自己在家怎么搭建个人网站(新手如何搭建个人网站)
ElementUl是饿了么前端团队推出的桌面端UI框架,具有是简洁、直观、强悍和低学习成本等优势,非常适合初学者使用。因此,本次项目使用ElementUI 框架来完成 个人博客的主体开发,欢迎大家讨论和交流。

1. 安装
本次开发使用 vs code node element-ui,因此需要事先完成软件安装:下载:vs code, node, element-ui 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用:
npm i element-ui -S
2. 创建项目
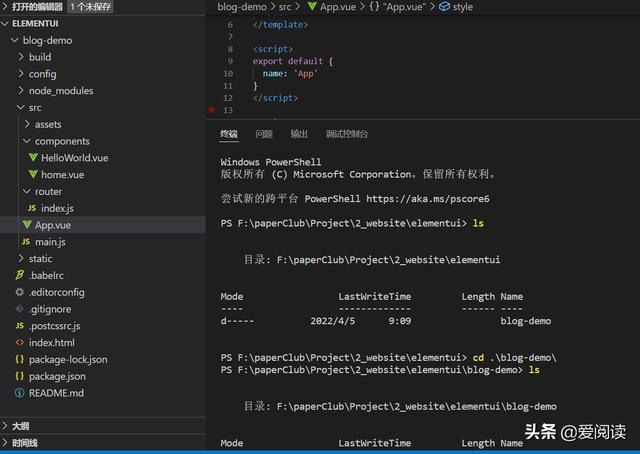
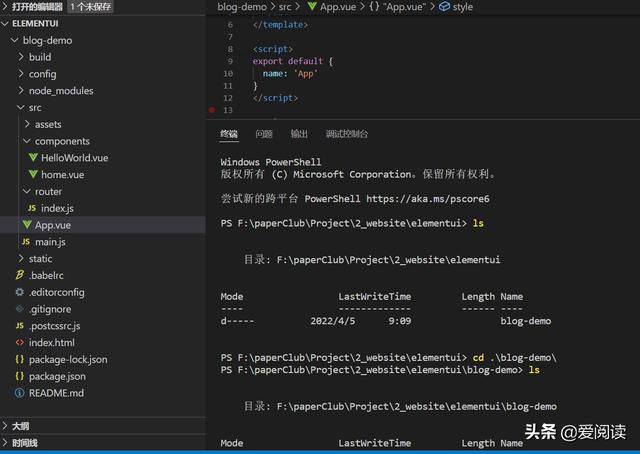
打开vs code 进入拟创建项目的文件夹,创建新建终端进入命令行模式:
vue init webpack blog-demo // 创建项目: blog-demo, 等待项目初始化完成cd blog-demonpm run dev // 启动, 默认端口8080
浏览器打开网址:http://localhost:8080
3. 前台页面
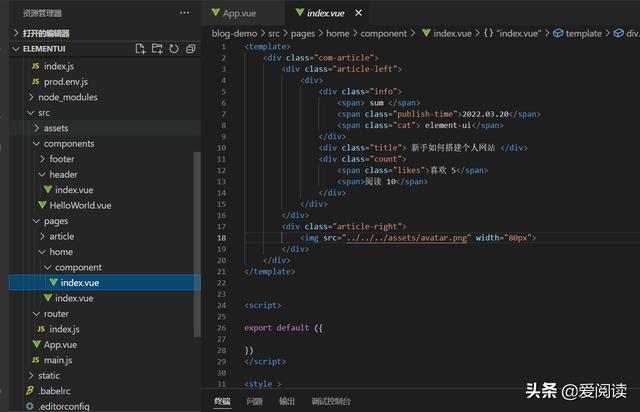
在创建src/pages/article 和 src/pages/home 文件夹:
分别添加 页面详情 和 表头 和 登录控制:
增加密码验证:
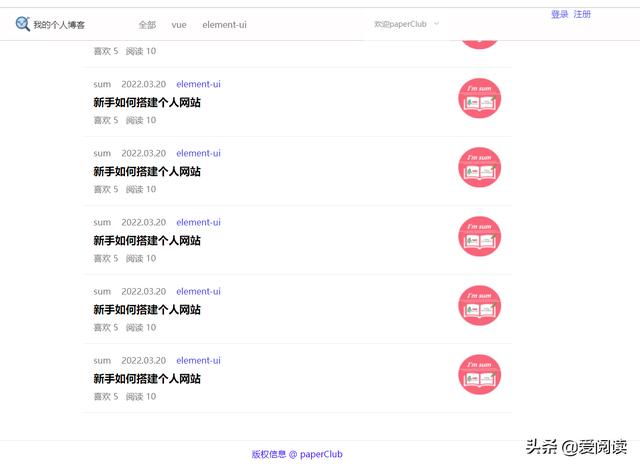
最终效果:
这样我们就完成了一个简单个人 博客前端部分了, 小伙伴们是不是觉得很简单呢?,如大家如需要源码,欢迎联系www.infersite.com
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com