微信小程序的icon哪里找(制作属于自己的Icon图标)
最近在接手一个微信小程序,发现里面的图标都是使用的image组件,看起来非常别扭,加载也不太顺畅。
就想着看看微信有没有类似自带的图标库可以使用。
有是有,就是太少了,翻来翻去好像也就 8 种,不太够用啊。

官方没有就只能自己做了,还是阿里的iconfont好使,首先你得有iconfont的账号。
1、将你心仪的图标加入购物车

点击右上角倒数第三个图标进入购物车,然后将购物车添加到我们的项目中,没有项目可以自行创建。

进入到我的项目可以看到我们刚刚加入的图标,我的项目在最上方的资源管理 — 我的项目。

解压后你会看到如下文件

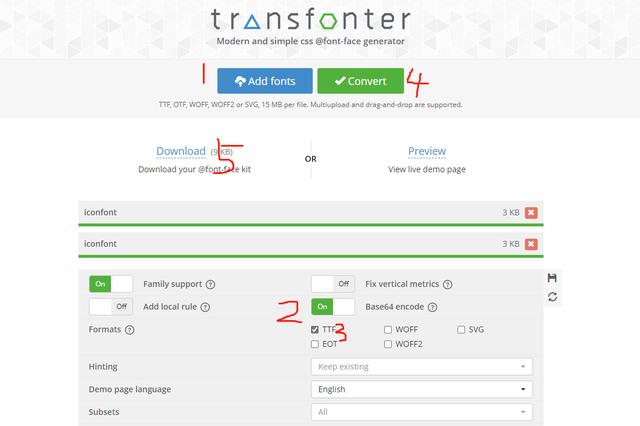
进入网站:https://transfonter.org/ ,找到文件中的 iconfont.ttf 字体文件,将字体文件转换为 base64。
记得开启第2步的 Base64 encode。

下载并解压后你将会获得如下的文件

同时打开第 4 步下载解压的 iconfont.css文件和第 5 步,下载解压的stylesheet.css文件。
我们先看confont.css文件,红圈中的代码直接删除


给confont.css重命名为 xxx.wxss,并放到微信小程序项目中去,注意:后缀必须是wxss

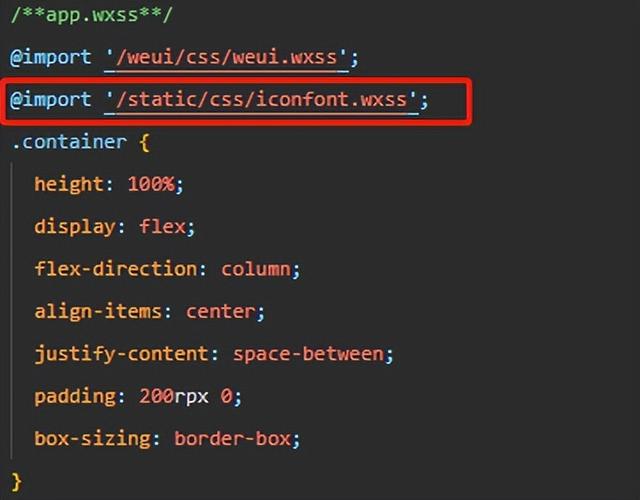
在app.wxss中导入我们的 xxx.wxss,我们生成的 icon 图标就可以在项目中使用了。

<view class="iconfont icon-bianji"></view>

作者:畅饮无绪
原文地址:https://www.cnblogs.com/cool-net/p/16107773.html
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






