vue网易云歌单案例(vue高仿网易云音乐)
项目参考于网易云音乐PC版app,基本实现官方音乐播放、MV播放所有功能。
项目目前共四个分支:
----master //主分支,第二版代码
----version1 //第一版代码,写第一版时自己还很菜,所以可能很多地方不够友好
项目技术栈:vue vuex vue-router axios better-scroll
----version2 //第二版代码
亮点:支持三种主题颜色,页面更友好,对不同尺寸屏幕也做了一定兼容,内部代码相较于第一版也有比较大的优化
技术栈:vue vuex vue-router axios element-ui vbest-ui(自己封装的组件库) postcss-pxtorem vue-lazyload
----dev-player //正在开发中,目标是封装一个独立的音乐播放器
技术栈:react ts hooks mobx antd
本项目后端所有数据来自开源项目NeteaseCloudMusicApi,下面附有后端开源项目地址、文档
运行项目- 运行后端仓库
1.1. git clone 后端仓库地址
1.2. cnpm install
1.3. node app
2.运行本仓库代码
2.1. git clone 本仓库地址
2.2. cnpm install2.3. npm run serve
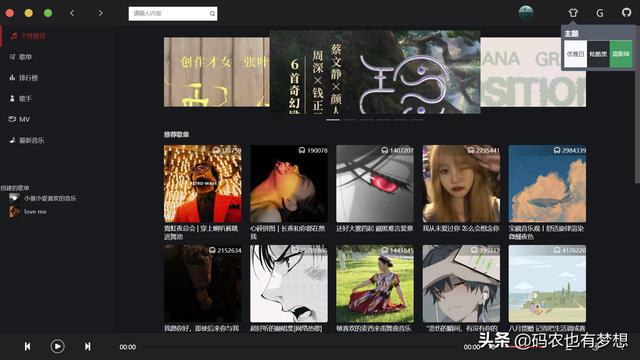
项目效果预览theme|
light主题
|
dark主题
|
green主题
|
|
歌单
|
歌单
|
歌单
|
|
排行榜
|
排行榜
|
排行榜
|
|
歌手详情-生平简介
|
相似歌手
|
歌手
|
|
歌手
|
歌手详情
|
歌手MV
|
|
MV
|
MV排行榜
|
全部MV
|
|
MV播放页面
|
MV播放
|
MV播放
|
|
播放器
|
播放器
|
播放器
|
|
热搜列表
|
搜索建议
|
搜索详情
|
源码地址:https://gitee.com/fudaosheng/Vue-NeteaseCloud-WebMusicApp
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com