vue基本路由和动态路由(使用路由管理用户权限)
权限控制是后台管理系统比较常见的需求,如果我们需要对某些页面的添加权限控制的话,那我们可以在路由管理中的权限做一些校验,没有通过权限校验的给出相应的提示或者直接跳转到报错页面。
跟着我一起来学vue实战篇路由管理权限吧!
权限校验函数
- getCurrentAuthority()函数用于获取当前用户权限,一般来源于后台数据
- check()函数用于权限的校验匹配
- isLogin()函数用于检验用户是否登录

路由配置元信息
- 路由配置元信息meta:{ authority: ["admin"] }

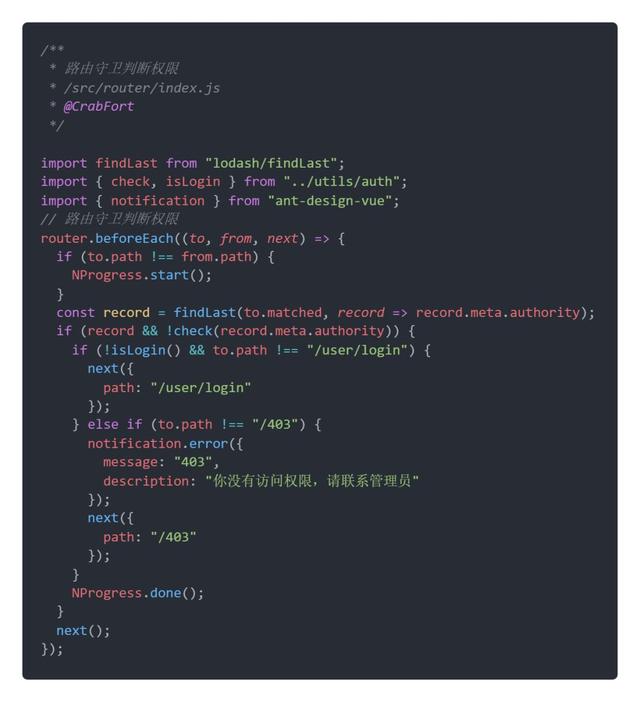
路由守卫router.beforeEach中判断
- 使用to.matched获取跳转路由的全部信息,包括父路由和子路由
- 使用lodash中的findLast匹配离跳转路由配置权限的元信息
- 引入auth.js中check()和isLogin()进行判断是否具有权限或是否已登录
- 如果没有权限则给出提示信息后跳转到403页面,未登录则返回登录页面

运行结果
- 当getCurrentAuthority()函数返回admin时,则菜单会显示所有元信息meta:{ authority: ["admin"] }的路由菜单;
- 如返回值为user时,菜单会显示所有元信息meta:{ authority: ["user"] }的路由菜单


以上就是我们权限控制中路由管理的全部内容,关注我获取"实战篇"获取源码!
接下来CrabFort会带大家一起实现更加精细化的权限设计(权限组件、权限指令)
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






