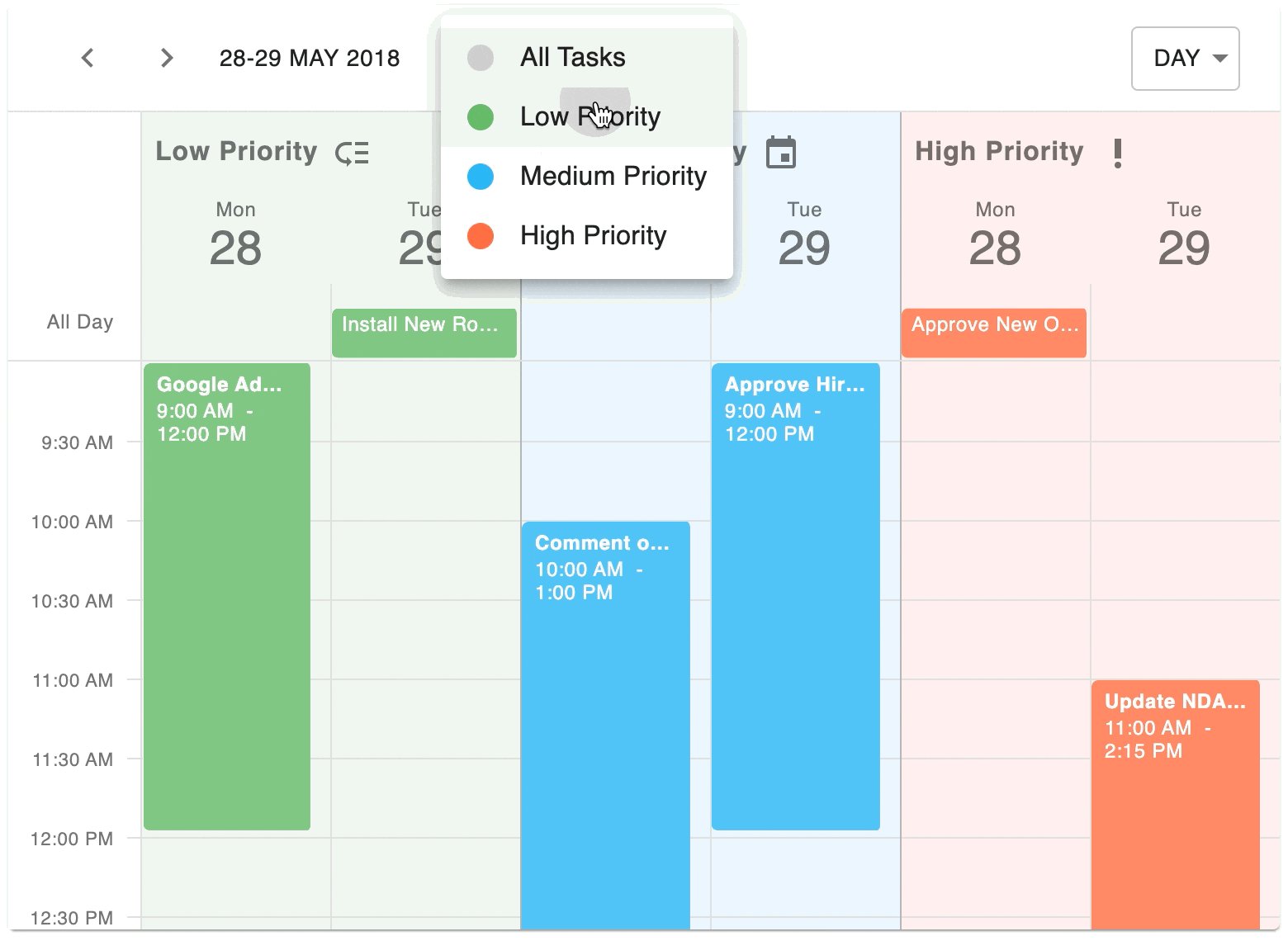
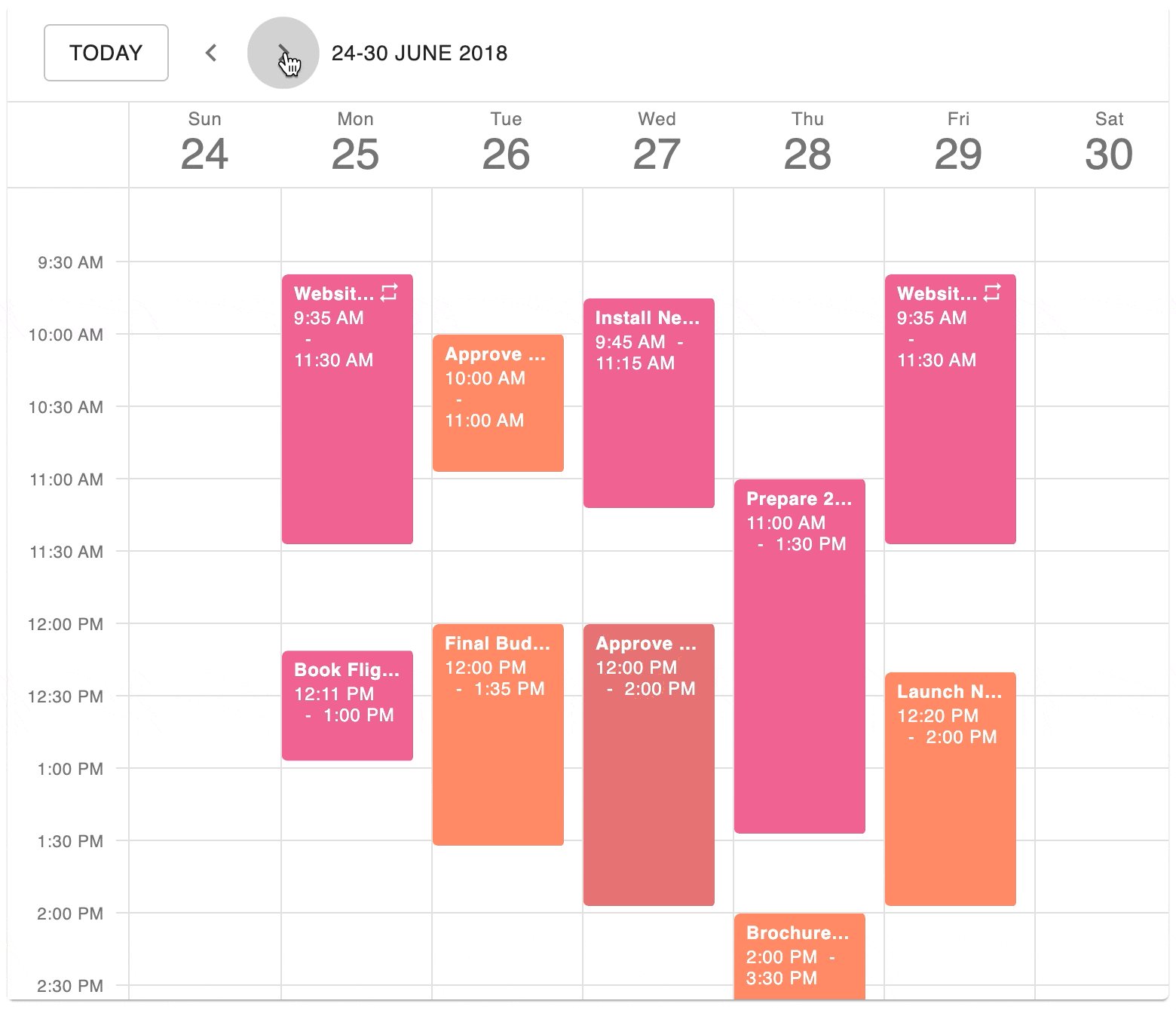
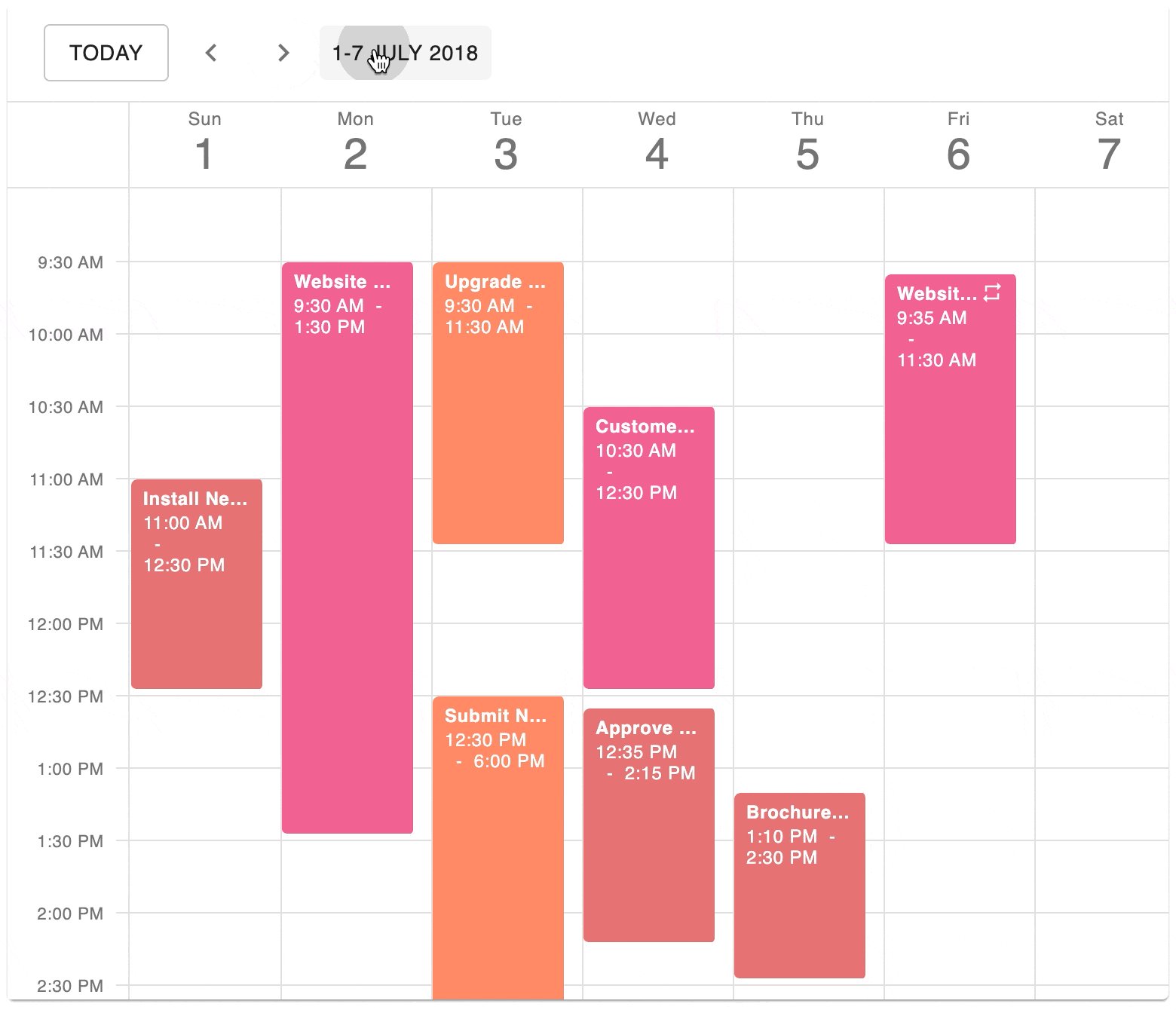
视图切换界面为了帮助您打造最佳的用户体验,我们的Scheduler 可以轻松地在以下日历视图之间切换:
- Day View
- Week View
- Workweek View (from Week View)
- Month View
- Timeline View

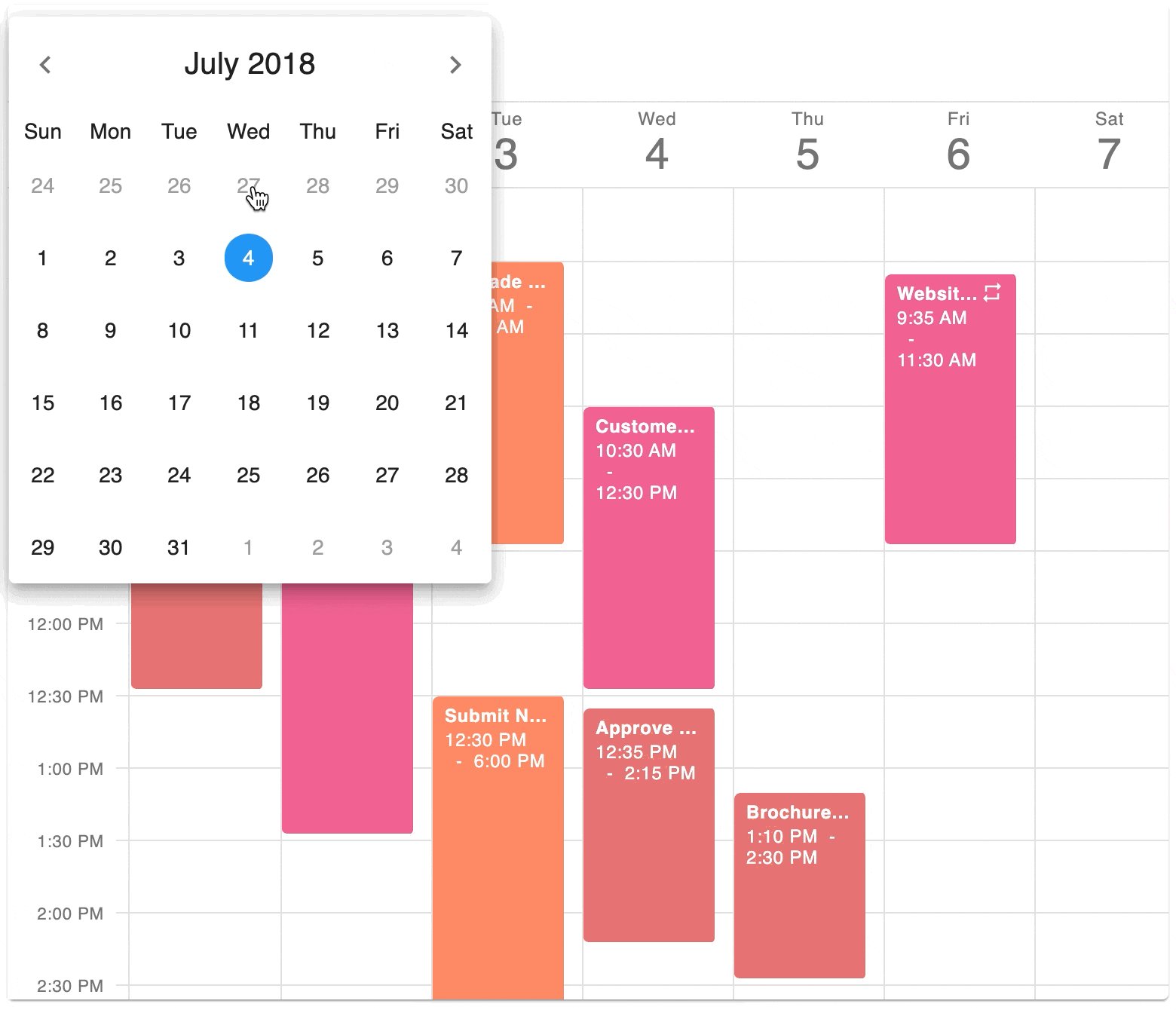
Scheduler组件附带一个日期导航器——它允许您和您的用户根据当前选择的视图查看不同的时间范围,Today按钮将您导航到当前日期,此功能包括内置日历和快捷按钮。

所有DevExtreme reactive控件都附带2个Material Design主题——明亮和暗黑,当然如果您需要也可以创建自己的主题。

除了上述功能之外,我们的 React Scheduler 还能够可视化不同的日程类型,包括:
- All Day
- Recurring
- Zero-time(无持续时间的提醒)

我们的Current Time Indicator是当前时间的一个小视觉元素,该组件支持 Typescript 并且可以轻松本地化。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






