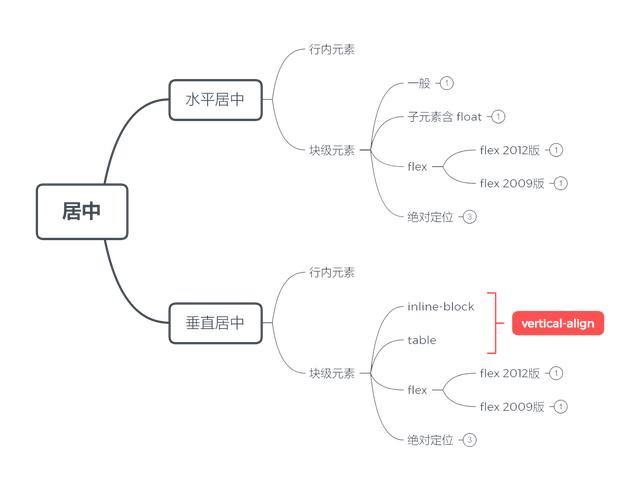
css实现水平垂直居中的方式有哪些(一起搞懂CSS水平居中与垂直居中的16个方法)

1.1 行内元素
.parent { text-align: center; }
1.2 块级元素
1.2.1 块级元素一般居中方法
.son { margin: 0 auto; }
1.2.2 子元素含 float
.parent{ width:fit-content; margin:0 auto; } .son { float: left; }
1.2.3 Flex 弹性盒子
1) flex 2012版
.parent { display: flex; justify-content: center; }
2)flex 2009版
.parent { display: box; box-orient: horizontal; box-pack: center; }
1.2.4 绝对定位
1)transform
.son { position: absolute; left: 50%; transform: translate(-50%, 0); }
2)left: 50%
.son { position: absolute; width: 宽度; left: 50%; margin-left: -0.5*宽度 }
3)left/right: 0
.son { position: absolute; width: 宽度; left: 0; right: 0; margin: 0 auto; }
小结
以上是 CSS 水平居中的 8 种方法。
二、垂直居中2.1 行内元素
.parent { height: 高度; } .son { line-height: 高度; }
注:① 子元素 line-height 值为父元素 height 值。② 单行文本。
2.2 块级元素
2.2.1 行内块级元素
.parent::after, .son{ display:inline-block; vertical-align:middle; } .parent::after{ content:''; height:100%; }
适应 IE7。
2.2.2 table
.parent { display: table; } .son { display: table-cell; vertical-align: middle; }
优点
- 元素高度可以动态改变, 不需再CSS中定义, 如果父元素没有足够空间时, 该元素内容也不会被截断。
缺点
- IE6~7, 甚至IE8 beta中无效。
2.2.3 Flex 弹性盒子
1)flex 2012版
.parent { display: flex; align-items: center; }
优点
- 内容块的宽高任意, 优雅的溢出。
- 可用于更复杂高级的布局技术中。
缺点
- IE8/IE9不支持。
- 需要浏览器厂商前缀。
- 渲染上可能会有一些问题。
2)flex 2009版
.parent { display: box; box-orien: vertical; box-pack: center; }
优点
- 实现简单, 扩展性强。
缺点
- 兼容性差, 不支持IE。
2.2.4 绝对定位
1)transform
.son { position: absolute; top: 50%; transform: translate( 0, -50%); }
优点
- 代码少。
缺点
- IE8不支持, 属性需要追加浏览器厂商前缀, 可能干扰其他 transform 效果, 某些情形下会出现文本或元素边界渲染模糊的现象。
2)top: 50%
.son { position: absolute; top: 50%; height: 高度; margin-top: -0.5高度; }
优点
- 适用于所有浏览器。
缺点
- 父元素空间不够时, 子元素可能不可见(当浏览器窗口缩小时,滚动条不出现时).如果子元素设置了overflow:auto, 则高度不够时, 会出现滚动条。
3)top/bottom: 0;
.son { position: absolute; top: 0; botton: 0; margin: auto 0; }
优点
- 简单。
缺点
- 没有足够空间时, 子元素会被截断, 但不会有滚动条。
小结
以上是 CSS 垂直居中的 8 种方法及其优缺点。
链接:https://juejin.im/post/5c8f9e595188252db756920c
作者:Agoreal
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






