华为发布会创意(华为发布会级别的动画)

时隔一个月,我终于有时间写这个内容了!这绝对是全网最全的PPT切页动画教程了!之作用出这个动画教程,一切的一起还是要从之前华为鸿蒙发布会说起。

不知道有读者还记不记得,华为召开了「 HarmonyOS 2 及华为全场景新品发布会」。在这个发布会上鸿蒙这个系统真的出尽了风头,也确实让我看到了国产品牌的实力和野心。

只不过发布会还没结束,就有位朋友问我,这个动画是怎么做的?

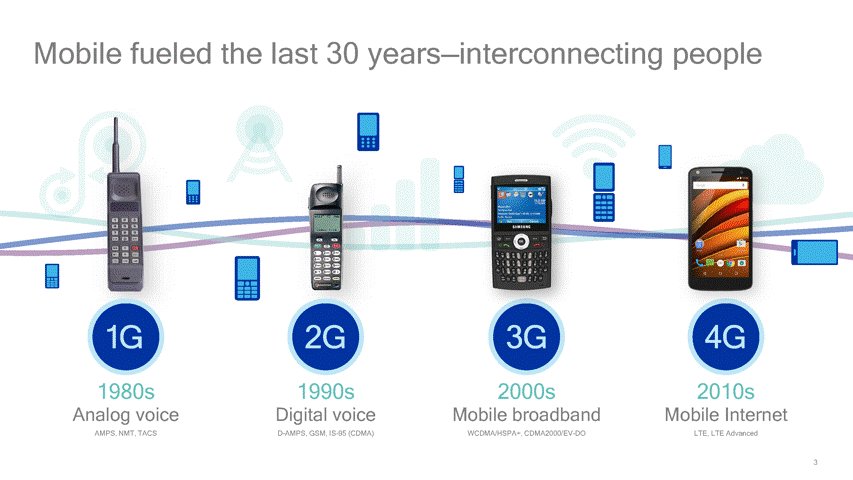
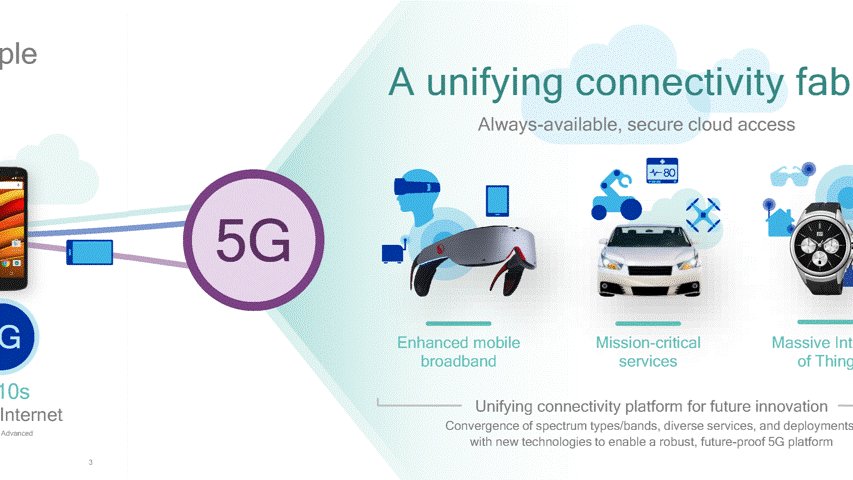
3G、4G、5G,通过立方体翻转的形式切换,这个转场很酷!提问者的想法是把文本贴在 3D 立方体上:

然后再添加「平滑」切换,来实现类似效果:

白色背景

黑色背景
他这个想法完全可以,就是操作起来有一丝麻烦。相信我,大多数是还是会喜欢更加易操作、易上手的方法!
其实呢,对于这个动画效果,PPT 自带的切换效果就能快速实现!而这个切换效果,就是「立方体」。

