交互设计的十个原则 交互设计方法论
很多时候,交互设计师都会考虑时间,最常见的就是当xx的时候。当我早上醒来的时候,我需要开灯照明,当夜晚降临,路上黑漆漆的时候,我们需要打开手机的闪光灯。交互设计师必须要考虑到更加全面的时间,究竟交互设计需要了解的时间有什么呢?
思考环节
和空间一样,大家对于时间都不陌生。我们现在的时间以地球自转为基础的时间计量系统称为世界时系统。日、月、年、世纪的时间计量属天文学中的历法范畴。以地球自转运动为基础的时间单位称为“日”,以月球绕地球公转运动为基础的时间单位称为“月”,以地球绕太阳公转运动为基础的时间单位称为“年”
我们不能从家里打开哆啦A梦的任意门直接来到公司里面,需要花时间去坐车。我们不能把洗好的米放进锅里,盖上盖子后马上掀开就得到米饭,将饭煮熟需要花费时间。我们在进行交互时,也无法绕开时间这一元素。
很多时候,交互设计师都会考虑时间,最常见的就是当xx的时候。当我早上醒来的时候,我需要开灯照明,当夜晚降临,路上黑漆漆的时候,我们需要打开手机的闪光灯。
当用户要洗热水澡时,一键打开电热开关,当用户洗完澡时,一键关闭开关。这样相比使用罐装天然气要方便很多,不用拧来拧去,只是需要等一段时间加热而已。但这种只设想当xx的时候,会容易出现问题,比如没有考虑到洗完澡,人会忘记关闭开关,这就导致浪费了资源。这种结果还算好,如果是炒菜,或者煲水。忘记了关火,那么可能会引起火灾或煤气泄漏。
在空间篇章中,我举了一个声控灯的例子,将声控灯安装在厕所,就是考虑到了,当有人进入厕所时灯会亮起来的这种情况,没有考虑到在我们在厕所时,会有一段时间不发出任何声音。交互设计师必须要考虑到更加全面的时间,究竟交互设计需要了解的时间有什么呢?
时间类型让我们重温开灯的例子,我在家睡觉,早上6点,天还没亮我就起床了,我需要看清楚周围环境,于是下一步就要开灯照明。我将灯的开关按下,然后灯亮了。
“早上6点,天还没亮”这里的6点是一个绝对的时间。如果是9点,天已经亮了,可以看清楚周围环境,那人也就不会有开灯的目的了。
当我开灯之后,去刷牙洗脸做早饭,准备出门时,我会将灯关掉,从开灯到关灯这段时间我称之为使用时间。所谓使用时间,并不是说,必须一直对着它才叫使用,比如你用洗衣机洗衣服,你不可能一直对着洗衣机等它洗干净,而是会去忙其他事情。这个时候,也算是在使用中,洗衣机洗完后会提示你洗完了。
上面的开始使用和结束使用的某个时间点,我称其为绝对时间。从开始使用到结束使用的时间,我称为使用时间。
绝对时间:
绝对时间的定义:就是我们所熟知的年月日时分秒。这个时间是绝对的,不停流动的,不会随人的意志而改变。
上面提到的当xx的时候,也是处于绝对时间的某个时间点上,当你在看这本书的时候,是早上6:00还是晚上8:00?
很多人在设计时往往是把时间看成是静止的,去思考在这一个时间点上用户应该如何交互,这会导致使用的过程中存在很多预想不到的情况,比如上面说到的声控灯的例子。
使用时间:
使用时间的定义:从使用者和媒介有信息交流开始计时,到接收到目的完成的信息线,没有信息交互时为结束,其必定存在于绝对时间之内。除非有人能够控制时间,那么使用时间肯定会从绝对时间的一个时间点开始,在绝对时间的一个时间点结束。
这里的使用时间是针对某个媒介进行讨论的,因为我们几乎每时每刻都在和媒介进行交互。所以如果不区分的话,使用时间将铺满整一天,我们也是对某媒介进行交互设计。
上面说到,很多时候交互设计师会考虑到绝对时间中的天,使用时间开始的时间点,却忘记考虑结束使用的时间点。有时候整个使用期间的,没有考虑完整时,只能通过更新迭代进行完善。
使用时间又可以分众多的交互环,因为使用过程中会伴随很多的交互,从开始交互到结束交互的时间段。每一次点击都是一个交互环。
交互环时间:
使用时间里我们会不停进行交互,比如你煮东西的时候,你可能会选择煮饭,煲汤等功能,也会选择口感偏硬还是偏软。再比如你要微信转账给我,你需要点亮屏幕,解锁,打开微信,找到我,选择发红包,输入金额,输入密码等等。这里的每一点都是一个交互环,每一个环都需要花费时间。不是像打开电灯开关就能够实现目的,结束交互那么简单。
使用间隔时间:
上次使用结束到这次使用开始的时间间隔,我称之为使用间隔时间,每次使用过程之间的空白时间,除非只有一次交互,否则就必定会存在交互间隔时间。
使用间隔的影响:
上次使用到现在,考虑这个时间,之前使用所能一定程度上知道用户想干什么,而推荐什么。比如知乎,短时间内退出然后回去继续使用,看到的内容还是上次结束使用时的内容。若使用间隔时间比较久,则可以重新推送新的内容给用户。
还有的应用是程序会记住上次所勾选的选项,比如疫情期间每天都要做的钉钉的健康打卡,就会记住你上次选了什么选项。
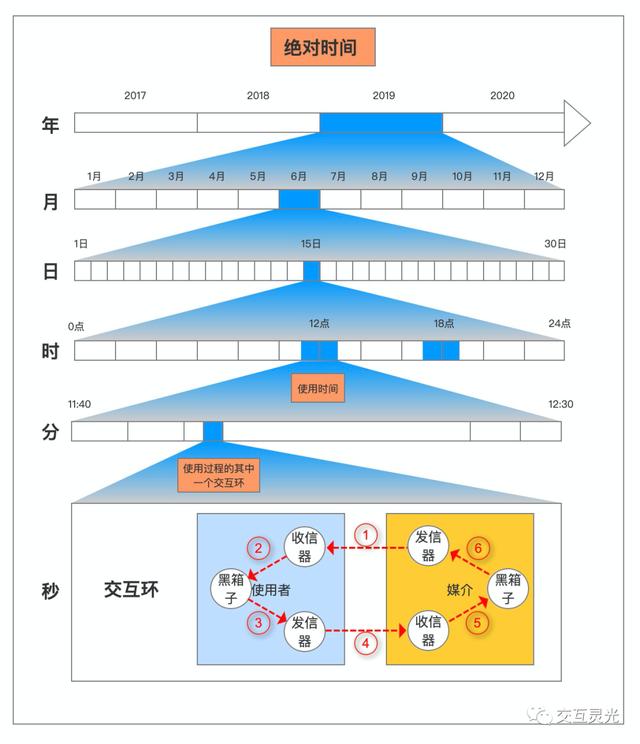
绝对时间,使用时间,交互环时间的关系可以通过下图理解:
绝对时间影响
我有写这本书的目的,想要完成这个目的,绝对时间的跨度非常大。虽然我的脑海里已经充满了书里的知识,但电脑无法一瞬间就将我脑海中的内容写出来,需要我一个字一个字地敲击键盘。你们阅读这本书也需要时间,而不是像电影《黑客帝国》里的救世主neo那样,将书里的知识短时间下载到脑中。
绝对时间的影响:年月日时分秒
我们在进行交互设计的时候要考虑绝对时间,这个绝对时间不单是用户在早上6点醒了,需要开灯照明这么简单。这只是考虑到了一天中的某个时间点而已。上面已经说过绝对时间是自然形成的年月日时分秒,这些的不同都会影响到交互。
年的影响:
从一整年来看,每一年其实是没有什么区别的,但我们的产品和使用者在年这个影响下,变化会比较大。产品会变旧磨损,产生各种问题,指示图标磨损无法看清,导致使用时无法确定这个按键的作用。
在年的跨度下,人会不停成长,这在青少年中尤为常见,今年这个产品适合12岁的使用者,但明年的同一时间,可能就无法使用了。比如给小孩买的一顶帽子,如果没有考虑到可调节帽沿宽度,那一年后就无法再戴上了