那在这里,我简单说下制作方法。
首先,咱们选个好看的英文字体,输入文本,并分别放置在 3 个页面上:

英文字体是Montserrat。然后再添加发布会同款渐变色:

接着,为第二页、第三页,添加「立方体」切换效果。并在效果选项中,调整第二页方向自右侧,第三页方向自顶部:

我们播放一下,来看看效果:

是不是非常的简单?但是最后的效果是不是很赞?
其实,除了「立方体」,PPT 中还有很多实用且好玩的切页效果。趁着的这篇文章,再跟大家分享 3 个。
推入非常实用的一个切页效果,大家在PPT的菜单栏中找到切换,就能找到“推入”这个效果:

这个切换的作用就是让前后两页连续播放,进一步体现页面的关联性。

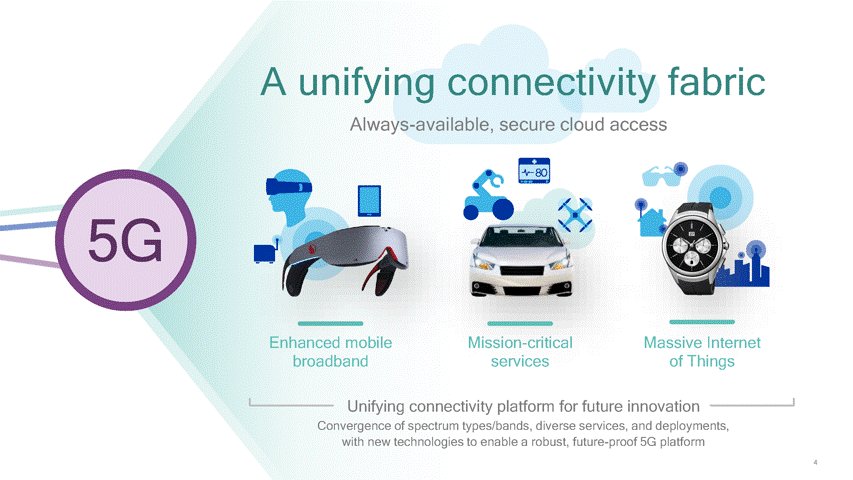
比如,高通的这两页设计页面,其中有着清晰的视觉引导线,表明前后的递进关系:


为了页面逻辑更加的通畅,我们就可以为第二页,添加方向「自右侧」的「推入」效果:

这两页同理:

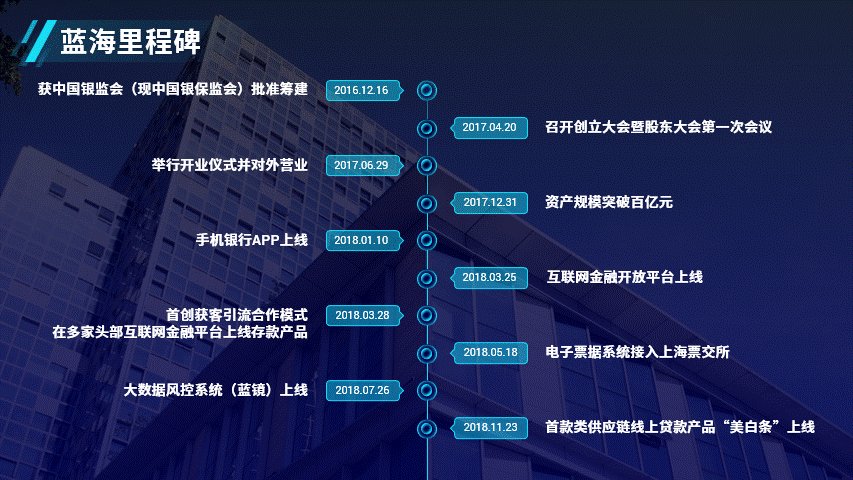
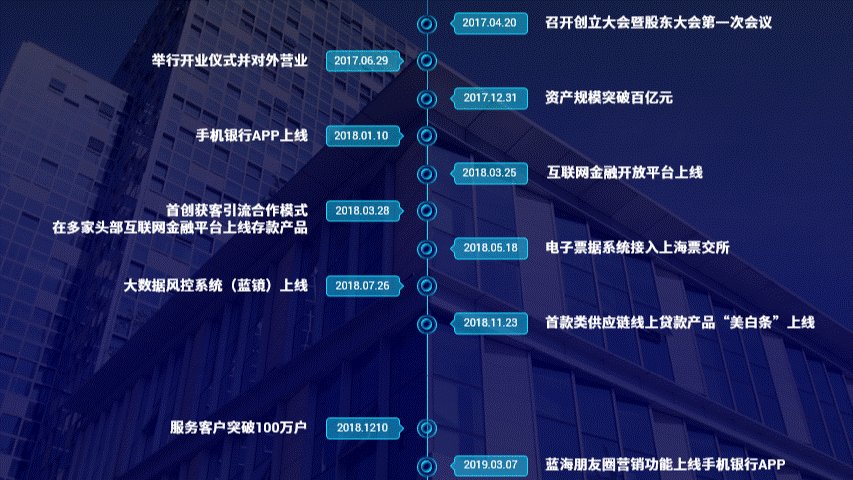
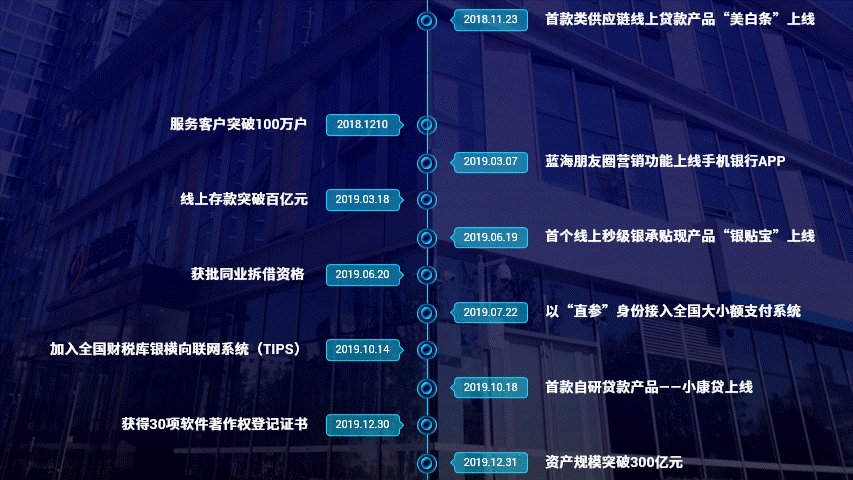
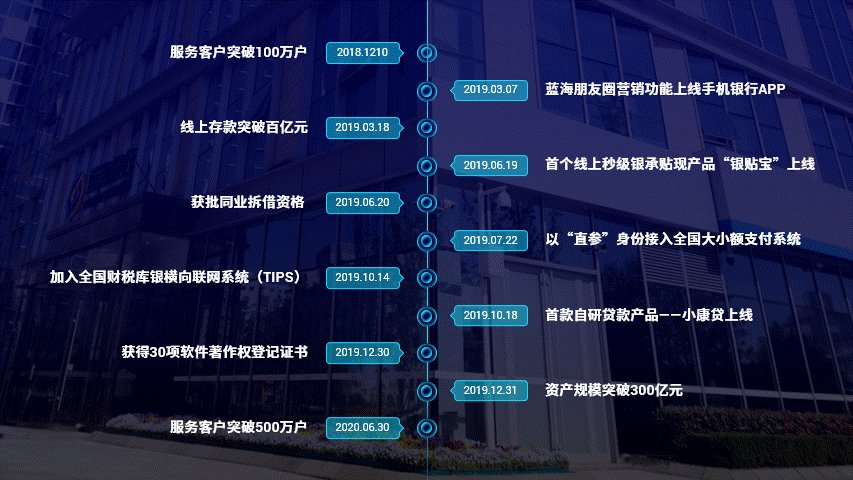
对于拥有多个节点的时间轴页,这个动画也出奇的好用,我们完全可以内容拆分成多页:

再通过添加推入动画,以此保证内容的连续性:

比如我们为金典制作的品牌介绍 PPT,就用到了这个方法:

当然,除了横向推入,也可以是纵向:

使用这个方法,唯一要注意的一点就是,前后两页的衔接处,不能有偏差。
飞过这应该是切换动画中, 少有的,酷炫但不浮夸的切页效果。

就像文章开头的 3G、4G 再到 5G,采用「飞过」的形式,也很不错。

或者将效果选项改为「弹跳切出」:

还能做出一个酷炫的倒计时:

使用这个切换效果,有一点要注意,就是如果页面加了背景图,在播放时背景也会同步放大,页面会出现闪白的情况。这看起来就有些丑了:

为了解决这个问题,我们可以剪切背景图片,并在设置背景格式中,选择「图片或纹理填充」,再点击剪切板即可:

通过这个方法,背景图会被固定,切换时,也就不会出现闪白了:

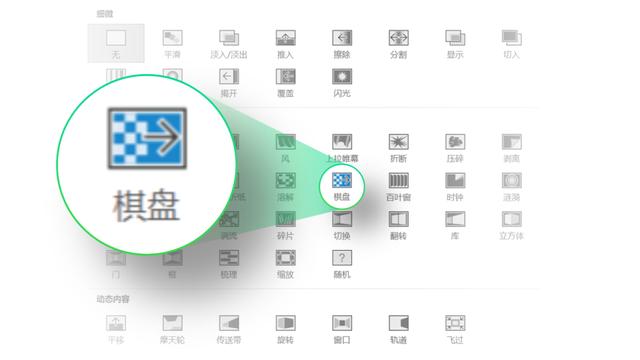
这个切换的效果很有意思,不知道大家有没有发现呢?

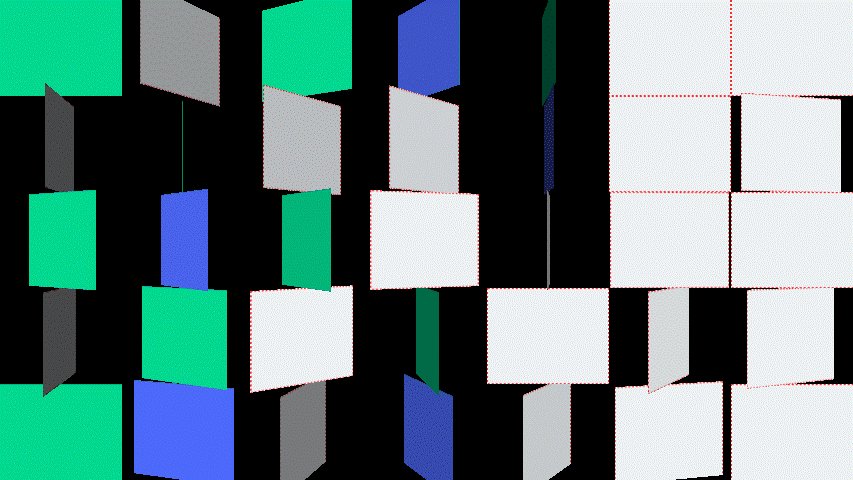
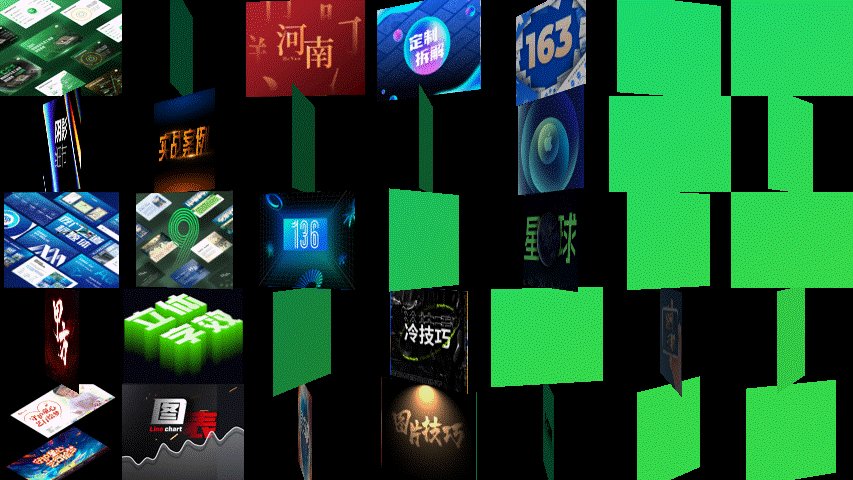
它会将页面拆分成 35 块(5×7),并通过翻转的形式,进行切页。

如果你只是随便地将这个效果,应用到某一页 PPT 上,翻页效果算不上美观:

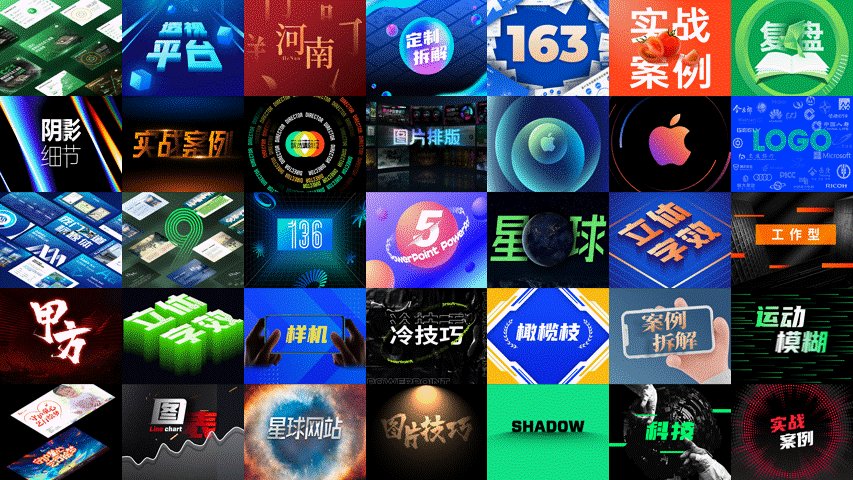
而我们顺应动画的思路,分别在 35 个板块中,填入图片,做成图片墙的样子:

那么,这时再加入「棋盘」切换,视觉效果就会好上许多:

又或者,我们在 35 个板块中填入企业 logo:

使用「棋盘切换」:

是不是很有意思呢?
好了,以上呢,就要跟各位分享的 4 个,非常实用的 PPT 切页效果。

虽然平滑很不错,但大家也别老抓着「平滑」切换不放手,其实偶尔用用这几个切页效果,也还挺不错的。
说到这里,大家应该都会使用平滑这个切换效果吧?要不,我们再来回顾一下平滑切换是什么样的:



我在这里强调一些平滑的注意点:
1、平滑切换功能可将从一张幻灯片到另一张幻灯片的平滑移动具有动画效果。
2、平滑切换可以适用于各种对象(如文本、形状、图片、SmartArt 图形 和艺术字)之,但是图表不会进行平滑。
3、想要有效地实现平滑,两张幻灯片必须有一个共同对象!比如相同背景:

4、若要创建平滑切换,需要 PowerPoint 网页版、PowerPoint 2019 或 Microsoft 365 专属 PowerPoint。 其他版本的 PowerPoint可以播放平滑切换,但无法创建它们。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