月的影响:
相对于年来说,月的跨度,每个月间使用者的变化其实不大,产品的变化也不会大。但环境的变化却会很大。会有春夏秋冬之分。当冬天来临时,温度下降,有的人就会使用手套,那么这个时候指纹解锁就变得不那么方便了。
日的影响:
每一天,昨天,今天,明天,空间要素的使用者和媒介变化不大。但空间的其他要素,比如天气变化有可能比较大,可能会下雨,可能阴天,可能晴空万里。
时的影响:
一天中的某个时刻,早上,中午,晚上。空间要素的使用者和媒介变化不大,但空间的其他要素,比如温度,光线等会在1天中不停变化。随着一天时间的不停流逝,人的目的会有不同。
每个人每天的生活习惯都是比较规律的,短时间内变化不大,习惯早上7点起床的人,明天大概也是7点起床。习惯晚上8点去跑步锻炼半小时的人,明天大概也是8点左右去跑步。如果媒介获得了这些信息,它就能够懂你的目的是什么。比如你习惯晚上8点打开keep来进行运动,苹果手机会意识到这一点,当你在晚上8点左右打开spotlight的时候,建议的应用就会出现keep。
分和秒的影响:
一般来说,交互从一天中的哪一分钟或哪一秒开始,其实并不是交互设计师所要关心的内容了,但有的时候确实秒的影响也很大。比如田径比赛的时候,每一秒都很重要。那么当计时员想要准确计算开始跑的时间和抵达终点的时间。我们通过看,而不是听。因为声音的传播速度相对光速而言简直是静止不动的。我们看枪的烟雾,来开始计时
使用时间的影响使用时间包括开始时间点,使用过程时间,结束使用时间点。
使用时间长短的影响:
使用时间长短,电热水器的水由冷变热,由热变冷,疲劳。阅读的眼动习惯,看手机看久了眼睛疲劳,若你的app获取了这个信息,就能够提示用户眺望远方5分钟,这些都是很人性化的交互设计。
电脑开机到关机,拿起手机到放下手机,开灯到关灯,按下电梯开关到离开电梯。使用时间指的是目的达成所需要的时间。在目的达成的过程中伴随着很多小目的。这些小目的也需要进行交互来达成。分解到最后,使用时间可以认为是由一个个的交互环组成的,下面详细介绍一下交互环时间的内容。
交互环的时间
使用过程中,我们不停地进行交互,每次交互形成一个环。叠加在一起便是使用时间。功能就越简单,交互环越少。像打开灯再关闭灯一共两个交互环。
一般来说,我们希望交互环时间越短越好,比如你拿着水瓶去饮水机装水,有的饮水机按一下直接流出水,有的需要你一直按水才会不停流出来。一般来说都是按一下就能实现的好,但也不是绝对的。
不知道你有没有发现,火车站的售票机读取身份证的地方设置成斜45度角,这样的交互使得交互环的时间变得很长。但这其实是一个好的交互,设置成45度,就是为了让你的手一直拿着身份证,不停地跟售票机进行交互,避免你急匆匆地拿了车票,然后离开,把身份证落下了。
交互环的组成:
交互环由使用者的黑箱子,信息接收器,信息发送器;媒介的黑箱子,信息接收器,信息发送器以及6个环节的信息线组成。这里面有的概念我在空间中提到过,关于黑箱子,信息接收器,信息发送器更加详细的内容将在使用者篇和媒介篇介绍。
交互环时间包括什么?
有的读者可能会有疑问,我们为什么要了解一个交互环里的时间,有什么作用?就比如打开灯的开关,灯亮了。这不就是一瞬间的事情吗?难道这个时间还能再缩短?答案是肯定的,即便是打开开关这种最简单的交互,也是需要考虑交互环时间的。
一次交互包括下面的时间:
- 环节1:媒介信息发送器发出信息线到使用者信息接收器的时间;
- 环节2:使用者信息接收器传达信息线到黑箱子的时间;
- 使用者黑箱子处理时间;
- 环节3:使用者黑箱子发出信息线到使用者信息发送器的时间;
- 环节4:使用者信息发送器发出的信息线传到媒介信息接收器时间;
- 环节5:媒介信息接收器发出信息线到媒介黑箱子的时间;
- 媒介黑箱子处理的时间;
- 环节6:媒介黑箱子发出信息线到信息发送器的时间;
- 媒介信息发送器发出信息线到使用者信息接收器的时间(这是环节1,第9条跟第1条是一样的,这里开始进入下一个交互环)。
(1)环节1:媒介信息发送器发出信息线到使用者信息接收器的时间
产品一直存在在空间之中,一直在发送着信息线。当人们需要去使用它时,就会去寻找它。一般情况下我们是通过眼睛去观察物品在什么地方。当你晚上和朋友看完电影后,朋友要去送一个人,他把钥匙给你,让你先去他家先煮宵夜。
进入朋友家中,你首先会产生的目的就是开灯,你得先找到灯在哪里。开关其实一直在墙上静静地向你发射光波信息,而灯开关的信息线是光速传播的,交互设计师并不能将光线传播速度的时间缩短,但能够将你注意到灯开关的时间缩短。比如在灯的开关按键上加一盏小灯或者荧光物质。那么你一眼就能看到灯的位置在哪了。
(2)环节2:使用者信息接收器传达信息线到黑箱子的时间
例如眼睛接受到的视觉信息通过生物电信号传递到大脑(黑箱子)的时间约为100毫秒,交互设计没有办法加速这个时间。
(3)使用者黑箱子处理时间
大脑对视网膜传来的电信号解析并理解看到的东西是什么的时间。我们需要时间去理解这个东西是什么,不同的人处理起来有所不同,交互设计也没有办法给大脑加速。
(4)环节3:使用者黑箱子发出信息线到使用者信息发送器的时间
神经信息传递到效应器的时间,正常人的为0.15秒-0.4秒,这个时间因人而异,比如运动员的可能就比普通人要快,田径运动员的耳朵听到发令枪响的声音将信息传递到大脑(环节2),大脑再将跑起来的信息传递到腿部(环节3)。这部分时间交互设计无法缩短。
大家有兴趣测试自己的反应速度的话,可以玩一下抓尺子的小游戏。让朋友拿着尺子悬在你手指的上空,放下时你需要抓住尺子。
(5)环节4:使用者信息发送器发出的信息线传到媒介信息接收器时间
如果是声控,那这个时间就是声音传播的时间,如果是空间移动,那就是空间移动的时间,所以在进行交互设计时,尽量前后操作区域的跨度不要太大。上一个操作紧挨着下一个操作,交互设计师需要努力将这个时间缩短。
(6)环节5:媒介信息接收器发出信息线到媒介黑箱子的时间
你在电脑键盘上按下按键,会产生电信号,这个速度非常快,交互设计无能为力。
(7)媒介黑箱子处理的时间
这个时间取决于cpu运算能力,是技术发展决定这个时间,交互设计无能为力。
(8)环节6:媒介黑箱子发出信息线到信息发送器的时间
和环节5一样,这个时间交互设计无能为力,例如cpu发送信息到屏幕展示内容的时间。
小结通过上面的内容,我们知道环节2和环节3的信息线由人的生理限制。环节5和环节6的信息线则是技术发展的限制。我们交互设计师能够起到作用的地方,就只有环节1和环节4的信息线了。因为涉及到了使用者和媒介及信息线的一些概念,在这里就不进行详细讲解了。
掌控时间:
虽然我们不能够控制时间的流逝,也无法预知未来。如果有办法可以让我们控制过去做过的事情那该多好呀。就不会出现《大话西游》里“曾经有一段真挚的爱情摆在我面前,但我没有好好珍惜”的情况了。
让人回到过去是做不到的,但我们可以让媒介回到过去。
撤销:
撤销操作,一般是因为你不小心进行操作,想要恢复之前的状态。这种一般是具有操作性质的。每个操作都非常明确。但如果你是在画1笔画,有一步画歪了,这个时候,你就无法去撤销。因为整个过程只有一个操作,变化的只是时间。一旦撤销,整个线条都会被撤回。这样的情况在游戏中尤为常见,因为游戏是一个随时间流逝的流程。确实可以做到完全根据时间来恢复,但现在一般使用的是存档。
存档:
存档保存的是某个时间点的状态,你可以通过存档恢复那个时候的状态。
说明:
很多人看书时喜欢将书的内容整理成思维导图,为了节省大家的时间,我将会着手制作本书的思维导图,制作完成后将会放在交互灵光
作者:交互灵光;公众号:交互灵光
本文由 @交互灵光 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com